Building a Cross-Platform PDF and MS Office File Viewer with Flutter
By Maxwell Yang | 2020 Feb 09

Flutter is an open-source framework by Google for building native mobile apps. Flutter compiles Dart widgets into native components to provide users the fluid look and feel of traditional native apps. And its learn-once, write-anywhere codebase makes Flutter a popular choice to develop cross-platform. As Flutter runs on both native and the web, it helps with a faster time to market and UX consistency, but it retains flexibility for platform-specific logic.
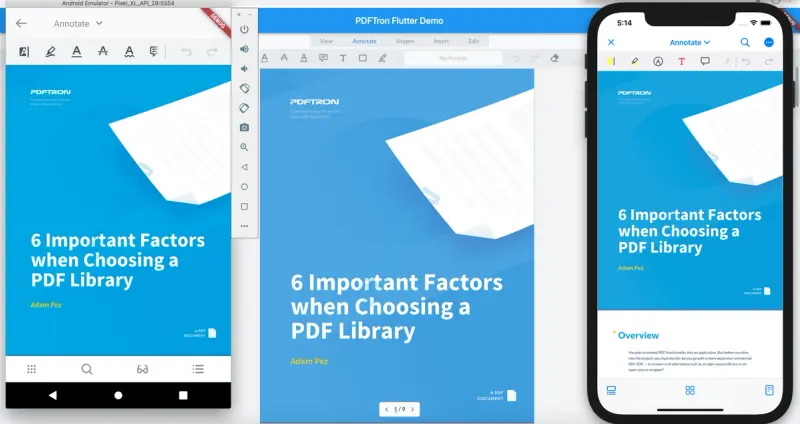
Being fully cross-platform capable as well, the PDFTron SDK pairs nicely with Flutter. This post shows how to use Flutter and PDFTron to create a cross-platform PDF, MS Office, and image file viewer -- like the one embedded below!
Follow the steps below to create your own viewer for both native mobile platforms and the web, no servers required. Then we’ll show you how easy it is to use PDFTron to add more features, like annotations, signatures, redaction, and more.

Setup
First, follow the guide from the official Flutter site to ensure you have the web option enabled. Then run:
flutter create myapp
cd myapp
This creates an app that works on native and the web.
Integrate with PDFTron SDK
Next, we will add PDFTron's Flutter SDK as well as WebViewer into the app.
Native
Follow the instructions here to add PDFTron's Flutter module to the app. Then, follow step 2-5(a) for Android, and step 2-4 for iOS.
Android
Create a local.properties file inside the android folder with your Android SDK location, for example:
ndk.dir=/Users/<user-name>/Library/Android/sdk/ndk-bundle
sdk.dir=/Users/<user-name>/Library/Android/sdk
Note: replace with your actual path.
Web
Download and unzip the WebViewer package, then place it in the root folder of this app.
In file web/index.html, add a <script> tag inside the <head> tag:
Create the PDF Viewer
Create a pdfviewer folder in the lib directory, then add the following files:
pdfviewer_interface.dart- the interface of the viewerpdfviewer_web.dart- the web implementation of the viewerpdfviewer_native.dart- the native implementation of the viewerpdfviewer_unsupported.dart- the viewer for unsupported platforms
Viewer Interface
Add in pdfviewer_interface.dart:
Unsupported Viewer
Add in pdfviewer_unsupported.dart:
Native Viewer
Add in pdfviewer_native.dart:
WebViewer
Add in pdfviewer_web.dart:
Use the PDF Viewer
In main.dart, this viewer component can now be used:
The above code will pick up the native component on mobile platforms and the WebViewer component on the web. The rest of your application can share the same code, both for business logic and the UI.
That's it!
You can find full source code from here.
Learn how to create a simple app using Flutter with the open source convenience wrapper for the Apryse mobile SDK. Read the blog.
Conclusion
As you can see, creating a cross-platform PDF viewer that runs on both the mobile and the web using PDFTron SDK isn’t complicated when using PDFTron's Flutter SDK and WebViewer. And your new viewer will come out-of-the-box supporting hundreds of unique features, from annotation to redaction, which you can optionally add or remove using the APIs.
Get started with PDFTron for Flutter and WebViewer, and check out other WebViewer documentation to see your many options for customizing and extending your cross-platform viewer!
Let us know what you build. And if you have any questions or comments, don’t hesitate to contact us.

Maxwell Yang
Share this post


