Getting Started with the Apryse SDK on Flutter
By Roger Dunham | 2024 Jan 19

4 min
Tags
flutter
webviewer
mobile sdk
Summary: Check out how pairing WebViewer with Flutter gives developers a powerful toolkit for creating top-notch apps that work well with both Android and iOS. It boosts app features and ramps up user-friendliness. The combination of Flutter and WebViewer is a go-to for app creators, serving up a versatile framework for both developers and users.
Introduction
In recent years, Flutter, developed by Google, has emerged as a game-changer for mobile development. It offers a unique blend of flexibility, performance, and ease of use.
Having an app that uses the Apryse WebViewer saves your developers time and keeps your customers engaged, since they can both view and interact with documents in the same app. You can use Flutter to create an app to target both Android and iOS devices using a single codebase, with the ability to hot reload, which will hugely reduce the time to market.
In this article, we will look at how to create a simple app using Flutter, with the open source convenience wrapper for the Apryse mobile SDK. If you are already familiar with Flutter, then you can skip over the first part of this article to the section about Adding a Flutter Dependency.
If you prefer, there is a video walkthrough that covers the same information.
Getting Started – Creating Your First Flutter App
Flutter apps can be created using a range of IDEs, including Visual Studio Code (VS Code), Android Studio, IntelliJ IDEA, and Emacs with the Dart mode plugin.
Once installed, creating a basic app is trivial. It can be scaffolded in a console window using:
flutter create my_app.Once created, navigate into the newly created folder and start VS Code by entering:
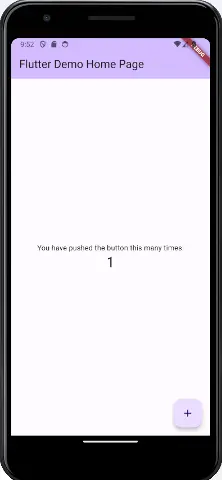
code .The default project creates an app that displays the number of times a button has been clicked. It is worth checking that it works on your system, just to verify that your machine is correctly configured. Starting it is easy:
flutter run
Figure 1 – The default app, running on an emulated Android phone
Things are going great, so let’s actually start using the Apryse WebViewer.
Adding a Flutter Dependency
Apryse was previously known as PDFTron, and the library still uses that name.
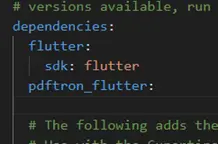
Within the file pubspec.yaml add pdftron_flutter as a dependency. If you specify the git repository then it will be downloaded from there, otherwise it will be downloaded from pub.dev.
Hint: If you are new to Flutter, then be careful with white space in this file, since it matters.

Figure 2 – Specifying the dependency. The library will download from GitHub.

Figure 3 – Specifying the dependency. The library will download from pub.dev.
Next you need to install the dependency. This is done by calling:
flutter packages getThat’s all there is to it. You are now ready to start using the Document Viewer.
Using the Document Viewer
You could build the app from scratch using the documentation. But for now, let’s just copy the code from our blog post on how to build a document viewer in Flutter. The code is below:
A license key is required for production use, but for testing the code will work without one.
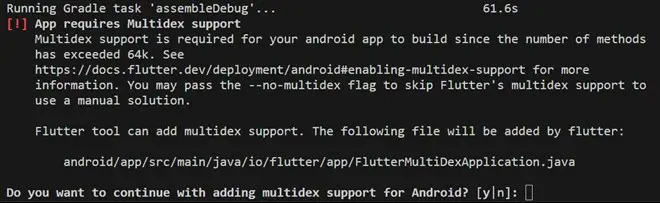
If you restart the app, targeted for Android, then an error will occur.

Figure 4 – The error that occurs when creating an Android app. Multidex support is required.
The explanation of the problem is shown in the message – the total number of methods that can be used in an app is 64k. That number includes all the methods within all the dependencies. As such, it is easy to exceed that number. Fortunately, there are several ways to work around this issue, but for now we can simply let VS Code add multidex support by entering “y”.
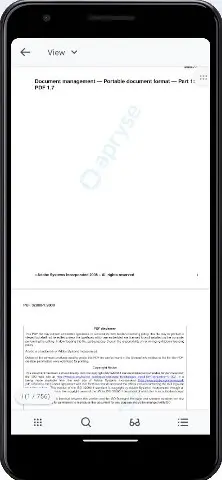
The app will now compile, download a 756 page PDF, and show it within the emulated device. Once there, it is possible to view, annotate, edit, or perform multiple other actions on the PDF.

Figure 5 – The Apryse Document Viewer running on an emulated Android device
With just a few minutes of work, you now have a fully featured document viewer for your cross-platform Flutter application.
Apryse SDK for mobile comes with many out-of-the-box controls and tools that can be wrapped in Flutter. The Flutter wrapper doesn’t have all the functionality that you will find in the Apryse SDK, but if you are interested in any other features, you can submit a feature request. You are also very welcome to improve our open source Flutter wrapper.
Conclusion
Flutter is an awesome platform for cross-platform development, and the Apryse Flutter wrapper allows you to quickly leverage the power of the Apryse SDK.
If you are interested in seeing its full capabilities, you can visit our Flutter PDF library documentation. If you have any questions, please feel free to contact us either via the feedback form or on Discord.
Tags
flutter
webviewer
mobile sdk

Roger Dunham
Share this post


