Simplified Signature and Form Creation in WebViewer v11
By Conrad Presch | 2024 Oct 30

4 min
Tags
form
webviewer
apryse webviewer
Summary: We’ve improved the user experience around signature and form creation with our Form Builder refresh. Deliver simplified form placement, editing, and styling for all form field types in your application with WebViewer v11. New properties and index panels make batch editing easier for your users.
Introduction
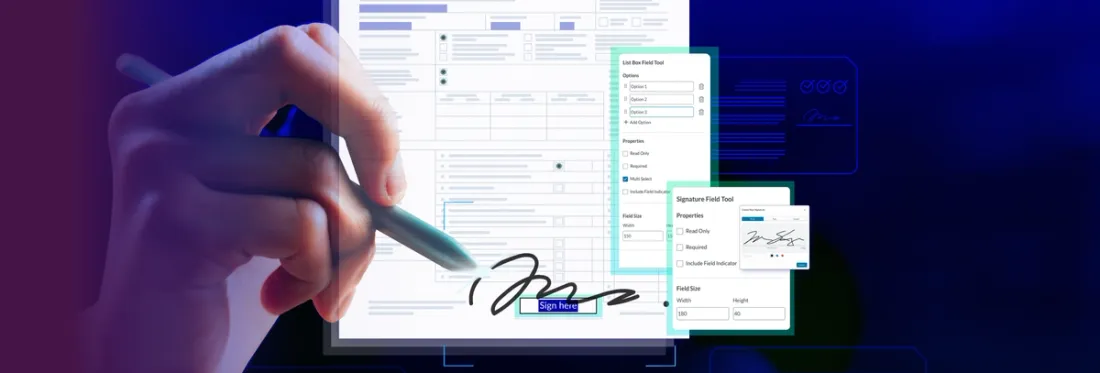
Creating signature and form fields has been made easier with one-click widget creation in WebViewer v11. Simply enter the form creation mode, select your form field type, then place the field on the canvas. Users no longer need to press apply fields, as form fields are now interactive widgets by default. Hovering over the canvas now previews the selected form field type, showing users the default size that can be configured within the properties panel. Complimenting new field placement comes a facelift for the form building experience, complete with new iconography, broader styling options, and deeper editing with the new properties and index panels.
Highlights
Point, Click, Interact
Streamline your workflow with single-click form creation. Previously, users placed placeholder annotations, which could not be interactive until the apply fields button was pressed, converting them into widget annotations. Widget annotations are now placed by default, simplifying how your users work with forms.
Tool Previews and New Icons
Hovering over the canvas with your selected form field now previews it before placement. This visual reference ensures that your users know what tools they’re using and avoids any rework in the creation process. A refreshed set of icons rounds out this what-you-see-is-what-you-get form building experience, ensuring a pixel-perfect experience for your users.
Enhanced Styling Options
Enjoy styling parity across form field types to keep the branded look of your documents. These changes include stroke styling for signature fields, and stroke and fill styling for radio buttons and checkboxes.
Properties Panel
Adjust size, required status, and more in real-time with the new properties panel. This new panel is flexible and can be edited with WebViewer's new modular UI customization, supporting accessibility standards and custom workflows.
Index Panel
Manage, rename, and reorder fields individually or in batch across multiple pages in the brand-new index panel. This new view enables your users to find fields quicker and adjust without oversight errors.
You Asked, We Listened
Simplified Form Creation and Dimensioning
Previous form creation was time-consuming and led to frustrating inconsistencies for your users. With single-click widget creation and the ability to standardize form field dimensions using the new properties panel, your users will breeze through the form creation process, producing consistent signature and form fields. Compliment easy form creation with our new field alignment capabilities for better looking PDFs.
Form Field Editing
When your users wanted to edit signature or form fields, they would need to engage in trial and error, and sometimes recreate fields in order to get the styling and properties they required. WebViewer v11 delivers real-time editing and previews to make on-the-fly adjustments, saving the annoying time sink into resetting fields.
Improved UI and Styling
Form fields were hard to distinguish from one another in the UI, and some form field types were missing styling options. Refreshed iconography in WebViewer v11 creates clearer distinctions between field types, complimented by the ability to preview tools on the canvas. Improved styling to radio buttons, checkboxes, and signature fields will allow your users to create great looking documents that avoid generic appearances.
Experience Form Builder for Yourself
Form Builder is designed to enhance your form and digital signature creation process. Try it today and experience how easy and efficient form building can be.
Documentation and Guides
Explore our detailed Form Builder documentation to learn how you can start implementing these tools into your web application, and check out our migration guide for version 11.
Tags
form
webviewer
apryse webviewer

Conrad Presch
Product Marketing Manager
Share this post