How to Open PDF and MS Office Files in React JS
By Andrey Safonov | 2021 Sep 11

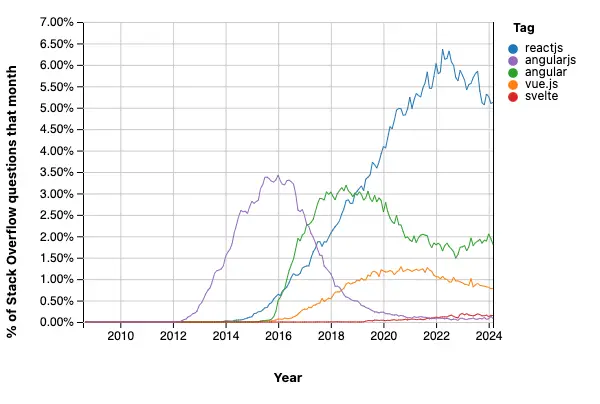
As of writing (and last checked early 2024), React is the most popular framework according to StackOverflow Insights. By a healthy margin:

We've also worked a lot with React at Apryse to help our customers get the most out of their documents on the web along with React's reusable components.
So, in this tutorial, we'll show you a simple yet powerful method to open your PDFs for display in React as well as render Office files (docx, pptx, xlsx, and more) and images.
Since this React viewer handles Office files natively in the browser, you won't require any server dependencies or MS Office licenses.
Getting Started with your React PDF and Office Viewer
For this project, we’ll use WebViewer. This is PDFTron’s JavaScript PDF Viewer, which allows you to open PDFs, view Office docs, and many other file formats right in the browser. View a demo here.
For detailed get-started information, you can visit our React viewer documentation.
Here are the quick setup steps:
Install the Office Viewer Package
Within your react app, go ahead and run:
npm i @pdftron/webviewer
This will download and install all the necessary dependencies.
Next, we copy over WebViewer static resources into the public/webviewer folder. These files are located in node_modules/@pdftron/webviewer/public and must be moved into a location that will be served and publicly accessible. In React, this will be the public folder.
Now, inside of a GitHub project, we execute copy-webviewer-files.js to automatically copy over static resources.
Mount WebViewer in Your Component
Create a reference to a div element where you wish to mount your WebViewer.
Initialize WebViewer inside of the useEffect hook or via the componentDidMount lifecycle method. Ensure that the path property in the constructor points to where you copied static assets from node_modules/@pdftron/webviewer/public.
Everything is complete. We can launch the app by running npm start.
UI Customization
Now, you can get crazy and start customizing WebViewer. Your options include CSS, the built-in customization APIs, or forking your own copy of the WebViewer UI with the React UI source code on GitHub.
How to Reuse WebViewer’s Instance with React Context
Another consideration is how to reuse WebViewer’s instance across components. For this, we have put together a detailed guide that showcases React context.
Render MS Office and Word in React
PDFTron’s WebViewer can handle opening DOCX, XLSX, PPTX as well as legacy office formats like DOC, XLS, and PPT, providing you with the same functionality as you would on a PDF but on an MS Office document. To open a DOCX file, you can either pass it as an initialDoc property in the options object of the WebViewer:
Or load it by calling loadDocument:
Learn how to build a customizable PDF viewer in React.
Wrap Up
That’s it! You should now be able to render and display both PDFs and Office pages on the fly for your users to interact on.
Out of the box, PDFTron’s WebViewer comes with a lot of features enabled quickly with zero configuration to cover additional requirements for your users. For example, you can enable the ability to annotate, manipulate pages, redact, add digital signatures and even generate new PDFs from templates, including your ready-made Word and other Office format templates.
You can start with just viewing, add annotations to power review and approval workflows or real-time collaboration, and add more key features as you go.
Let me know how your React PDF and Office viewer project works out. If you have any questions, about integrating your PDF and Office file viewer, or about anything else document-related, please reach out to our team on Discord.



