Apryse
Updated April 25, 2023
3 min
Introducing an Open Source WebViewer UI
Apryse

Introducing WebViewer UI 1.0, an open source React app for building world-class PDF & document experiences inside web apps.
WebViewer UI 1.0 sits on top of WebViewer, a powerful JavaScript-based PDF Library that’s part of the Apryse PDF SDK. It gives developers source-level control to customize & style the UI, build custom controls & logic, integrate into workflows, or build a UI from scratch. The slick out-of-the-box responsive UI can also be embedded as-is to get up-and-running quickly.
Whether building a new web app or adding document functionality, WebViewer UI 1.0 provides full control of the experience.

We Listened to You
We’ve heard frustrations from developers about the limitations of black box solutions. It’s simply impossible for any SDK to anticipate all the cool and innovative user experiences that someone will build with their software.
What happens if the UI’s API doesn’t allow them to insert a function when overlays are visible? Or change the size and position of an animation? What if they want to control them dynamically? When developers are hit with these kinds of barriers, they’re dependent on an external dev team to adjust the API, but by that point it’s too late to turn back, so they’re forced to wait or scale back their plans.
Plus, with the growing importance of security and licensing risks, organizations of all sizes need to see what’s going on inside, under the hood.
To solve this, we open sourced WebViewer UI 1.0 on Github.
Developers can now see the source code and take full control of their user experience. Since UX is so important to adoption, this gives developers the freedom needed to build unique, world-class user experiences, and ultimately a successful product.
It also gives the thousands of developers in the WebViewer community an opportunity to contribute their own cool innovations and fixes, making the UI better for everyone.
Why React?
After extensive research we chose React because it makes the viewer code more modular and reusable. Based on the component name, developers can quickly locate the source file (ie. Zoom.js for the zoom component) to understand how the core APIs are used or to make changes. We also used Redux to manage the app states, which allows the UI to be changed on the fly via APIs.
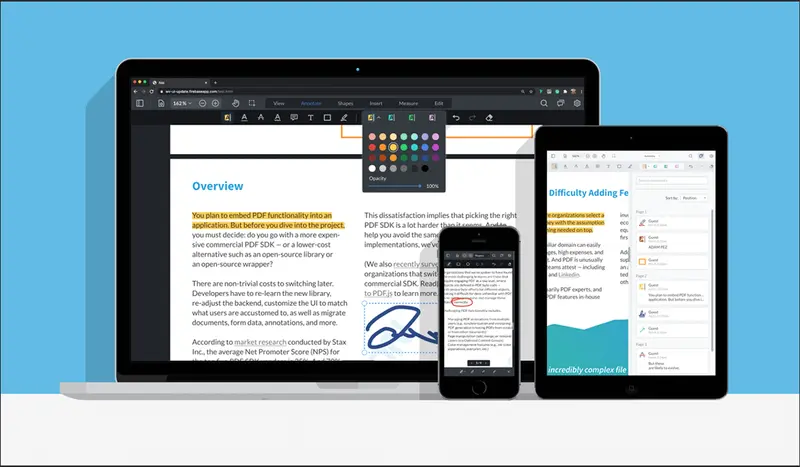
Optimized for Mobile
WebViewer UI is responsive, so web apps will have the same user experience and UI across devices. It also uses a single code base across all screen sizes, reducing development time when customizing or adding functionality.
Its responsiveness compliments WebViewer’s built-in mobile optimizations. This includes streaming (so the document appears before it’s finished downloading), an offline mode for when connectivity is spotty, page tiling so it’s fast when zooming in, compression, and more.
Separating the UI from the Core Rendering Engine
Decoupling the UI from the core rendering engine provides the ability to clearly separate UI functions from core functions, making it easier to modify them or to create a viewer from scratch.
The UI layer has the following responsibilities:
- Call core APIs upon user interaction.
- Update UI when core event is triggered.
Simple Tweaks
WebViewer UI provides straightforward APIs to make simple tweaks. Here’s an example of disabling text selection and the view controls button:
webviewerInstance.enableTextSelection(false);
webviewerInstance.disableElements([ 'viewControlsButton' ]);
See the full list of APIs for details.
Advanced Customizations
The unminified code can be modified or used as the basis for any advanced function that’s required. Here’s an example for adding Google Analytics event tracking to every button click:
- Open
Button.js. - Add Google Analytics tracking function in
onClickfunction. - Build it by running
npm run build.
See It in Action
Check out the WebViewer Demo to see what it looks like, Github to view the source code, or get started with a free trial.


