Dustin Riley
Updated January 30, 2026
4 min
How to Build a Bootstrap PDF Viewer with PDF.js
Dustin Riley

In this article (a four-minute read), you’ll learn how to quickly build a PDF viewer with Bootstrap and PDF.js, a popular open-source PDF viewer.
Prerequisites
Step 1 - Install http-server
We will be using http-server to run our website locally. To install http-server, run the following command from the Node.js command line:
npm install --global http-serverStep 2 - Create the Project Directory
Now we will create a simple project directory for our Bootstrap project. In your project folder create a folder structure that looks something like this:
All these files will be empty for now. We will populate them with content shortly.
Step 3 - Implementing PDF.js
We will now integrate the open-source PDF.js library into our project to render a PDF inside our app. We will start by downloading the latest stable release from GitHub and then extracting the contents into the public/lib folder.
We will also need a PDF file to view, which we will place in the web folder. You can use your own or download one from here.
The new file structure in our project folder will look like the following:
Step 4 - Create the Project
Next, we will make it so we can view the default viewer within our project. In the public/index.html add the following:
In the public/form.html add the following:
Also add in public/pdftron.html the following:
Make sure to change the PDF file names by adding custom PDFs to the lib/web folder and change all of the .html files by replacing the following with your PDF's file name:
We are importing Bootstrap from a content delivery network by adding the following in the <head> section:
Bootstrap is a grid system that is based off of dividing the page into 12 columns so adding the class col-sm-6 means that the element will take up six of the 12 columns when the screen size is small (greater than 575px but less than 766px). It will continue to use 6 columns for screen sizes larger than this but when it is considered to be extra small (less than 576px) it will default to using all 12 columns. This is because we haven't specified any behaviour for extra small screen sizes. You can learn more about Bootstrap grid here.
Adding nav nav-tabs classes to a <ul> styles the tabs automatically to look like a header. To add items to the header just add the class nav-item to the child <li>. We can also display which page we are on by adding the class active to the <li> as well. Also adding the class disabled will make it look like the tab is inaccessible. You can read more about other Bootstrap tab styling here.
Similarly adding the panel panel-info classes creates the panel that is to the right of the PDF.js viewer. Adding the classes panel-heading and panel-title to the children of the panel element adds the heading and title respectively. You can also dictate the body by adding the panel-body class. If you want to learn more about Bootstrap panels you can read about that here.
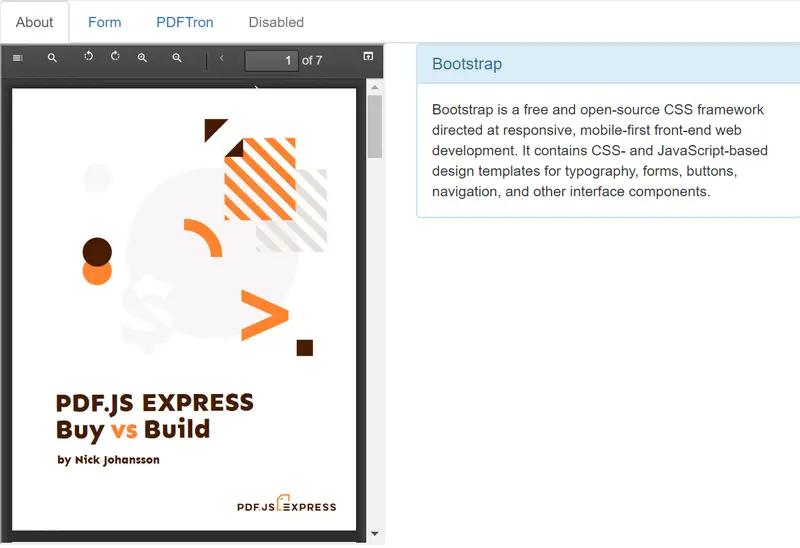
Navigate to http://localhost:8080/ and you’ll see the default viewer and some navigation tabs which change the PDF being displayed:

Step 5 - Customizing the PDF.js Toolbar
As a final step, we will reorganize the toolbar by moving elements around, removing buttons, and changing the icons.
Let’s open public/lib/web/viewer.html and add the following to the <head> section:
Next, we’ll create customToolbar.js inside the public/lib/web folder and add the following code:
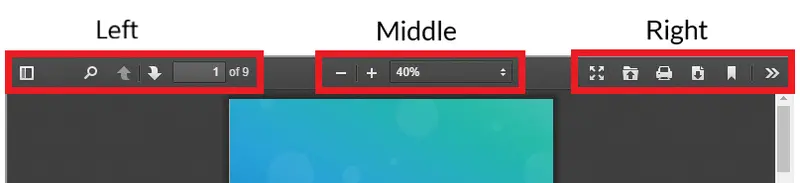
The PDF.js primary toolbar is broken down into 3 regions:

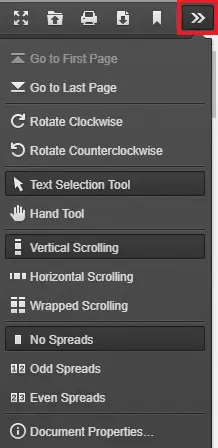
The secondary toolbar is accessed via the chevron icon in the right region:

We can move elements from the secondary toolbar into the left, middle, or right regions of the primary toolbar with the addElemFromSecondaryToPrimary function in customToolbar.js. For example, uncommenting this line will move the counter-clockwise rotation tool to the left region of the primary toolbar:
addElemFromSecondaryToPrimary('pageRotateCcw', 'toolbarViewerLeft')If you wanted to move pageRotateCcw to the middle region instead, you’d replace toolbarViewerLeft with toolbarViewerMiddle, or toolbarViewerRight for the right region. To move a different tool, replace the pageRotateCcw ID with the element ID you want to move. (See below for a full list of element IDs.)
We can also hide elements like this:
removeElement('print')
removeElement('download')To hide different elements, replace print or download with the element ID.
NOTE: Hiding the download and print buttons is not a bulletproof way to protect our PDF, because it’s still possible to look at the source code to find the file. It just makes it a bit harder.
We can also customize the icons for various tools by swapping out the SVG file, like this:
changeIcon('previous', 'icons/baseline-navigate_before-24px.svg')In the above example, previous is the element ID, while icons/baseline-navigate_before-24px.svg is the path to the tool icon.
And that’s it!
Learn how to quickly build a custom jQuery based PDF viewer using the open‑source PDF.js library
Conclusion
As you can see, rendering a PDF with Bootstrap isn't difficult using open-source libraries.
Building a PDF Viewer with Bootstrap is relatively straightforward, but once you want to start annotating, signing, or filling forms, you would have to implement these things yourself. See our PDF.js Build vs Buy and Guide to Evaluating PDF.js to learn more.
That’s where PDF.js Express comes in. It’s a commercial PDF.js viewer that wraps a React-based UI around the open-source PDF.js rendering engine and offers out-of-the-box features like annotations, form filling and e-signatures. It’s fully compatible with many frameworks -- check out the demo, and let us know what you think!
If you need high-fidelity rendering, increased reliability, and faster performance, you could consider PDFTron WebViewer. It’s a JavaScript PDF library that integrates with many frameworks and offers hundreds of features, like redaction, editing, page manipulation, real-time document collaboration, digital signatures, and much more. Check out the WebViewer demo.
If you have any questions about implementing PDF.js Express in your project, please contact us and we will be happy to help!


