How to View XLSX in a Vue Web App
By Roger Dunham | 2024 Jan 31

3 min
Tags
vue
xlsx
view
Summary
Looking for a Vue XLSX web app? This blog demonstrates how you can view Microsoft Office documents in a Vue file viewer using Apryse WebViewer, a JavaScript-based MS Office SDK. Microsoft Word, Excel, and PowerPoint formats can all be viewed, as well as legacy formats like DOC, XLS, and PPT.
With a few lines of code, you can view files client-side, with no server dependencies, Microsoft Office licenses, or third-party software.
Introduction
Microsoft Office is a superb and versatile tool for working with documents, spreadsheets, and presentations. There are, however, some issues with using it:
- A license may be required.
- If files are stored on OneDrive, there may be document privacy concerns.
- While Office is available on the web, the traditional desktop app differs slightly between Windows and macOS, and is not available at all on Linux.
Apryse’s WebViewer solves this problem by providing a consistent user experience. And since the document is processed entirely within the browser, there is no risk associated with potentially sensitive data being transferred over the Internet. Better still, WebViewer has additional functionality that is not available within Office. For example, it supports annotation, text editing, page manipulation, redaction, form filling and creation, and a whole lot more. If that’s not enough, in addition to Office format files, WebViewer also supports formats such as PDF, images, videos, and CAD documents.
In this article, we will look at how to create a simple web app that allows you to view an XLSX spreadsheet.
Before we go further though, why not head over to the Office demo for WebViewer and try it with your own files?
Creating a Web App that Contains an XLSX Viewer
There’s a great WebViewer demo available on our GitHub page and we’ll use that as the basis for the rest of this article. That sample displays a PDF and adds an annotation. For now, though, we will modify the code to just open an XLSX file.
There are two ways to specify the file to be opened: in “initialDoc” or “loadDocument”. In both cases, you can use a file path, URL, blob, or arrayBuffer. The result in each case is the same, allowing you can choose whichever method you prefer.
Option 1 – InitialDoc
With this option you just include the URL, blob, file path, or arrayBuffer in the “initialDoc” property within the WebViewer constructor (or pass it in as a property).
WebViewer({
licenseKey,
path,
initialDoc: "https://pdftron.s3.amazonaws.com/downloads/pl/Budget_Excel.xlsx"
}, viewer.value).then(
(instance) => {
// You can customise behavior here
}
); Option 2 – LoadDocument
In this option, you call “loadDocument”, with the same parameters, on the instance object that is returned when the WebViewer constructor promise resolves.
WebViewer({
licenseKey,
path,
}, viewer.value).then(
(instance) => {
instance.UI.loadDocument("https://pdftron.s3.amazonaws.com/downloads/pl/Budget_Excel.xlsx")
// You can customise behavior here
}
); Running the App
The app can now be started using “npm run serve”.
You can now view the app in the browser, typically at http://localhost:8080 (although a different port may be used).
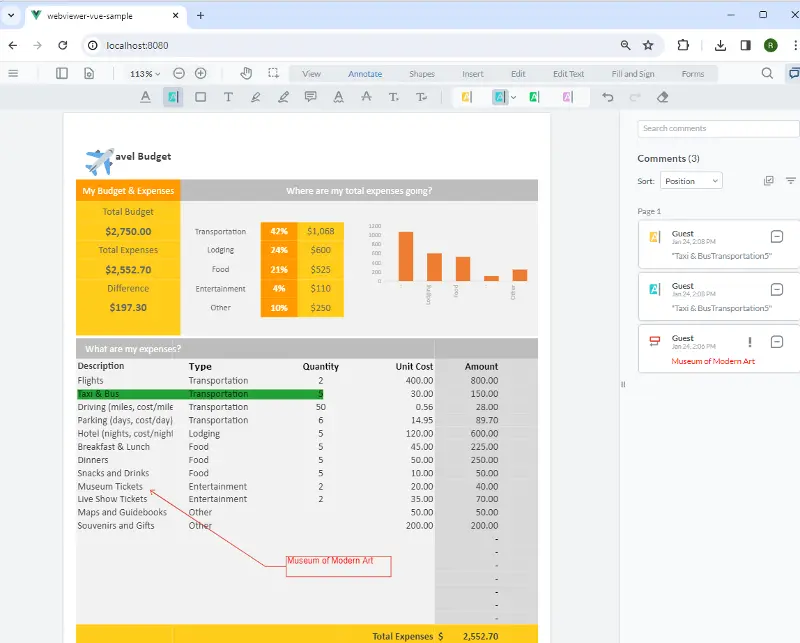
That’s it! With just that small amount of code you can display the spreadsheet in the viewer, add annotations, and so on.

Figure 1 – Typical output: Annotations have been added to the document and can be exported as a PDF.
A Customizable UI
If you’d like to make changes to the UI, WebViewer includes a rich set of APIs that allow easy configuration. Read the UI customization guide for more information on the best places to make your customizations. Plus, you can even create your own UI by referencing our open-source UI code.
Conclusion
Apryse’s WebViewer allows you to easily add Office document viewing and collaboration to your Vue-based app. Better still, once you have done that, you are able to use the wide range of other features that WebViewer supports. You can try those out using your own documents with the interactive Apryse showcase demo.
Have any questions about Apryse’s SDK or WebViewer? Start a chat on Discord with our solutions engineers or reach out to our sales team for a personalized demo.
Tags
vue
xlsx
view

Roger Dunham
Share this post


