How to Add a PDF or MS Office Document Viewer to Salesforce as a Lightning Web Component
By Sardor Isakov | 2024 Aug 21

6 min
Tags
salesforce
view
edit
tutorial
At Apryse, we’ve worked with many clients who use Salesforce’s full-featured app framework to develop apps accessing the wealth of information stored in Salesforce databases. However, a number of these clients expressed frustration when trying to display PDF, DOCX, XLSX, or PPTX documents within their web-based Salesforce solutions. Salesforce provides a few PDF offerings and nothing for MS Office. But as we’ve written before: our clients found the PDF options problematic for a few different reasons.
So two years ago, we came up with an answer: a specific build of our pure JavaScript PDF and MS Office SDK for Salesforce—crafted to work around issues hosting libraries with Salesforce. This enabled users to open, view, and annotate PDF or MS Office documents entirely within a Salesforce app without you or your users needing any MS Office software or MS Office licenses. And now with the recent release of Salesforce Lightning Web Components supporting the latest versions of JavaScript, we were able to upgrade our Salesforce fix to support the latest version of WebViewer, ensuring even better rendering accuracy and access to the latest and greatest web features.
If you’re interested in plugging a professional PDF and MS Office document viewer into your Salesforce web experience—read on! This article will show you how to add Apryse WebViewer to Salesforce as a Salesforce Lightning Web Component.
Optimize Your Case Management Workflow with Salesforce and Apryse. Learn more about integrating efficient document handling in Salesforce.
Getting Started
To get started with WebViewer and Salesforce, you’ll first need to clone our sample Lightning Web Component project from Github. You can find the sample project here. You will also need to download WebViewer.
Setting up Salesforce DX
Next you’ll need to set up Salesforce DX for your organization through your Salesforce Dev Hub—or by signing up for a Dev Hub trial. Follow the instructions in the Salesforce DX Setup Guide or in the App Development with Salesforce DX Trailhead module to get started. The steps include:
- Enable Dev Hub in your project.
- Install the Salesforce DX CLI.
- Install Visual Studio Code (On Mac computers Visual Code is not needed).
Streamline your Salesforce with Apryse WebViewer. Enhance security and simplify development—integrate now!
Optimizing WebViewer Source Code for Salesforce
Now you need to optimize the original Apryse WebViewer code for Salesforce. To accomplish this, extract the WebViewer.zip that you downloaded earlier into a folder and run this npm script:
$ npm run optimizeYou will then encounter the following prompts, to which you should answer y/n as indicated:
After answering “y” to “Do you need to deploy to Salesforce?” the script will optimize and zip the source code you’ll need later.
Note that this optimization produces .zip files of no more than 5 mb in size—small enough for safe upload to the Salesforce platform.
Installing the Sample LWC App Using Salesforce DX
Next you’ll need to clone our sample webviewer-salesforce project, configure it accordingly, and get it up and running. Follow these steps:
1. Clone the webviewer-salesforce from Github repo:
git clone git@github.com:PDFTron/webviewer-salesforce.git
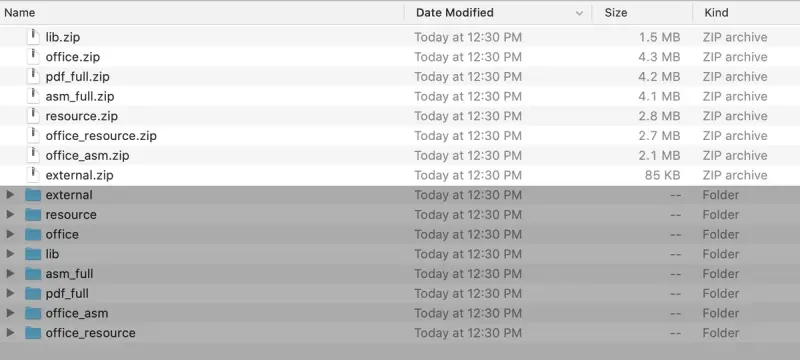
cd webviewer-salesforce2. Copy all the zip files generated after running the npm optimizing script from the output folder webviewer-salesforce into the force-app/main/default/staticresources folder of your newly cloned project.

The files you will need to copy from the “webviewer-salesforce” directory.
You can add your WebViewer license key in staticresources/myfiles/config.js file or add it in WebViewer constructor by passing l: "LICENSE_KEY" option.
If you haven’t done so, authenticate with your hub org and provide it with an alias (DevHub in the command below) from your terminal (macOS) or cmd (Windows). Execute the following command as is:
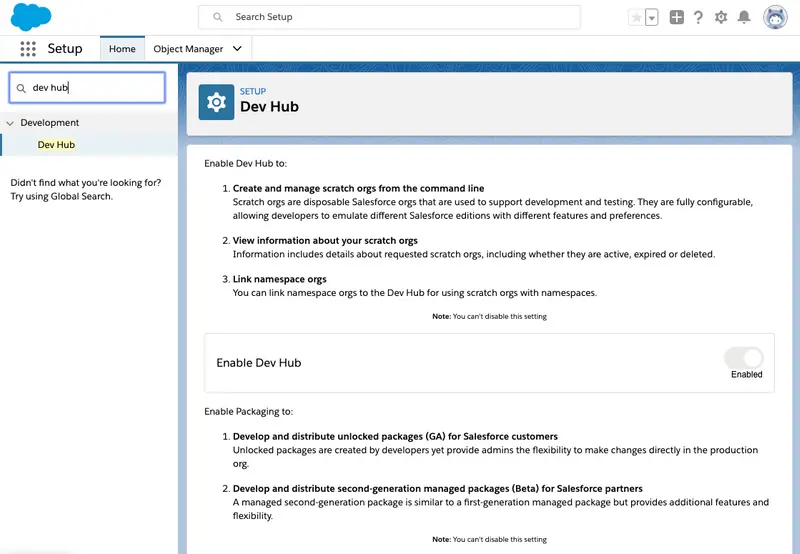
sfdx force:auth:web:login --setdefaultdevhubusername --setalias DevHub3. Enter your Dev Hub org credentials in the browser that opens. Enable devhub by typing dev hub in the quick find search and toggle to enable as shown in the picture below:

4. Create a scratch org using the config/project-scratch-def.json file, set the username as your default, and assign it an alias by replacing my-scratch-org with your own alias name.
sfdx force:org:create --setdefaultusername -f config/project-scratch-def.json --setalias my-scratch-org5. Push the app to your scratch org:
sfdx force:source:push -f6. Open the scratch org:
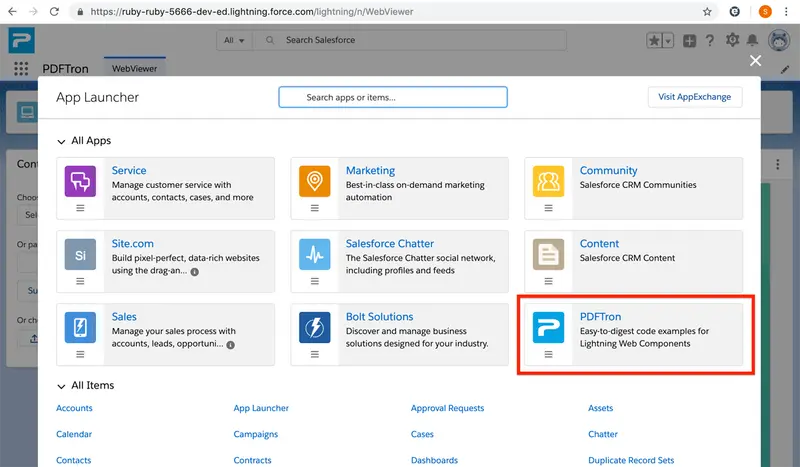
sfdx force:org:open7. A browser will open: click the app launcher icon and select Apryse.

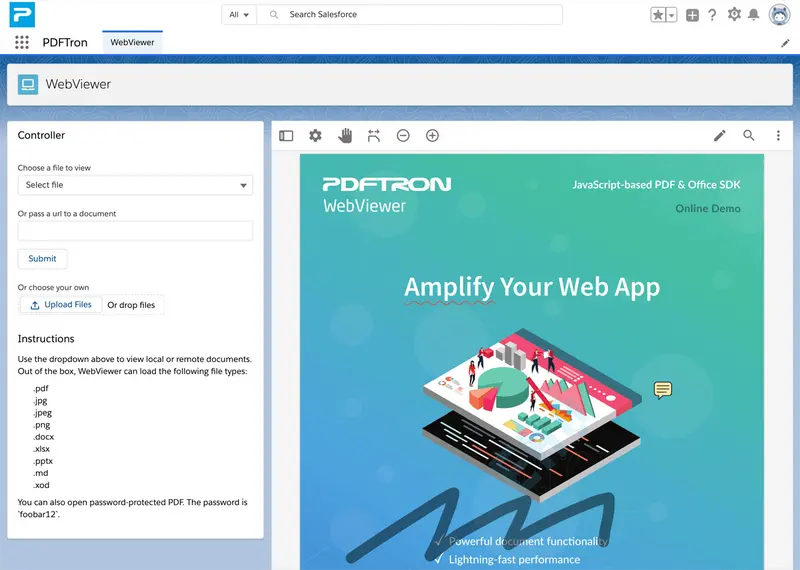
Here's the opened app:

Include the following in your profile to view the Apryse application and tabs from the sample repository:
Implementation Details for Developers
Setting Worker Paths in Config.js
Optimizing the original WebViewer source code for the Salesforce platform means that we will also have to set a few paths in config.js in order for WebViewer to function properly.
Open the config.js file in your myfiles folder and paste the following:
Communicating with CoreControls from Lightning Web Component
On the Salesforce platform, Lightning Web Components have limited access to the WebViewer’s iframe due to LockerService requirements. However, with Lightning Components, you can still enable limited communication between components with the postMessage mechanism.
Here is implementation of the postMessage mechanism used in our sample project. You can use this approach to communicate with the iframe’s contentWindow.
Inside the config.js file, use the following:
And in the Lightning Web Component, send messages with postMessage using the following:
To open DOCX, XLSX, or PPTX files, swap the initialDoc with the appropriate file. PNG and JPG file types are also supported.
Additional Features
You can now start adding different features to your viewer:
Wrap up
To learn more about this integration, visit our Salesforce documentation section or watch our recorded webinar on integrating WebViewer into Salesforce. If you have any questions about implementing WebViewer in Salesforce, please feel free to get in touch and we will be happy to help!
Tags
salesforce
view
edit
tutorial

Sardor Isakov
Related Products
Share this post


