Which Way is Up: A Guide to Rotating Pages in a PDF
By Roger Dunham | 2024 Oct 31

2 min
Tags
apryse webviewer
Summary: PDFs are widely used for everything from reports to financial statements, but page orientation can vary within the same document. Some pages may be portrait, while others are landscape, either intentionally for formatting reasons or due to errors, like pages being upside down after scanning. In this article, you'll learn how to solve this problem by using Apryse WebViewer, a tool that not only lets you view documents but also perform various document processing tasks.
Introduction
PDFs are ubiquitous, with literally billions of them created every day, they are used for everything from reports to financial statements, to invoices, to pay-slips and a myriad of other uses.
Whatever the use of a PDF, they all have one thing in common. Every page has a property that defines which way that particular page is “up”. This means that different pages in the same PDF may be oriented differently - some might be “portrait” whereas others are “landscape”. Thankfully, the Apryse SDK can solve problems of page rotation in PDFs.
The reason for rotated pages might be deliberate - perhaps a many-columned table was needed in an otherwise “portrait” format report and having that page “landscape” allowed more columns to fit on the page, rather than splitting the table over many pages.

Figure 1 - An example of part of a PDF - the tables have been rotated so that all pages are portrait.
On the other hand, pages might be rotated or even upside down simply because of an error that occurred when scanning a physical document.
When using a mobile device to view documents, having a page orientated incorrectly might be just a minor issue - it is easy to physically rotate the device to get it the way that you want. Viewing the same document on a desktop PC, on the other hand, would be much more difficult, potentially solved by turning your head sideways so that you can read it, though if the page is upside down that gets really difficult.
Fun fact – the technical name for turning your head to see things more clearly is “ocular torticollis”.
In this article we will see how you can solve this issue, allowing pages to be viewed whichever way up you want, without any need to twist your neck.
We are going to do that by using Apryse WebViewer. It’s a great tool for viewing documents, and it also allows you to perform a wide range of other document processing operations too.
Two types of rotation – Permanent and Temporary
Before going further, we need to look at the two ways in which pdf page rotation can be performed.
1. Temporary Rotation:
- This rotation only changes the view of the PDF on your screen without altering the file itself.
- Example: You rotate a page temporarily to read it more easily, but the original file remains unmodified, and the rotation resets if you close and reopen the file.
2. Permanent Rotation:
- Permanent rotation modifies the actual structure of the PDF file. The changes are saved, so when you reopen the file, the pages remain rotated as you left them.
- Example: You rotate pages in a scanned document, fixing those that were upside down, making them all the correct way up for easier printing or archiving.
The ability to temporarily rotate pages is available in many PDF viewers, including Chrome and Firefox.
Being able to permanently rotate the pages in a PDF, however, involves editing the PDF and therefore requires a more complex tool than just a simple viewer.
Apryse WebViewer supports both options and is easy to use.
Trying out WebViewer
You can see how rotation works using the Apryse Showcase. The showcase illustrates the huge range of functionality that WebViewer supports including the ability to rotate pages.
For now, though, let’s create a simple WebViewer application and use that to rotate and download PDFs. Check out how to get started with WebViewer, or alternatively follow the steps in Creating a PDF Viewer using React, Vite and TypeScript, and within a few minutes you will have a fully-featured PDF viewing app running on your machine.

Figure 2 - A sample PDF shown within WebViewer.
Temporary rotations
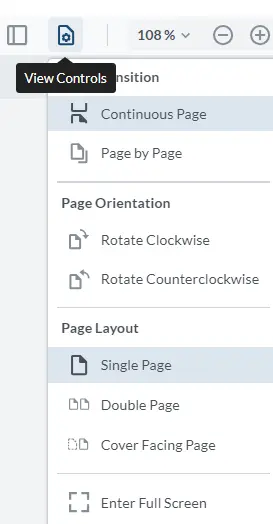
Once you have WebViewer running with a PDF visible, click on the View Controls.

Figure 3 - The View Controls menu.
This will bring up a menu that, among other things, allows you to set the Page Orientation by rotating all pages in the PDF either clockwise or counterclockwise.
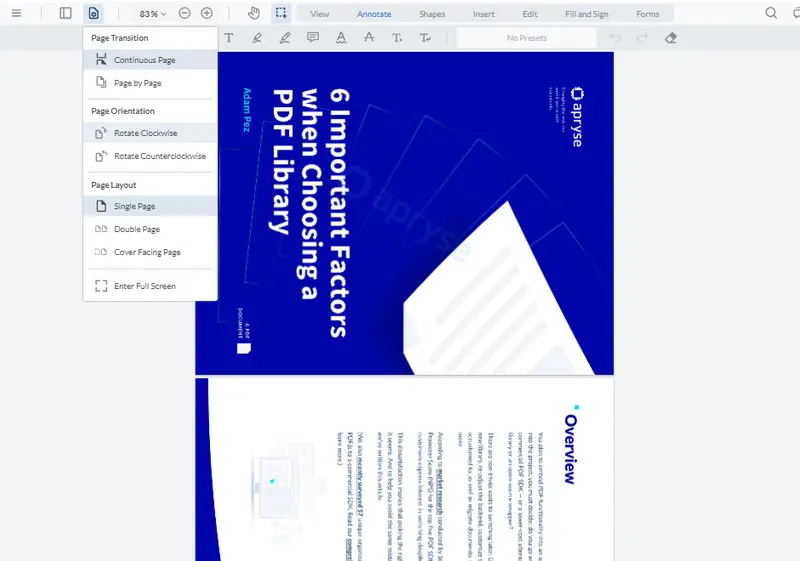
So, click on Rotate Clockwise, and all the pages in the PDF appear rotated.

Figure 4- You can rotate all of the pages using the Page Orientation options in the View Controls menu.
However, while the pages are rotated, if you save that document, no change has occurred.
Permanent changes
Let’s reload the PDF, and this time open the thumbnail pane.

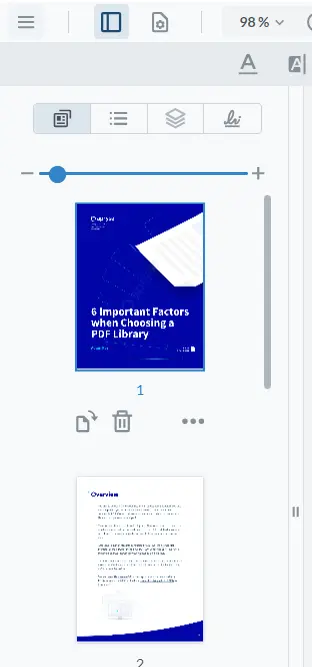
Figure 5 - The thumbnail pane, showing controls for rotating the page.
The thumbnail pane shows the way that pages are displayed in the main window, which is a combination of permanent and temporary rotations – as such if you don’t reload the file then the previous temporary rotations will still be present.
The thumbnail pane allows you to select one, or multiple, pages. You can select multiple pages by entering a range into the text box, or (on Windows) by holding down Ctrl key and clicking on multiple thumbnails.
When a single thumbnail is selected you can click on the rotate clockwise button or else open the menu and rotate in either direction.

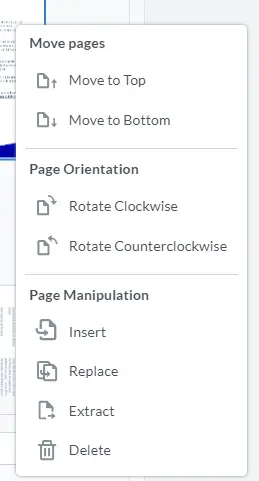
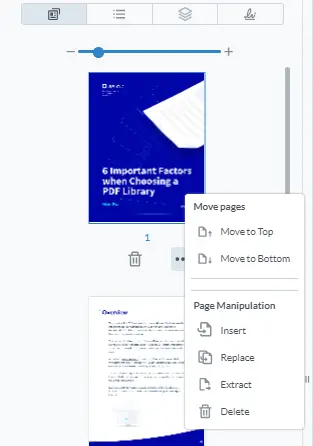
Figure 6 - the page manipulation menu.
It’s slightly different if multiple pages are selected, so as an example, let’s select the first and third page from the thumbnails. Once you have done that rotate buttons appear at the bottom of the pane.

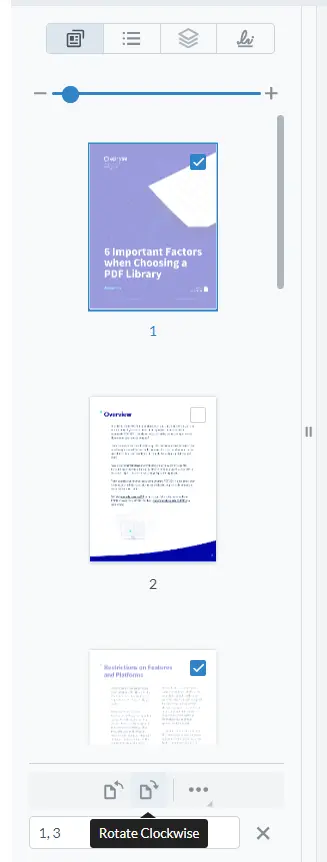
Figure 7 - We have selected pages 1 and 3 and rotate buttons have appeared. We, and are now ready to rotate them clockwise.
This will result in just those pages appearing rotated in the viewer.

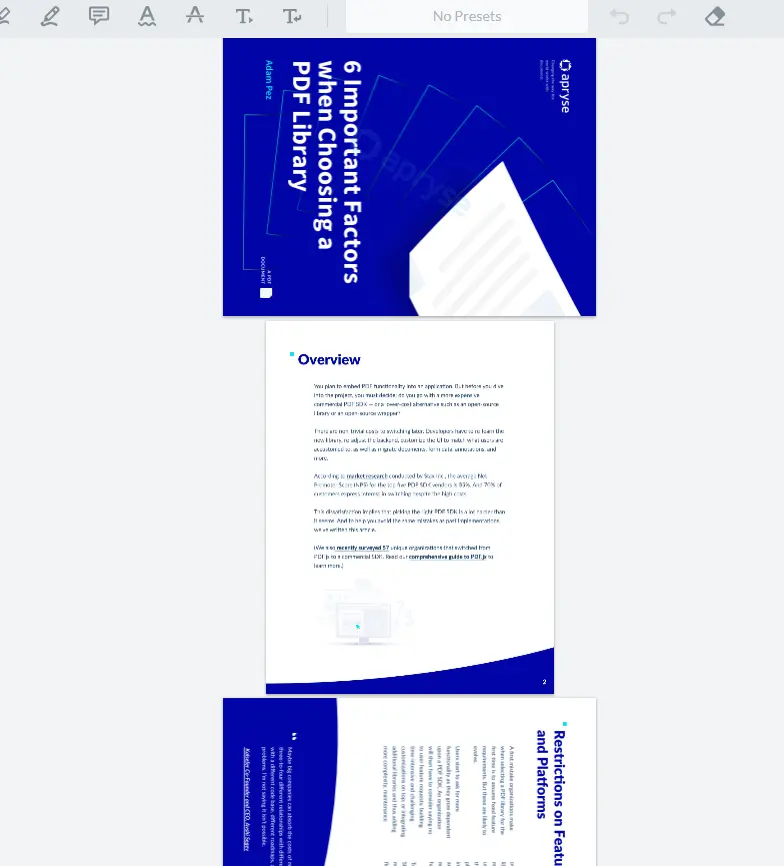
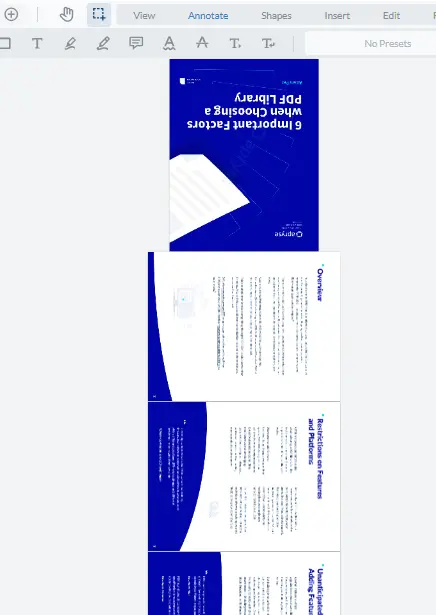
Figure 8 - The result of rotating pages in the document.
If you download the file now and open it in any PDF viewer, you will see that the first and third pages are still rotated but all the other pages are not.

Figure 9 - After saving (or downloading) our file the pages appear rotated even in other viewers.
You can apply both temporary and permanent rotations to a file – which may give the appearance that you want in the viewer, but only the permanent ones will be stored in the PDF.
In a few moments we will look at how we can apply rotations programmatically, but before we do so let’s see how you can configure WebViewer UI to control whether, or not, users can permanently rotate pages in a PDF.
Option 1 – Make the Annotation Manager read-only
WebViewer uses an “Annotation Manager” to work with any annotations that are present in the PDF. and to control what can be done with them. The use of annotations has many uses when document processing – whether that is to add comments to allow team member to collaborate, apply redactions, add stamps or a wide range of other uses.
The Annotation Manager can also be set up to be read-only.
annotationManager.enableReadOnlyMode(); When the Annotation Manager is in read-only mode, not only are the annotations themselves read-only, but also, as a side effect, it is no longer possible to manipulate pages by reordering or rotating them.

Figure 10 - If the Annotation Manger is in read-only mode, then pages cannot be rotated, but other things are restricted too.
However, while effective and simple, read-only mode is a blunt tool. Users cannot rotate pages, but that also cannot add or remove annotations, nor can they change the order of, extract or delete pages.
It’s possible that is what you want, but if not, then a more subtle solution is needed.
Option 2 - Disable elements to remove the controls that allow page rotation
The WebViewer UI supports the ability to enable or disable specific elements and that is one great way to customize the UI.
If we want to stop the user being able to rotate pages, then we can do so by removing all of the controls that would let them do so.
That is a little complex since different controls may be used in different scenarios.
Obviously, we need to hide the controls beneath each thumbnail page (see Figure 5). We also need to remove the rotate options from the page manipulation menu (see Figure 6). Finally, the rotate buttons that appear if multiple thumbnails are selected (see Figure 7) need to be removed.
Having found what elements need to be disabled, you then need to find the data-element properties for each of these elements, then call instance.UI.disableElements with an array of the data-element names.
There are a few steps, but the result is satisfying. The various menu items and buttons have all disappeared, but the user can still add annotations, or remove pages, exactly as we wanted.

You can’t delete the second divider in the Page Manipulation menu using disable elements way, but you can do so using CSS to customizeWebViewerStyles.
WebViewer now supports a Modular UI which can make this process easier. Read more about how you can specify the UI by importing config files.
Performing rotations using code
Everything that we have achieved using the WebViewer UI can also be performed directly in code. Typically, this would be in response to some kind of event occurring – perhaps a button click – but for now we will just use the documentLoaded event.
Just as with the UI, we can apply temporary or permanent rotations.
Applying temporary rotations using JavaScript
There are two functions that rotate the document within the documentViewer: rotateClockwise and rotateCounterClockwise.
Both functions rotate the view by 90 degrees (either clockwise or counter-clockwise). If you need to rotate the view by 180 degrees, then you can call the functions multiple times.
We saw that in the WebViewer UI, the View rotation buttons rotated all of the pages in the PDF. Performing rotations in the code gives an extra option – in addition to rotating all pages you can also apply the rotation to just a single page.
As an example, let’s rotate the first page by 90 degrees, then all of the pages by a further 90 degrees (meaning that the first page ends up having been rotated by 180 degrees).
documentViewer.addEventListener('documentLoaded', () => {
documentViewer.rotateClockwise(1);
documentViewer.rotateClockwise();
}); 
Figure 11 - The result of rotating the pages using code. The first page was rotated twice, the other pages just once.
Remember though, this is only a temporary rotation – if we download the file the pages will still have their original orientation.
Applying permanent rotations using JavaScript
Just as we saw when rotating using thumbnails, we can rotate pages in the underlying PDF. This is done by calling rotatePages on the Document object. Under the hood this is performed using the Apryse SDK.
Note that the function returns a promise, so you should await the result and mark the event handler as async.
While superficially this gives the same appearance as in Figure 11, there are four notable differences:
- You can specify the rotation to be applied using the PageRotation Enum (giving 0, 90,180 and 270 degree rotations) rather than only have options of 90 degrees clockwise or counter-clockwise.
- You must specify which pages the rotation should apply to.
- The underlying document is changed. If you save it and reopen it, the rotations will still be there.
- You probably don’t want to apply permanent rotations multiple times to the same file.

Figure 12 - After applying rotations using Document.rotatePages, the rotations will still be there when the document is saved and reopened.
Combining temporary and permanent rotations
You could, if you want, combine both temporary and permanent rotations. For example, you could permanently rotate the document as we have just done, then rotate the view of the pages in the viewer in the opposite direction, so that everything appears to be the correct way up, even though it isn’t.
I don’t know why you would want to, but the creativity of Apryse customers never ceases to amaze me!
Conclusion
We’ve seen how WebViewer allows pages in PDFs both to be rotated, and to appear to be rotated. We’ve also seen how you can implement the same result in code, and how you can prevent users from being able to rotate files by customizing the UI.
WebViewer does much more though, so try it out, see how you can create and edit Word documents entirely in the browser, or apply redactions automatically to PDFs, or any of the host of other things that it supports.
You can get a free trial license, and there is a wealth of documentation to get you started. If you have any questions, then feel free to reach out to us on Discord.
Tags
apryse webviewer

Roger Dunham
Share this post


