How to Add Annotations to a PDF in a React App
By Colin Dalby | 2023 Jun 14

5 min
Tags
react
annotation
webviewer
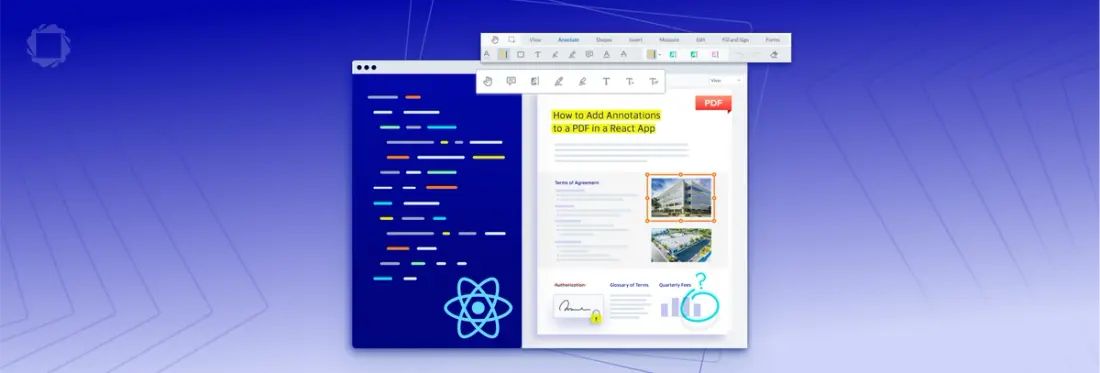
Annotations are an invaluable tool that greatly enhances the interactivity and effectiveness of your PDFs. By enabling users to add comments, highlight portions of the document, and personalize PDFs without altering the original text, annotations foster a collaborative and efficient document workflow. So, the question is - how can you leverage this powerful feature to start annotating PDFs in your React application?
Enter Apryse'sWebViewer - an advanced JavaScript-based PDF library. It has been refined and optimized for seamless integration within React applications, providing a convenient way to embed a wide variety of annotation types into your PDFs.
In this guide, we will delve into the process of integrating annotations into a PDF in a React application, utilizing both the intuitive WebViewer User Interface (UI) and programmatic methods.
Get ready to explore the full potential of PDF annotations with WebViewer in your React environment.
Setting Up WebViewer in Your React App
To start, you need to set up WebViewer in your project. We provide a comprehensive guide on integrating WebViewer into React applications here. We also have a step-by-step video to help you get started.
Apryse'sWebViewer offers a free 7-day trial. To extend the trial period, sign up at https://dev.apryse.com. The WebViewer trial is fully functional, but all output documents carry a watermark.
Creating Annotations Through the UI in Your React App
After successfully setting up WebViewer, you’re ready to explore its integrated annotation capabilities. The User Interface (UI) toolbar header, located at the top, provides access to a variety of built-in annotation tools.
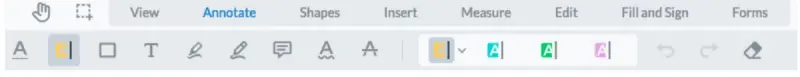
On the right-hand of this toolbar header, you’ll notice a set of tools which you can toggle between as you need. Certain tools feature and adjacent downward arrow; clicking on it unveils the options for that tool.

Annotation Toolbar
Additionally, you can swap between annotation tools through the context menu. This menu appears when you right-click anywhere on the document, offering another convenient way to select your preferred annotation tool.

Adding Annotation through Toolbar
Once an annotation tool is selected, creating an annotation is quite intuitive. Depending on the annotation type, you can either single-click or click-drag across the document to create it.
Creating Annotations Programmatically in Your React App
While the integrated UI tools facilitate user-driven annotation creation, there are scenarios where annotations need to be programmatically generated. The API documentation for annotations offers comprehensive details about the properties and functions specific to each type of annotation, making this process relatively straightforward.
It's critical that the addition of the annotation happens only after the document has loaded. For example, to add the annotation immediately following the document's load, you can utilize the 'documentLoaded' event as follows:
What’s Next?
Having learned how to incorporate annotations into your PDF documents using WebViewer within a React application, you are now ready to explore more advanced annotation operations. The wide-ranging functionalities of WebViewer extend far beyond basic annotations – if you’re interested in working with features like redaction or eSignatures, please check out these guides for more information:
We also encourage you to discover other features of Apryse’s WebViewer. This powerful toolkit offers a comprehensive solution for a myriad of document management requirements, enhancing your application's capabilities.
For any issues or questions, our Discord community is always ready to assist you. For pricing inquiries or other services, feel free to contact our sales team.
Tags
react
annotation
webviewer
Related Products
WebViewer
Share this post


