Web Component or iframe? Have your Pick with WebViewer
By Roger Dunham | 2024 Aug 09

2 min
Tags
iframe
webviewer
web component
Summary: Apryse WebViewer allows direct editing of PDFs and DOCX files in web applications. Initially using iframes, which have drawbacks like performance issues and security risks, WebViewer is now also available as a Web Component. This provides benefits such as encapsulation, reusability, and standardization, making it a modern and efficient solution for web development.
Introduction
Apryse WebViewer is a powerful tool for viewing, editing and working with PDFs and other document types, including the ability to directly create and edit DOCX files without the need for Office to be installed.
When it was first released, WebViewer had to be instantiated within an iframe, but since 2023, it has also been possible to use it as a Web Component instead.
In this short article, we will look at why we made the change, how to choose which option to use, and how to identify which method is being used in your application.
What is an iframe?
An iframe, or inline frame, is an HTML document embedded inside another HTML document. Iframes have several benefits, such as content isolation and the ability to display content from different sources.
However, using an iframe within your web application or website does have its negatives. It may reduce performance since the browser needs to load multiple pages; it can pose accessibility challenges for assistive technologies like screen readers; it can make it harder to collect analytics data; and it can potentially be a security risk.
What is a Web Component?
Web Components are a suite of web platform APIs that allow developers to create custom, reusable, encapsulated HTML tags for use in web pages and apps. As part of the web browser standard, they're an excellent choice for creating reusable code modules.
Internet Explorer had variable support for Web Components, but since it was retired in June 2022, you may not need to worry about supporting it.
Web Components offer benefits such as encapsulation, reusability, interoperability, and standardization. They often allow functionality to be implemented for multiple browsers without the need for additional libraries.
Simply put, the future.
How can I tell Whether my Application uses an iframe or Web Component?
The Developer tools in Chrome (and other browsers) make it easy to see the elements that are being used within your application.

Figure 1 - An example of using Dev Tools within Chrome.
So, click on F12 to open the Dev tools. Within the elements pane, find the element with the class” web viewer” and its child object.
The element will indicate the type of WebViewer that you are using.
It will be either an iframe with a src attribute that includes the options for WebViewer.

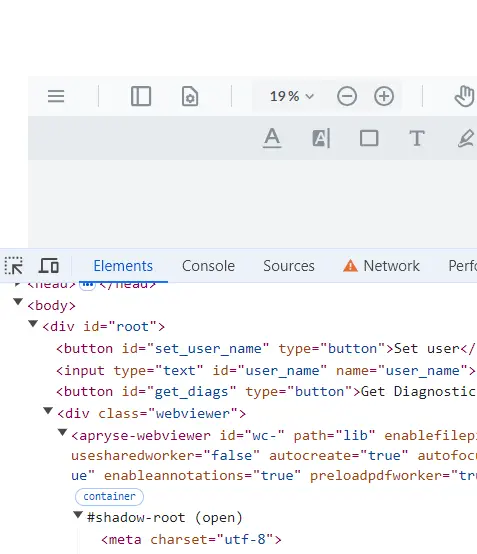
Figure 2 - Typical element structure when WebViewer is instantiated within an iframe.
Or an apryse-webviewer element, with a set of specific attributes, indicating that it is a Web Component.

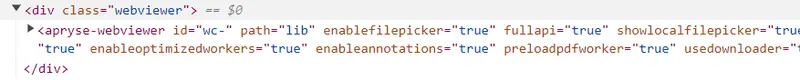
Figure 3 - Typical element structure if WebViewer is instantiated as a Web Component.
Initializing Web Viewer as the Type you Want
Using WebViewer in your application is easy, and there are lots of samples that show you how to do this, for example, this one that shows you how to manually integrate WebViewer into your code:
By default, in July 2024, this code will result in WebViewer being instantiated within an iframe.
Instantiating WebViewer as a Web Component
Making the code use WebViewer as a Web Component requires a change to just a single line:
WebViewer.WebComponent({ How easy is that? All the benefits of using a Web Component will then be available with no further action on your behalf.
Instantiating WebViewer as an iframe
If you want to force WebViewer to be instantiated with an iframe you can use:
WebViewer.Iframe({ Again, that is straight forward.
Will the Default Behavior Change?
Yes.
As mentioned above, at the moment, initializing WebViewer without specifying the type will result in an iframe being used.
However, at some point (likely late 2024), the default behavior will change so that a Web Component will be created instead.
This will mean that customers get the benefits of Web Components without any need to change code on their behalf.
If, for some reason, you want to keep the existing behavior then you should migrate your code to explicitly use the iframe option.
Conclusion
You can use WebViewer as a Web Component, or within an iframe. We think that there are significant benefits of using it as a Web Component but currently, that is not the default behavior. At some point, though, the default behavior will change so that instantiation as a Web Component rather than as an iframe will occur.
You can currently, and in the future, explicitly choose which option you require by specifying it in the WebViewer constructor.
If you want to know more then check out the documentation. Don’t forget, you can also reach out to us on Discord if you have any issues.
Tags
iframe
webviewer
web component

Roger Dunham
Share this post


