Unveiling the World of PDF Layers: A Gateway to Enhanced Document Functionality
By Roger Dunham | 2024 Feb 23

5 min
Tags
pdf layers
webviewer
cad
Summary: This blog explores a powerful feature that revolutionizes document functionality. PDF layers enable the organization of content into manageable layers, offering users the ability to toggle elements on or off for a customized viewing experience.
Introduction
In the vast digital landscape of document formats, PDF stands as a stalwart, renowned for its versatility and reliability in preserving document integrity across platforms. However, within the realm of PDF lies a lesser-known, yet powerful, feature that unlocks a realm of enhanced functionality: PDF layers.
PDF layers, also known as optional content groups (OCGs), provide a mechanism for organizing content within a PDF document into separate, individually manageable layers. Each layer can contain distinct elements such as text, images, annotations, or even multimedia components. These layers can be toggled on or off, allowing users to customize their viewing experience based on their preferences or requirements.
In this article, we will look at how you can use the Apryse WebViewer to show or hide specific layers.
Working with Layers using Apryse WebViewer
One of the primary benefits of PDF layers lies in their ability to streamline document presentation and navigation. Imagine a complex technical drawing where various components need to be examined independently. With PDF layers, users can selectively display or hide specific elements, facilitating clearer comprehension and analysis without cluttering the visual field.
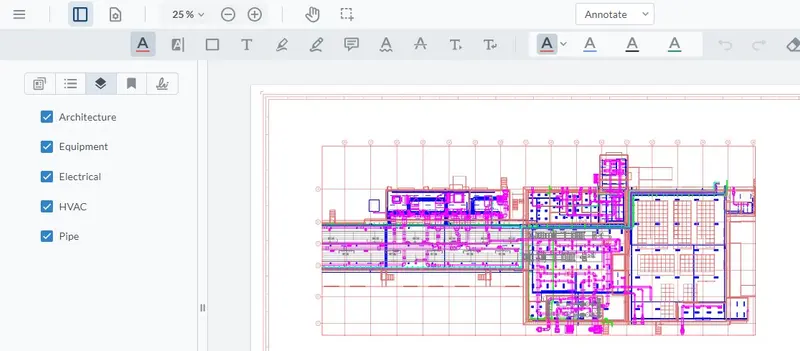
You can try this for yourself using the Apryse Showcase. The example file is a PDF of a CAD drawing with five different layers – architecture, equipment, and so on. When all layers are visible, the design's complexity makes it difficult to see details.

Figure 1 – The layers example in Showcase, illustrating how a CAD drawing can be overwhelmingly complex
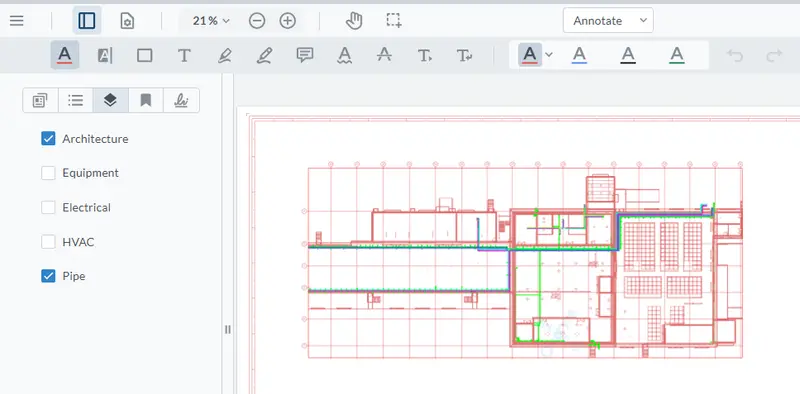
However, by hiding the layers that are not immediately of interest, it is possible to see the detail of those aspect of the drawing that are. For example, how the pipework interacts with the building as a whole.

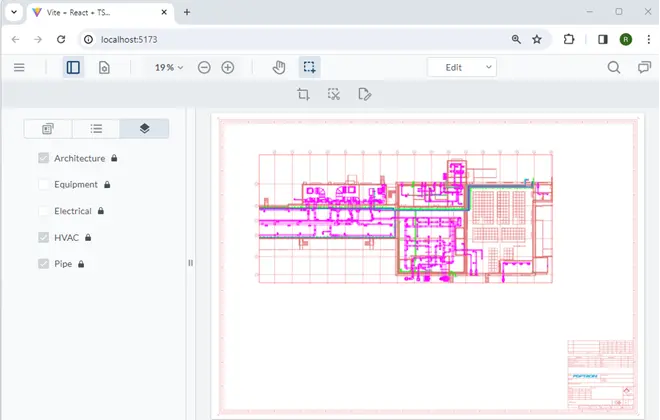
Figure 2 – The same document, but now with most of the layers hidden, allowing you to see the details that interest you – in this case pipework and architecture.
PDF layers also offer practical advantages in collaborative design projects. Different team members can contribute various elements to the final document. If these elements are added as separate layers, each person can work independently while still being able to efficiently bring the work together.
Beyond mere visual organization, PDF layers can also serve practical purposes in document accessibility and customization. By selectively activating layers, users can tailor content presentation to suit different audiences or usage scenarios. This feature is particularly valuable in educational materials, where instructors can create layered PDFs to present content at varying levels of complexity or accommodate a range of learning styles.
PDF layers also contribute to the accessibility of documents for users with specific needs. For example, a layer can be added to ensure compatibility with assistive technologies such as screen readers to help individuals with visual impairments. For users that don’t require that content, it can be hidden.
Read more about creating a PDF that contains layers.
Hiding Layers Programmatically in WebViewer
OCG layers are a property of the PDF, and it is possible for some layers to be visible and others hidden by default.
However, not all PDF viewers support the ability to enable or disable layers from within the UI. Chrome and Edge, for example, just show whatever layers are visible by default within the PDF.

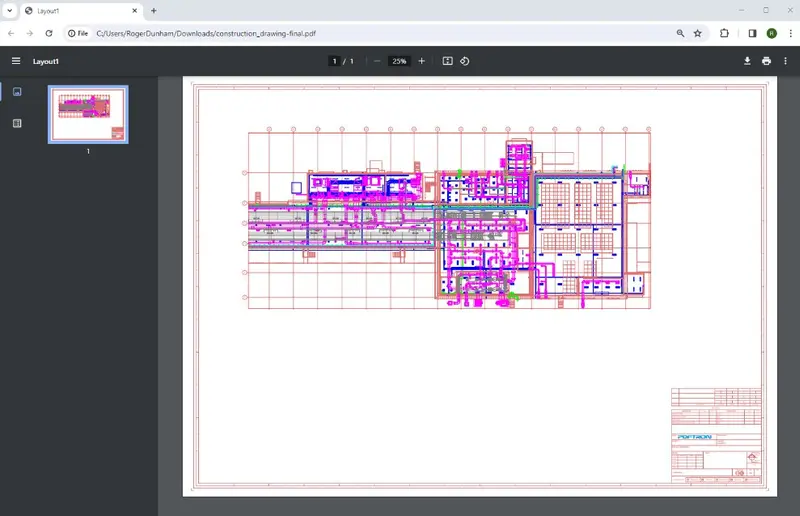
Figure 3 – The construction document in Chrome. It is not possible to control which layers are visible, or even to zoom out beyond 25%, making it difficult to use this PDF.
Apryse WebViewer, on the other hand, is hugely versatile and supports layers beautifully. It is also easy to zoom from 5% to 9,999%. (Using marquee zoom, you can go even further!)
What’s more, if you are hosting WebViewer within your webpage, you have the ability to programmatically enable or disable which layers are visible when the document first renders.
The following code, for example, can be used to hide two named layers when the document is first opened within WebViewer, and then lock the layers to prevent the user from changing them.
When the document is then opened within WebViewer, the two layers will be automatically hidden.

Figure 4 – The result of opening the file when two of the layers have been hidden and all of the layers locked programmatically
The code can easily be modified to show or hide and lock or unlock any of the layers, offering a huge range of optional functionality and control over how the document is used.
For more information, check out our blog posts on nested layers and multipage nested layers.
Conclusion
In conclusion, PDF layers represent a potent tool for enhancing document functionality and user experience. From simplifying complex visualizations to fostering collaboration and accessibility, the versatility of PDF layers makes them a valuable asset in the digital toolkit of content creators and consumers alike.
The Apryse WebViewer fully supports layers and allows users to enable or disable information in order to maximize their effectiveness.
Explore even more functionality. Learn how to change the default tools using TypeScript.
Furthermore, with programmatic support to allow you to control the visible layers, WebViewer is a fantastic tool for working with PDFs and other document types, whether you are viewing, annotating, or editing them.
When you are ready to get started, see the documentation for the SDK to start quickly. Don’t forget, you can also reach out to us on Discord if you have any issues.
Frequently Asked Questions
Why is the layers panel not visible within WebViewer?
There are two main reasons why the layers panel is not visible.
- If the PDF does not contain OCG layers, the panel will automatically be hidden since it would have no purpose. However, once a PDF with layers is loaded, the panel will reappear.
- The panel has been explicitly disabled using
UI.disableElements["layersPanelButton"])In this event, it will not be visible even if OCG layers are present.
Tags
pdf layers
webviewer
cad

Roger Dunham
Share this post


