How to View XLSX in an Angular Web App
By Apryse | 2024 Oct 15

2 min
Tags
view
xlsx
angular
Looking for an Angular XLSX file viewer? This blog shares how to view Microsoft Office documents in an Angular web app using Apryse’s WebViewer. WebViewer supports Microsoft Word, Excel, and PowerPoint formats as well as the legacy formats of DOC, XLS, and PPT.
We'll discuss how to view files client-side, with just a few lines of code, and no server dependencies, Microsoft Office licenses or third-party software. Apryse’s WebViewer directly converts DOCX, XLSX, and PPTX files using JavaScript and renders them for viewing dynamically.
Additional Functionality
WebViewer supports more than just viewing Office documents. It also offers annotation, mail merge on XLSX templates, text editing, page manipulation, redaction, form filling and creation, and much more. It even allows you to edit DOCX files directly in the browser.
If that wasn't enough, WebViewer also allows you to view PDF, images, videos, and even CAD documents.
How to View XLSX in an Angular Web App
Step 1 - Get Started
For the purpose of this article, we will assume that you have already gone through the Getting started with WebViewer and Angular steps, in which case you will already have seen how to view a PDF within an Angular app.
Step 2 - Specify the XLSX file to open
Make sure that the XLSX file is somewhere accessible, then pass the URL, blob, file path, or arrayBuffer to initialDoc property in the WebViewer constructor.
WebViewer({
...,
initialDoc: 'https://myserver.com/myfile.xlsx',
}, this.viewer.nativeElement)Alternatively, you can also call loadDocument with the same parameters once the WebViewer initialization promise resolves.
There's a lot of code in the sample that demonstrates annotations and so on. You don't need it to view an XLSX file, so feel free to remove it.
Step 3 - Run the App
If the app isn't already running, then start it using 'npm start'.
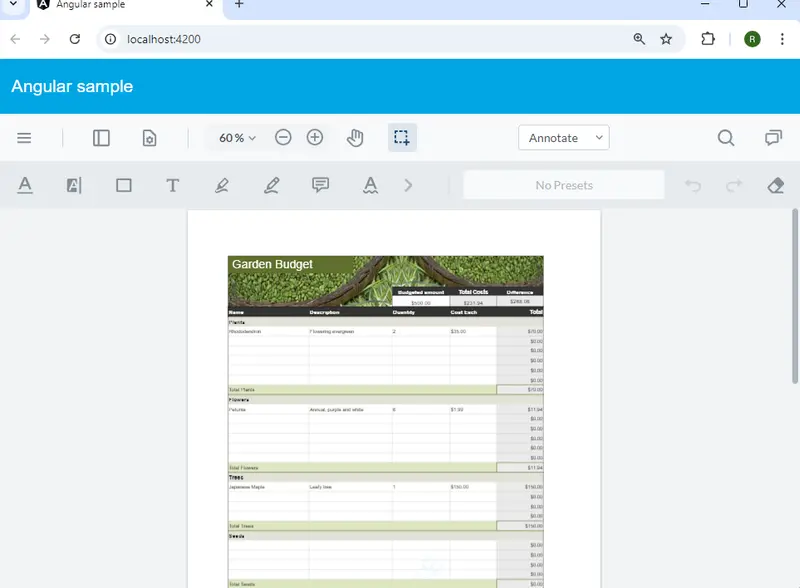
You can then view the Angular xlsx file viewer app, by navigating to http://localhost:4200/. The app will automatically reload if you change any of the source files.

The Excel file is displayed in the browser.
A Customizable UI
WebViewer ships with a rich set of APIs offering customization of both the UI and control over the available functionality.
Check out the guide for using the Modular UI for enhanced customization and accessibility.
It's even possible to create your own UI by referencing our open-source UI code.
Wow, that is truly awesome!
Conclusion
Adding Office document viewing to your native Angular file viewer app is straightforward with Apryse’s WebViewer.
Don't take out word for it - see for yourself. Try out Apryse features using your own documents with the interactive demo at Apryse showcase.
Have any questions about Apryse’s SDK or WebViewer? Start a chat on Discord with our solutions engineers or reach out to our sales team for a personalized demo.



