Building a Webpage Annotation and Collaboration Solution
By Andrey Safonov | 2021 Jun 08

With the pandemic-accelerated shift towards a digital-first economy, the company website has become more critical than ever to lead and sales generation, support, service, and customer success. As a result, businesses need to constantly fine-tune that engine's performance, with improvements made quickly to each stakeholder's satisfaction.
At Apryse, we've done a couple of major redesigns of our core pages in the last three years. Those experiences, along with customer feedback, taught us of the need to invent an easier way for designers and web developers to "get on the same page."
So we created WebViewer HTML, part of WebViewer, a JavaScript-based SDK enabling developers to add real-time annotation and collaboration to their web applications.
WebViewer HTML lets you turn any web page into a format users can easily mark up and comment on, with features to adjust the display for responsive sites, search and highlight text, and collect and respond to feedback.
Update - Feb. 17, 2022: Try the new website annotation demo
So you can easily customize it to your teams and deploy it to your infrastructure, we’ve made the collaboration sample open source!
Stages of a Redesign
Typically, a web page redesign goes through the following stages:
- Someone organizes a meeting and calls for change
- Content wireframes are drafted
- The design team builds visuals and enforces great UX in navigation and information architecture
- The feedback is collected on tools like Figma and designers rapidly prototype
- After everyone is happy, designs are handed over to the development team
- The development team implements the designs
Gaps Between Development and Design
There are tons of great tools for powering collaboration at the design stage. But organizations encounter gaps in communication outside the design team at step six, where the development team implements the design and then collects feedback on it.
Here, we can see the staging or test of a live version of the website. Designers may want to inspect this to ensure their original intended look and feel were respected. Copywriters may also wish to review and request a few last-minute tweaks. However, to give meaningful input, stakeholders typically have to screenshot from their browser, save to a PDF file, or print, with delays as they add their markups in ink or via a separate application. And with many loose files floating aorund, it's easier for a requested change to slip through the cracks.
Powering Collaboration on Dynamic Content
WebViewer HTML takes any web page and makes it easy to annotate and comment on, with features for capturing and centralizing one's view of feedback, so everyone can effectively collaborate.
At PDFTron, we’re big believers in eating our own dog food, so to speak; that is, we love to test our technology firsthand to discover gaps in functionality and places we can improve the user experience without waiting on customers to find these first. As such, WebViewer HTML went through many versions internally.
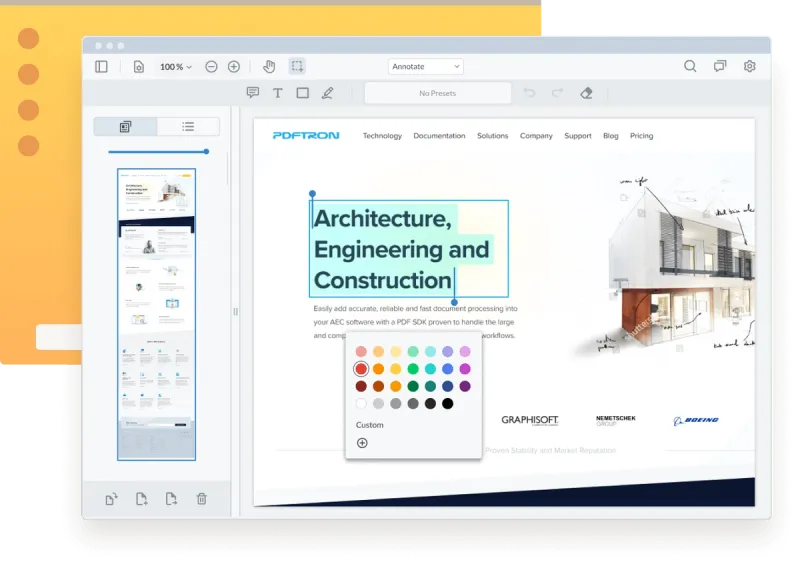
Initially, it let us annotate our core pages without losing their dynamic aspects when we refreshed the PDFTron website, serving about 10,000 users daily with guidance, samples, documentation, and downloads.
Teams could open any page in the UI using the desired screen dimensions -- width and height -- to see different versions of the responsive site. They could then affix their annotations to specific coordinates on the page. We had only enabled our drawing tools and shapes, so you could use a freehand tool to circle a page element and then comment on that shape or path.

Learn more about setting default annotation styles in WebViewer.
Searching Inside the Page
Presenting a static version of the page in a PDF file allowed our designers to pick out elements they wanted to be changed. However, we quickly discovered a significant absence: text search and select, and text tools like highlights. Without these, it wasn't easy to collaborate on the copy. And searching for specific text was crucial to check for compliance quickly and that all the proper keywords are present in all the right places. So was the ability to highlight particular text and attach a comment.
Therefore, for the second iteration of WebViewer HTML, we introduced features to translate the HTML DOM element coordinates, extract the text, and recreate the interactive text layer to enable users to search, select, and highlight when giving feedback!

Versioning of Pages
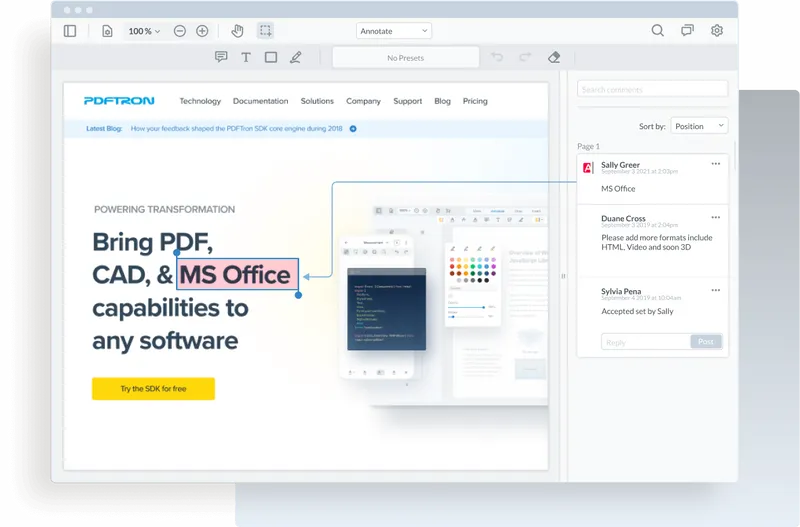
Next, designers, copywriters, and other stakeholders -- all tend to be pretty passionate about giving input. And it was hard for our developers to keep up with this feedback from across many channels on a specific version of a page.
We thus created a sample to implement versioning of pages. With the sample, you can capture a timestamped version of a page and save it on your storage. It then lets your users collaborate on that stored snapshot in time. Meanwhile, developers can use the review and approval states for comments to indicate they have taken in a piece of feedback. This lets stakeholders know the appropriate action has been taken, thus bringing everyone together onto the same "digital" page.
Bringing It All Together
We created WebViewer HTML and the collaboration sample to make it easy for developers to add to their web applications. They can also use the same UI and JavaScript collaboration library to support reviews of PDFs and MS Office files, audio, video, even interactive, 3D models, to build rich collaboration solutions that cover all of today’s popular content types.
I would love to hear any feedback on how we can improve WebViewer HTML or how your team customized it to your needs. Don't hesitate to send me a quick email with your thoughts.