Andrey Safonov
Director of Product
Updated September 04, 2024
3 min
The Best In-browser PDF Editor Just Got Even Better
Andrey Safonov
Director of Product

Apryse's state-of-the-art, JavaScript PDF editor just got even better with new features to streamline editing, including new ToC editing, personal bookmarks, and a new UX for the in-line PDF text and image editor.
When we first launched the WebViewer editor, a JavaScript solution to add PDF editing to any web application, our goal was to bring a word-processor-style experience for PDFs into the browser. In a short time, we've added many improvements to make the UX smoother and users more productive.
Today's exciting enhancements are all built around making it even easier for users to edit PDFs without leaving their web applications. Highlights include significant UX improvements to the in-line PDF text and image editor, the ability to edit or create a table of contents, and new personal bookmarks.
This rich PDF editor embeds directly into an enterprise digital workflow or commercial product – without relying on a server to edit documents. As a result, developers can release secure features faster and leverage other benefits of client-side processing, including improved reliability and performance from on-demand processing.
Try out new editor features in our showcase. If you’d like some demos, we have one for in-line PDF text and image editing, editing PDF tables of content, and bookmarking.
Find related documentation on how to add PDF editing to your web app at the end of this post.
New UX for PDF Text and Image Editing
Apryse WebViewer version 8.3 introduced our inline PDF text editing engine, bringing a desktop-caliber PDF editor into the browser. Unlike many desktop tools, the component also supports reflow of content. This is a powerful feature, as users can make changes quickly, with confidence that the revised document looks and flows like the original – no need to manually fix the flow when you edit or add paragraphs.

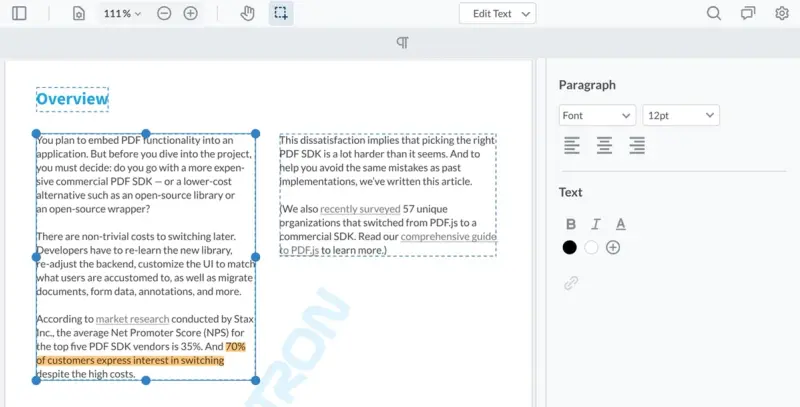
The new in-browser PDF text and image editor UI
For versions of WebViewer starting with 8.8, we built upon this state-of-the-art foundation. It's now even easier to edit, move, resize, or delete PDF text and images.
Additions include:
- Ability to directly edit in-line text and create brand-new paragraphs as you go
- Select font size and font family, and apply font styles (bold, italic, underline, and more)
- Insert and embed images inside a PDF
How to Edit PDF Text and Images in WebViewer
In WebViewer, simply enter ‘Edit Text’ mode and then double-click paragraphs and images to edit them.
In the text styling panel, you can change font size, font style, and align text in a paragraph. (WebViewer automatically detects existing styles in the document.)
You can also create or edit hyperlinks and manipulate images, both existing and those you’ve previously inserted, including their placement and size.
Add Personal Bookmarks

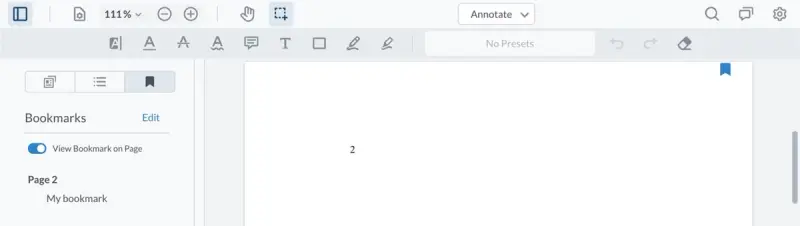
New personal bookmarks let users mark their place straight from the page itself
Reviews aren’t always linear and users might need to revisit content later. New Personal Bookmarks let users mark places in a long document or highlight important sections during note taking, so there’s no chance of forgetting revisits or not being able to find the material later. You can also easily edit your bookmark names to add useful context.
In addition, so you can retain focus while reading, use the new quick shortcut icon (top right corner) to click and place a quick bookmark on a page to save your position. Later, you can easily revisit your favorite spots via the bookmarks panel.
Edit Table of Contents
A document outline or table of contents offer effective ways to navigate a PDF document. Using shortcuts to chapters, sections, or subsections, users can skip to where they want to go, without reading an entire document word by word. This makes analysis and reviews much easier.
WebViewer brings intuitive outline editing to user fingertips via support for outlines compliant with the PDF specification.

Using the outline editor, users can revise a document’s existing ToC, or quickly create a new one for a document without an outline. Compliant support for PDF outlines is also critical for accessibility, such as for screen readers for the visually impaired that require a compliant outline in the document.
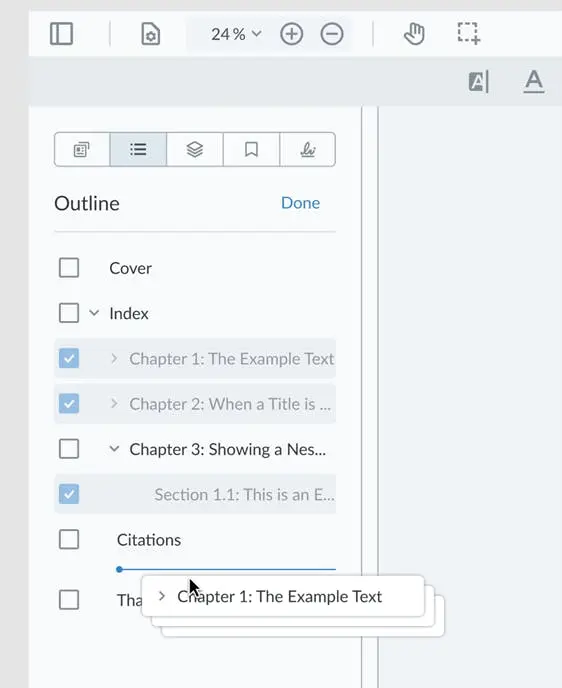
Multi-Select Table of Contents
If creating and editing existing tables of contents wasn’t enough, the latest update to WebViewer also makes editing tables of content much more efficient for long PDFs with many subsections.
In workflows where users assemble documents or delete pages, changes can affect the existing table of contents. A new multi-select feature makes updating the outline much quicker. Users can multi-select sections and drag and drop them together to the correct place.
Next Steps
Learn more about PDF editor functionality and get-started steps in the documentation:
Later, you can explore all the JS functionality Apryse offers in the showcase and even more features of the Apryse PDF SDK. And if you have any questions or features you would like to see next, don’t hesitate to reach out to us directly.


