How to Generate PDF Documents in the Browser
By Adam Pez | 2021 Nov 18

7 min
Tags
generation
office
While document generation has been a standard component of our complete, native document software toolkit for a long, long time, we recently made it a lot easier to leverage our fast SDK to create personalized PDF quotes, invoices, proposals, contracts, and other custom business documents client-side, right in the browser, using templates in Office formats built in familiar Office tools.
In this article, we compare previous methods of PDF generation to our new framework for automating document generation via JavaScript in any application.
Unlike other products, this new doc gen component merges your data into any Office file template directly and on the fly; there’s no waiting on network data transfers back and forth and the server to respond.
You reliably get your new PDF document in seconds. And the component dynamically reflows merged-in content with Apryse’s leading accuracy for consistency of the styling and formatting, and pixel-perfect results. Not to mention, this client-side method is infinitely scalable. There are no built-in technical limits -- or additional fees -- on the number of PDFs you can create.
Check out our document generation demo to see unique features at work in your browser, no server dependencies, plugins, MS Office licenses, or MS Office software required.
Skip to the end of this post for links to further resources, including the quick get-started steps and developer documentation.
Watch our recent document generation webinar for a complete, in-depth tour.
Why Generating Documents Right in the Browser Changes Everything
Today, you can find a myriad of document generators online -- from vendors large and small -- each promising to create beautiful documents in seconds on your behalf.
According to feedback from our customers, however, the top pain they see with these document generators today is this:
- The server -- or, "the root of all evil."
Almost any professional document generator relies on a server to merge data. Developers will sometimes host their service. More often than not, they access functionality via a REST API or HTTP calls to third-party SaaS.
Don’t get us wrong -- there can be good technical reasons for server-based generation; running processes on the server means you can leverage the superior accuracy, greater processing power (in theory) and improved functionality of native code over most JavaScript libraries.
But a server dependency adds complexity from a developer viewpoint. It acts as a single point of failure. Should that web service fail -- well, so will your software. Then your users won’t be able to complete mission-critical tasks that require creating documents. And transferring data to a third party opens a potential security weakness that can be exploited and requires more due diligence.
Equally critical is the impact of the server on the user experience. It might seem curious to your users -- they’ve already entered their data, but now they have to wait potentially minutes for your software to process their request.
So, what gives?
The fact they may not see, hidden under the hood, is they’re waiting on the server -- not the software per se. The server has to fetch their data from the client, pick the correct template, and then -- merge it all -- before sending back a newly minted and possibly very large-sized PDF file. The back and forth, uploading and downloading files, and any network latency adds to the total processing time, on top of any further delays created by servers under heavy load.
The bottom line: Server-based generation impacts the security, reliability, and cost-effective scalability of your software, especially across a large user base. And it’s not great for the user experience either, as it makes your software or SaaS offering look slow when, in fact, it’s the underlying server that’s holding you back.
Why Generate PDF Documents from Office Formats
The second consideration brought to our attention is solutions using HTML/CSS for template construction. Developers will adopt such an approach to reduce complexity -- and it makes total sense -- which is why we fully support HTML-to-PDF as part of our SDKs. Using HTML, front-end developers can use familiar web code for the programmatic design of templates and their processing work, typically performed in a server environment like Node JS.
The problem arises, however, in the front end of no-code products, where they offer a GUI template designer for less technically savvy business users to build with.
Simply put: the user experience with these template builders is not the best.
They can’t match the flexibility or intuitiveness of specialized Office software for template creation, as vendors have to reinvent the wheel, and they can’t anticipate all the use cases end users want to fulfill.
And after investing significant time into designing and debugging templates on top of such a platform -- you may also discover vendor lock-in, with your templates trapped in a black box. This contrasts with a document generator that embeds directly and supports templates in open formats that give you complete control.
New Serverless, Dynamic Document Generation by Apryse
In the design of our new, dynamic doc gen alternative, we sought to combine the best of two worlds: powerful native features with the simplicity of directly embedded, browser-based processing via JavaScript that front-end developers love.
In addition, we wanted to integrate the flexibility of using templates in a complete variety of Office formats, including Word, Excel, and PowerPoint files. This makes it very easy for organizations to recycle existing templates and save a lot of time in the process. Check out our case study of First Business Bank to learn more.
Fortunately, we’ve had lots of experience migrating native capabilities to the web. Our flagship product, WebViewer, a modern WebAssembly port of our native document SDK, today lets you quickly add native document rendering and native digital content processing features to any web application.
Thus, with our latest update to the native Apryse SDK, we could bring the same powerful, dynamic document generation from Office templates right into the browser to make it web native.

Apryse securely merges JSON data into any Office file
As a result, adding professional document generation to a web app suddenly becomes very straightforward, no matter your company size, industry, or security requirements.
Provide your templates in any Office format and your replacement data record. The browser-based component then handles the rest, with features to merge in data quickly without server complications or delays. And it comes with additional features out of the box to streamline each step of the document generation process.
Learn more about document assembly. Read the blog.
Benefits of Dynamic, Serverless PDF Document Generation
- Securely merge JSON data into Office file templates right in the browser. Confidential data never leaves your control.
- Directly import templates in open Office formats designed with familiar Office tools (MS Office, WPS, LibreOffice, Google Office, etc.) or anything that can create a DOCX, XLSX, or PPTX file.
- Save time with automated detection of placeholder fields and intuitive, visual data mapping.
- Eliminate manual debugging with dynamic reflow of content that preserves the template’s original formatting and styling in newly created PDFs.
- The same leading performance, stability, and accuracy of the native Apryse SDK.
- Comprehensive additional functionality ready when you are -- serverless redaction, watermarking, digital signatures, annotation, form filling, and much, much more.
Document Generation from Office Files and More
Apryse's WebViewer comes with a built-in Office engine. This means that, like with traditional "mail merge," you can create invoices, phone bills, contracts, and any other document from standard Office templates, such as PPTX, XLSX, and DOCX, in addition to legacy Office formats. But you won't require any MS Office software, MS Office licenses, or plugins.
There are also no built-in technical limits on the size of your templates, on the size of your JSON data record to merge in, or on the number of documents or pages you can create.
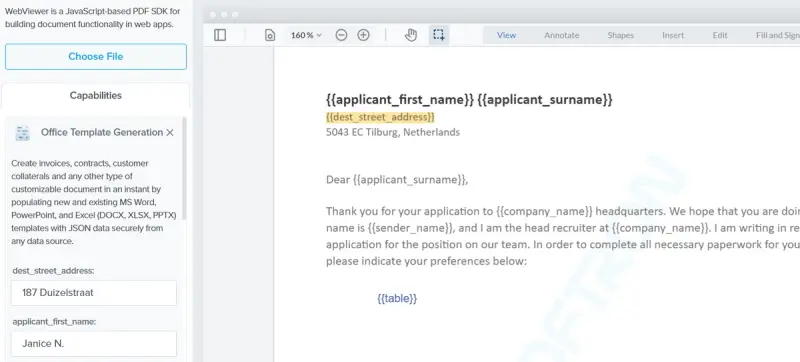
Automatic Placeholder Field Detection and Intuitive Data Mapping
Placing a field in your template is simple; in any text editor, put {{squiggly brackets}} around placeholder information. The component will then detect all these fields in uploaded templates, reducing typos and erroneous data mappings. Next, you can populate the document programmatically or have users map fields via an intuitive interface:

Merge in Data Client-Side and Dynamic Content Reflow
Once your template is fully mapped, supply your data record for Apryse to create your personalized document.
You’re free to drop in additional content, such as an image or logo, a figure, and so on. The component will dynamically adjust to fit new data on the fly with seamless text reflow and pagination. Advanced reflow will dynamically add rows to tables and new pages where required and accurately adjust text, including around new images and figures. The engine automatically detects and respects the original styling of your template.
With your newly created document, you can then do anything you would do with a file in the browser: save a new copy locally, to an external storage provider, or for any other use case that requires a file blob, such as emailing out.
Need to update a template? Perform your tweaks in any Office editor and reupload the file.
Built-in Previews and Hundreds More Features at Your Fingertips
Lastly, the same technology makes it easy to add quality previews of generated documents right in your application with a single line of code to toggle the viewer on or off.
And within the same component, you can drop in any one of hundreds of unique and serverless capabilities to augment your front-end manipulation or back-end processing. Additional features include serverless redaction, watermarking, annotation, digital signatures, page manipulation, and much more.
You also have complete control to set user permissions in the UI to specify who is allowed to view and process confidential information.
Next Steps
Apryse’s JavaScript-based Office template generator requires minimal code to get up and running. Download WebViewer to your project and follow the quick install instructions found in the JavaScript from-Office generation guide.
Later, you can dive deep into the PDF generation library or WebViewer’s many other client-side capabilities. You can also see how to customize the WebViewer UI via themes, the deep customization API, or the React source code available on GitHub.
Lastly, don’t hesitate to drop us a line. Our product specialists and the engineers who built the product would be delighted to answer any questions.
Tags
generation
office

Adam Pez
Related Products
Share this post


