How to View, Edit, and Annotate PDFs in Microsoft Teams
By Derek Chong | 2022 May 11

2 min
Microsoft Teams is a popular collaboration app for businesses; more than 145 million monthly active users and 500,000 organizations rely on Teams. Previously, however, enabling interaction on PDFs in Teams was not easy or required a separate software service integration.
Well, in this guide, we show an easy way to boost productivity and keep users engaged, by enabling a full-fledged document experience right in their Microsoft Teams, no additional SaaS licenses required. We’ll show you how to integrate Apryse’s WebViewer sample directly with MS Teams as a Teams App in a few steps.
WebViewer allows you to open PDFs, annotate, fill, sign, edit, and so much more in Teams. Check out the full feature list. WebViewer also opens Office formats – Word, Excel, and PowerPoint. And it will load up images, HTML, CAD, video, and other file formats as well.
Note: Since we’re an SDK, you can later completely customize the UI to your desired feature set, look and feel.
Find the full demo project on GitHub.
Explore even more Apryse PDF editor functionality.
How Do Apps Work in Teams?
A JSON manifest file is generated when apps are made for Microsoft Teams. The manifest file contains the information the user needs to use the Teams app, such as the web pages to navigate to for the Teams Tabs. Tabs in Teams are an <iframe>, so adding both new and existing web apps is possible.
Prerequisites
The following needs to be installed for this guide:
- VS Code - Download
- VS Code Teams Toolkit Extension - MSFT Setup Guide
- Microsoft 365 Account with a valid subscription or join Microsoft 365 Developer Program. Join here.
- Download Node.js
Apryse Sample
First, we need to set up WebViewer. For this example, we can explore Apryse's code samples for a preferred web framework and follow the guides to build WebViewer.
JavaScript PDF Viewer Library Integrations
Use ngrok to Make Local Running Instances Externally Accessible
The WebViewer sample needs to be publicly available using HTTPS endpoints for Microsoft Teams. This can be done quickly with the tool ngrok for testing and developing your app.
Microsoft provides in more detail why ngrok should be used for the setup:
→ Microsoft instructions to set up a locally hosted web app
To install ngrok, follow the steps below found on ngrok.com.
1. Install ngrok via Chocolatey.
2. Add auth token (you generate your token and input it here):
ngrok authtoken <token>
3. Start a tunnel (Note: Change port “4200” as needed):
ngrok http 4200 --host-header=localhost:4200
Start a New Project for Microsoft Teams and Integrate
Next, we start a new project for Microsoft Teams and connect our tunnel.
- In VS Code, select the extension Teams Toolkit.
- Create a new Teams app.
- Select Edit manifest file underneath Development header or go to the manifest.local.template.json.
- Edit all the URLs to match the new externally accessible URL from ngrok.
- F5 to build and run.
- Add the app.

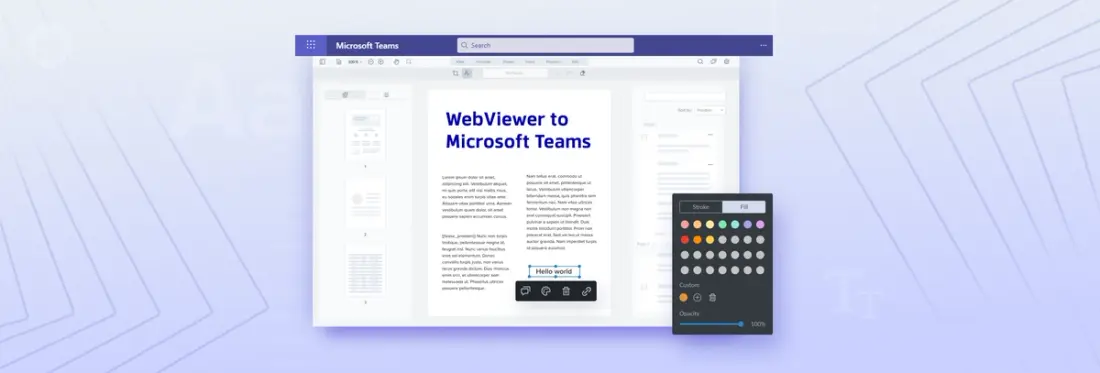
You should have something like this at the end!

Sideloading Issues
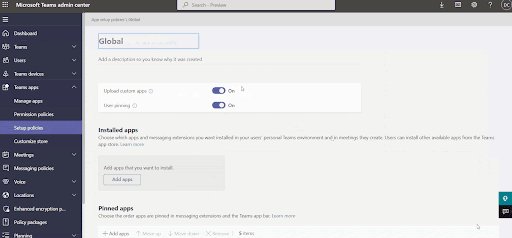
Note: If there is an issue with Sideloading not being enabled, you must sign in to the admin center as the admin and enable it.
- At the admin center, select Teams.
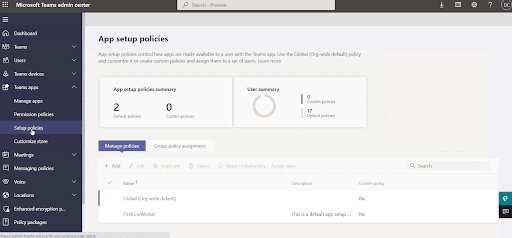
- Expand Teams apps.
- Underneath go to Setup policies.
- Enable Upload custom apps.

How to navigate the Admin Center (steps 1-4 as above)
Wrap Up
And that's it! We hope this guide makes integrating a complete PDF and document experience with Microsoft Teams even easier.
If you’re interested in trying other features with Apryse WebViewer, check out our free trial for JavaScript PDF & Office Viewer.
As always, if you have any questions, or run into any issues, don’t hesitate to reach out. We’re always happy to hear from you!



