Shirley Gong
Updated October 02, 2024
4 min
How to View a PDF in Xamarin.Forms Using Apryse
Shirley Gong

Related Products

Xamarin.Forms provides the ability to build fully native Android, iOS and Universal Windows Platforms apps using C#. In this article, you will learn how to display a PDF in a fully featured document viewer and PDF editor with Xamarin.Forms using Apryse mobile SDK.
Before you get started, we recommend you have a look at Microsoft's comprehensive guide on Customizing a ContentPage. It is important that you understand how Xamarin renders the same page on different platforms using ContentPage, ExportRenderer and PageRenderer. For example, a page in Android is ViewGroup contained in a Fragment and a page in iOS is a UIViewController.
Complete sample code can be found here: Xamarin.Forms sample project
Create a Custom Renderer for the Xamarin Forms PDF Viewer
The rendering process can be taken advantage of to implement platform-specific customization by creating a custom renderer for a ContentPage on each platform. The process for doing this is as follows:
- Create a Xamarin.Forms page.
- Consume the page from Xamarin.Forms.
- Create the custom renderer for the page on each platform.
Creating the Xamarin.Forms Page
An unaltered ContentPage can be added to the shared Xamarin.Forms project, as shown in the following XAML code example:
Similarly, the code-behind file for the ContentPage should also remain unaltered, as shown in the following code example:
An instance of the AdvancedViewerPage will be used to display document viewer on each platform. Customization of the control will be carried out in the custom renderer, so no additional implementation is required in the AdvancedViewerPage class.
Consuming the Xamarin.Forms Page
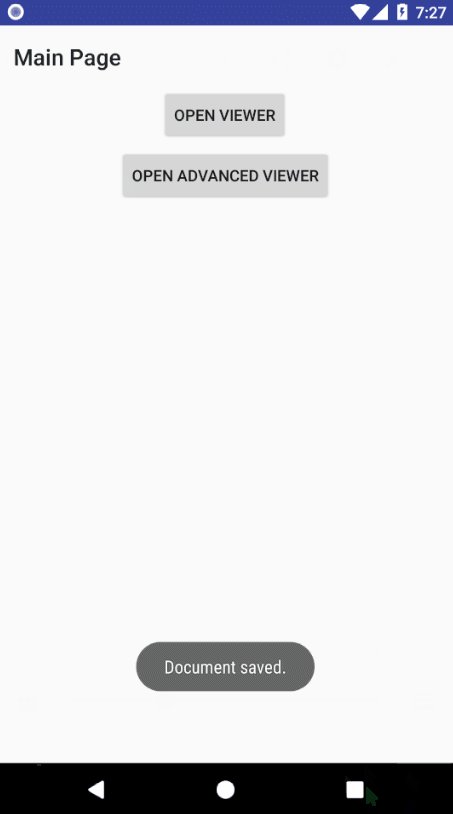
The empty AdvancedViewerPage must be displayed by the Xamarin.Forms application. This occurs when a button on the MainPage instance is tapped, which in turn executes the OnOpenAdvancedViewerButtonClicked method, as shown in the following code example:
This code simply navigates to the AdvancedViewerPage, on which custom renderers will customize the page's appearance on each platform.
Creating the Page Renderer on each Platform
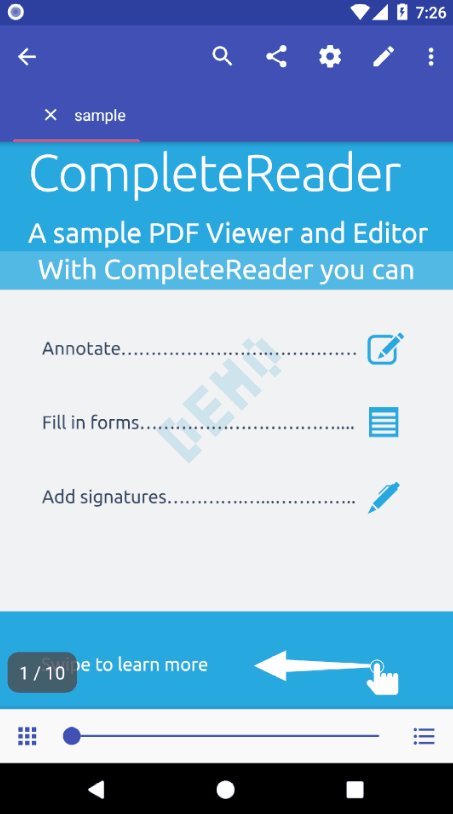
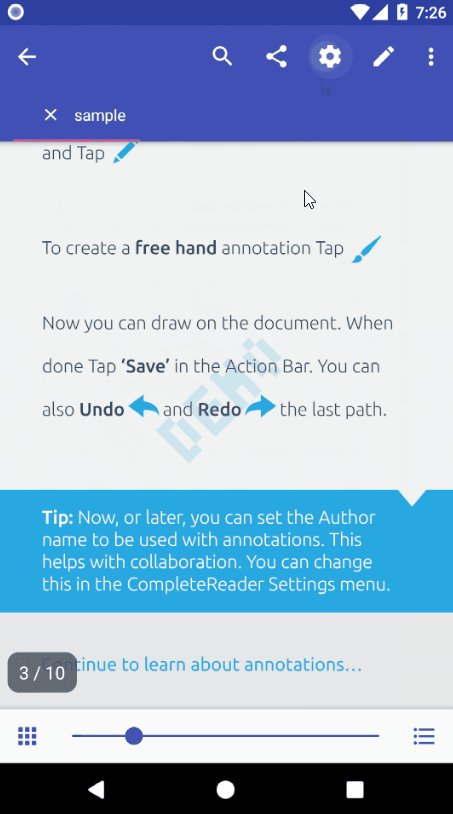
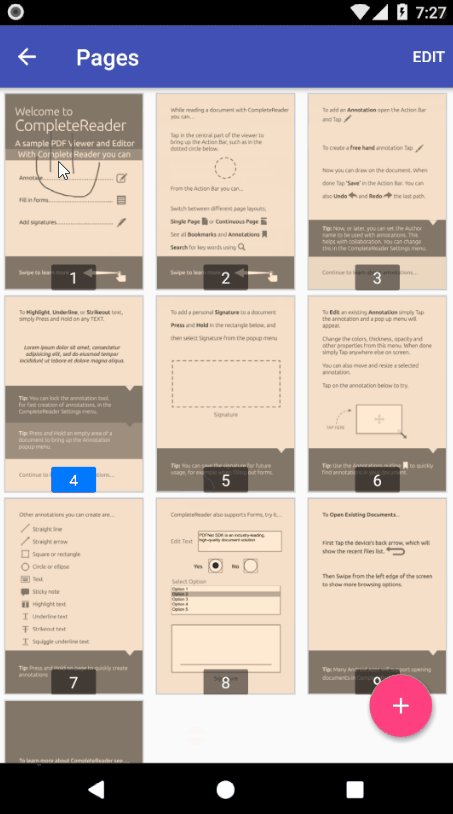
The AdvancedViewerPage instance is rendered by platform-specific AdvancedViewerPageRenderer classes, which all derive from the PageRenderer class for that platform. This results in each AdvancedViewerPage instance being rendered with document viewer, as shown in the following GIF.
iOS:

Android:

Creating the Page Renderer on iOS
The following code example shows the page renderer for the iOS platform:
where the Xamarin iOS PDF viewer can be setup as follows:
Creating the Page Renderer on Android
The following code example shows the page renderer for the Android platform:
where the Xamarin Android PDF viewer can be setup as follows:
Check out the Xamarin forms sample for DocumentView class implementation.
And you are done!
View the full source code for this article.
Next steps
Looking for further guidance on using Xamarin Forms to open a PDF? Please get in touch. Our developers, who helped build our SDK from the ground up, would be happy to walk you through your options.


