WebViewer UI is Customizable, Modular, and Open Source
Customize the WebViewer UI extensively with out-of-the-box APIs, modular components or by forking our open-source repository on GitHub. Make it your own with complete control over functionality, behavior, and appearance. Reflect your brand and the user experience you want.
Responsive and Configurable User Interface
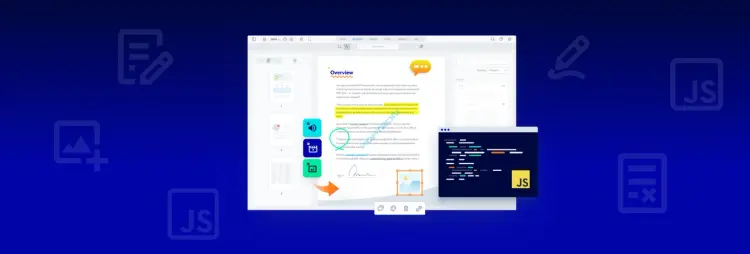
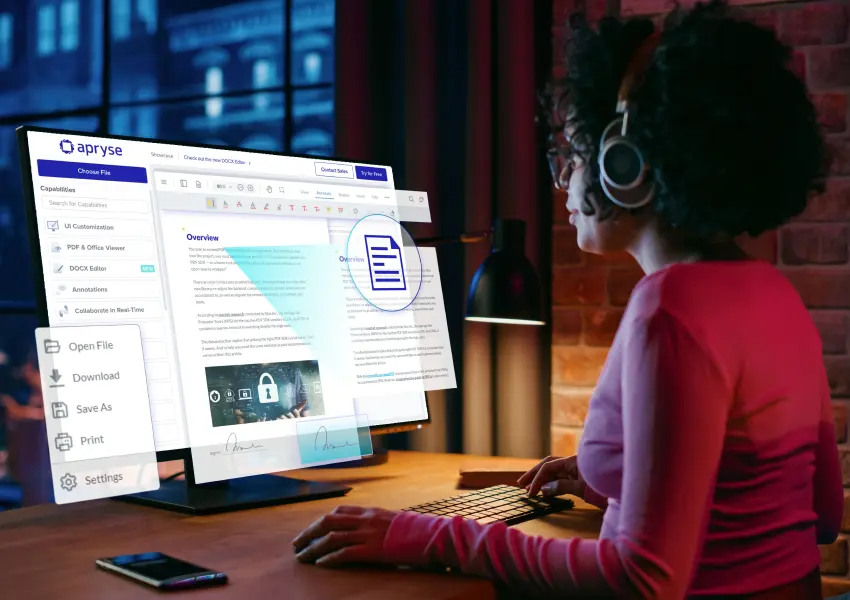
WebViewer, a powerful JavaScript-based PDF Library includes an out-of-the-box, customizable and responsive UI that interacts with the core library to view, annotate and manipulate PDFs that can be embedded into any web project.


Customizable, Modular UI
Built in React, the modular design improves the development process by allowing better re-usability, workload handling, and easier debugging processes so you can get the customized look that you want faster. For even more customization, our UI is open source, allowing for full control directly in the source code.
Apryse WebViewer Customizable UI Use Cases

With an open-source UI and the ability to easily customize components in your own code, you can tailor the appearance to fit your requirements.

WebViewer UI is responsive, so web apps will have the same user experience and UI across devices, for both mobile and desktop applications. This includes streaming, offline mode, page tiling, compression, and more.

Choose from a wide range of languages to be used in menus and messages, including all major European languages, Korean, Bahasa Indonesian, Chinese, Thai, Japanese, and more.
Customize the UI to Fit your Business
WEBVIEWER CUSTOMIZABLE UI FAQ
A modular design system offers flexibility, scalability, maintainability, and reusability. Developers can modify their UI to meet changing requirements or technologies without affecting other elements.
Developers dislike the limitations of black box solutions. They want the flexibility to build innovative user experiences as design standards evolve. Relying on an external dev team for UI adjustments is time-consuming and prevents responsiveness to user needs. Additionally, with the growing importance of security and licensing risks, organizations need visibility into their code.
For these reasons, Apryse open-sourced the WebViewer UI on GitHub. Developers can access the source code and take full control of their user experience. This freedom allows them to build unique, world-class user experiences, crucial for product adoption. It also enables the WebViewer community to contribute innovations and fixes, improving the UI for everyone.
React UI component libraries are great whenyou want your code to be more modular and reusable.Developers can save lots of time with these components that can be changed or adapted as required. After extensive research Apryse chose React for the WebViewer UI for these reasons.Based on the component name, developers can quickly locate the source file (i.e. Zoom.js for the zoom component) to understand how the core APIs are used or to make changes. We also used Redux to manage the app states, which allows the UI to be changed on the fly via APIs.
UI designers create interfaces with a focus on aesthetics to provide an exceptional user experience (UX). A good user interface presents information and functionality logically, prioritizing what is important. Accessibility is key, ensuring that everyone, regardless of ability, can access and use the application. It also needs to provide a visually pleasing experience. The ability to customize the UI in an application allows for user-centric delivery of information, enhancing productivity and user satisfaction.