Font Selection, Justification, Alignment, and More in WebViewer 8.2 Annotate Release
By Andrey Safonov | 2021 Nov 27

3 min
Tags
release
PDF SDK
web
WebViewer 8.2 takes annotation authoring and collaboration to a whole new level. I'm excited to walk you through the latest additions and improvements. On top of a new Replace Pages functionality, we've added many requested enhancements to WebViewer's robust annotation—to give users more control over their annotations, with rich text editing, and to all-round improve their collaboration experience.
New annotation features with 8.2 include:
- Ability to select fonts in your free text annotations
- Ability to align annotation text to top, bottom or middle
- Ability to justify text left, right, middle, center
- Additions to the notes panel—comment count, and new icons for filter
- Improved highlight behaviour where highlighted text is preserved
Features are available for you to try today through npm or our download center. You can also check out our changelog for the expanded list or our web demo showcase to experience many of WebViewer’s hundreds of unique features live.
Select Annotation Fonts, Justify, or Align
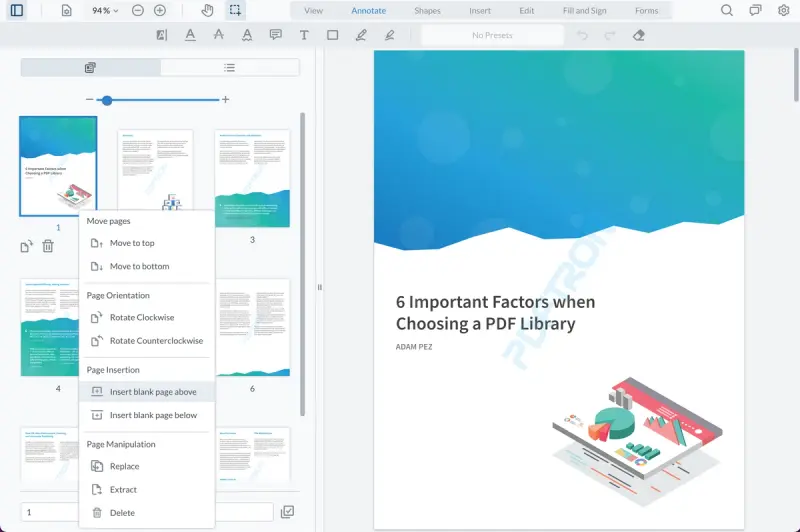
From the thumbnail panel, you're now able to use the context menu to insert a blank page and let the creativity flow with all-new rich text editing for annotations.

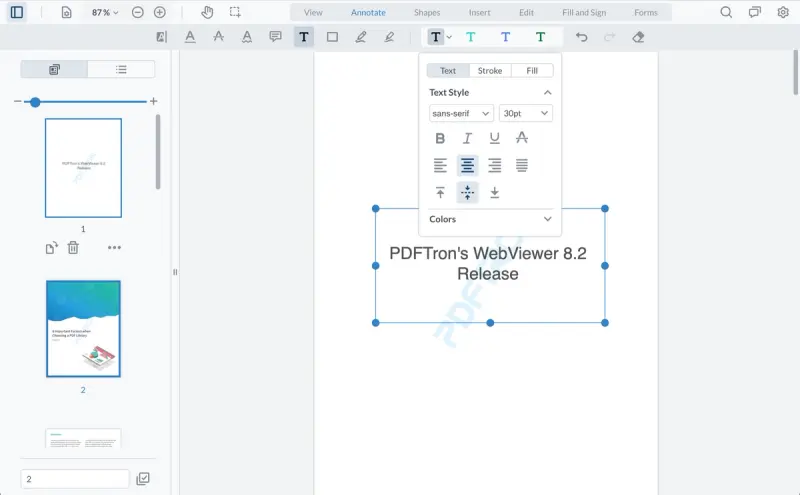
With free text annotation, you’re able to select fonts, justification, alignment, and a variety of colors to make the content look exactly as you wish.

Note Panel Improvements
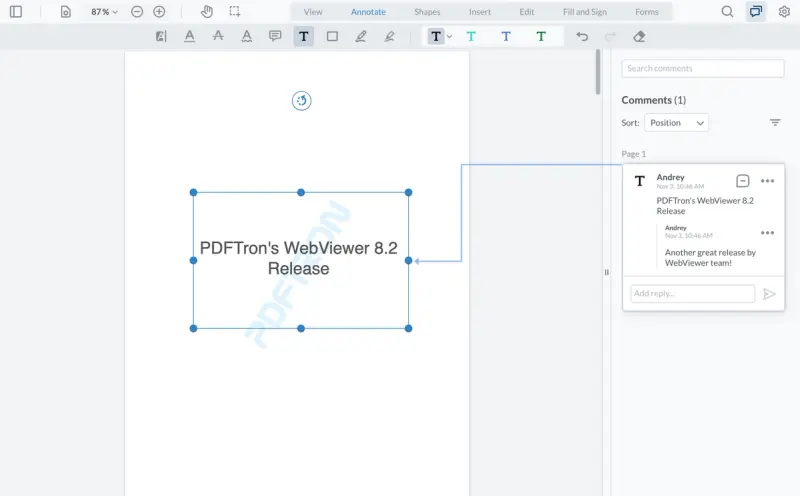
Also in this release, we made several improvements to the Notes panel to make the experience more intuitive, reviews faster, and collaboration more enjoyable. We added a comment count, and we’ve swapped button text to icons on the buttons to make more room for languages such as Russian or German. Additionally, replies are now easier to follow with a line through:

Another 8.2 notes panel improvement are changes to how the highlight, strikeout, underline, and squiggly tools work.
Let’s imagine we are reviewing a contract and there is a clause we would like to provide a comment on or push back. In the previous version, highlighted contents would get overridden by our comments when we comment on a highlight. As a result, some context would be lost. But now, we preserve highlighted content and allow you to add comments in addition to the highlight.

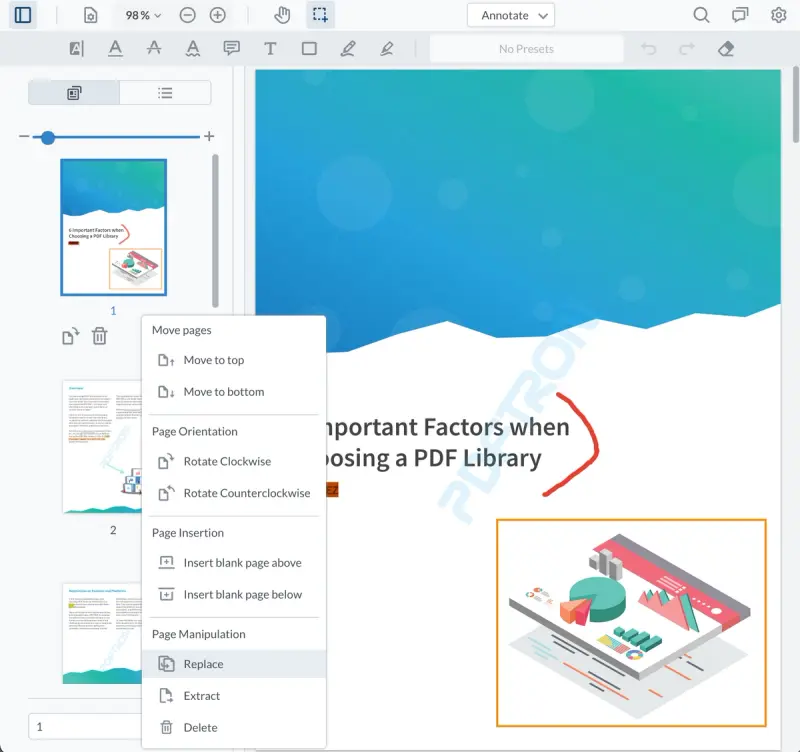
Replace Pages
Our previous WebViewer release focused on the page manipulation experience with the introduction of the context menu. In it, we teased a page replacement feature that would allow you to replace a specific page or selected set of pages with any document. Let’s recap how this new feature works!
Step 1. Select Pages for Replacement
You can try the new multi-select mode by either marking the checkboxes, holding down shift to select the page range, or holding down ctrl or cmd to select a few pages.

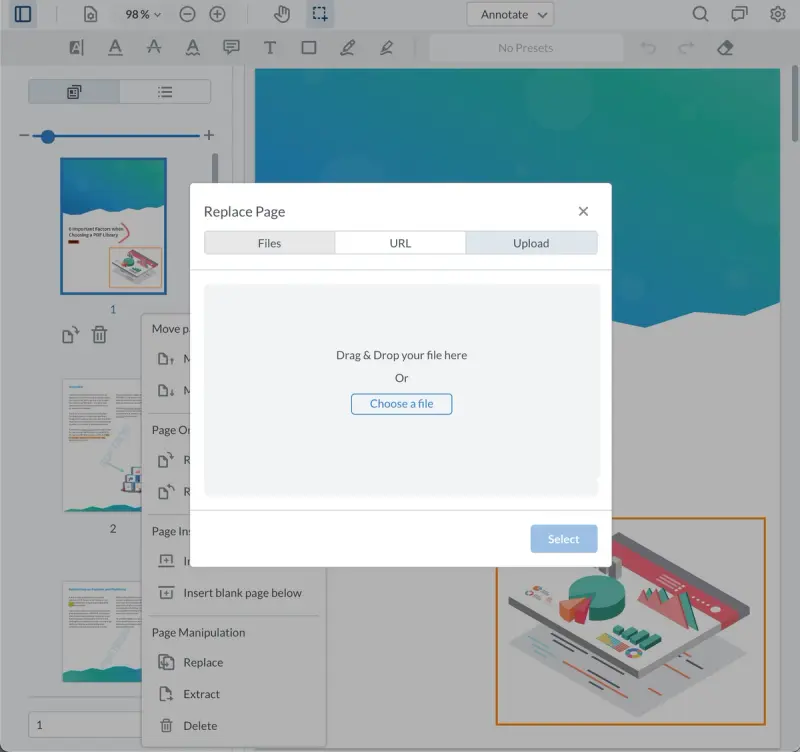
Step 2. Select Document
You can provide a URL, or upload a document from your computer, and since we are the SDK that gets embedded into other applications, we allow you to further integrate with your use case.
Want the user to only select the documents associated with a specific case, folder or project? Pass an object that contains the name of the file and the URL to get to it. Then we will list it out for the user to select.

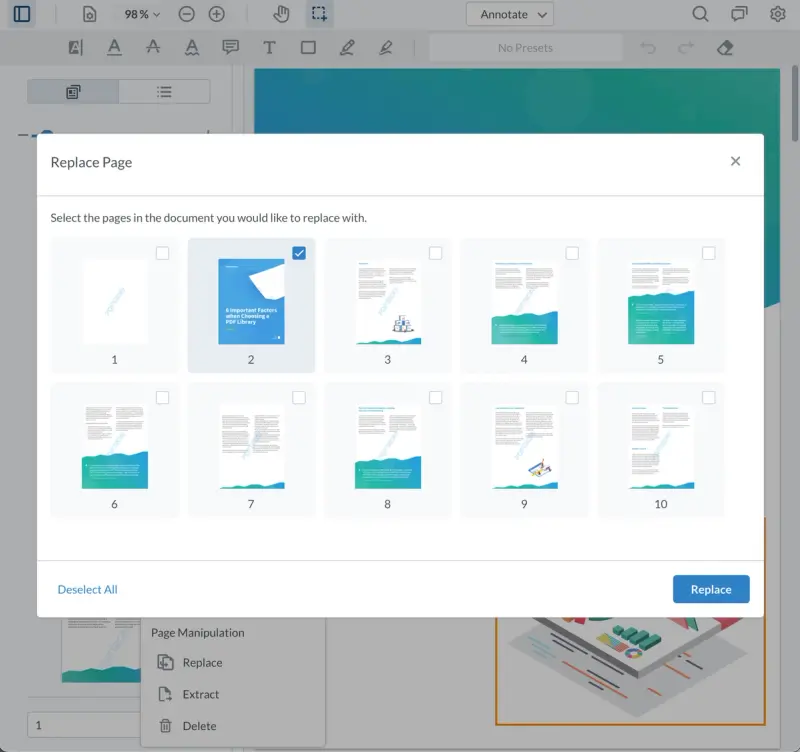
Step 3. Select the Pages for Replacement
After, we visualize all the page thumbnails for users to just select the pages for replacement. And that’s it!

Wrap Up
That’s it for this release! You can find the full changelog on our website. And if you have any questions, feel free to email me directly.
Stay tuned for the 8.3 release, where we will focus on the search and redact workflow!
Tags
release
PDF SDK
web
Related Products
Share this post



