How to Build an Android Document Scanner App with OCR
By Branden Fung | 2020 Oct 23

3 min
Tags
android
ocr
tutorial
Document scanner apps are one of the more popular tools that make smart use of mobile device features, like the built-in camera and touch-screen, to make scanning both convenient and practical for virtually anyone.
For example: Google Drive’s document scanning feature lets you take pictures of items such as receipts, letters, billing statements, etc. and save them as PDFs on your Drive. But the resulting PDF document only contains static images without any interactive text.
In this post, we recreate this feature and take it a step further, teaching you how to create a document scanner app for Android using Apryse’s OCR module. This makes text in your scanned documents searchable and selectable. And since we’re using Apryse to view the resulting PDF file, we can also annotate and edit the document!
Sample code for this post and an Android document scanner example can be found on Github, and you can try our sample by installing the APK.
To keep things simple, the OCR portion uses Google's ML Kit Text Recognition APIs, while the client scanner app is based on our fork of a third-party Android document scanner library, AndroidScannerDemo.
Client Setup for Android Document Scanner with Apryse SDK
- Create a new Android project using Android Studio.
- Add Google's ML Kit Text Recognition Android libraries as described in the ML Kit guide.
- Download the following AAR file and add the AAR as a new module dependency in your project.
- Integrate the Apryse library via Gradle, as described here.
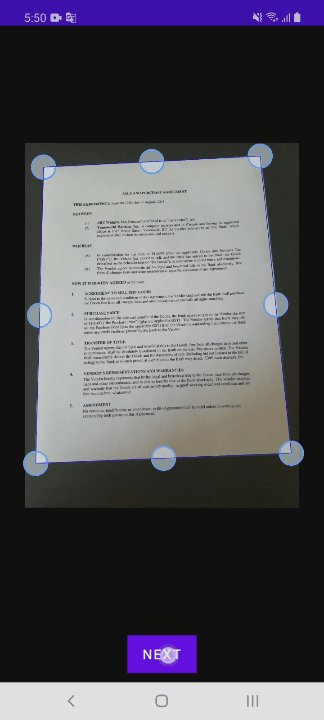
5. Next, as mentioned previously, the Android app will use our fork of a third-party Android document scanner library, found here. We'll use this library to capture, crop, and filter images using the built-in camera.
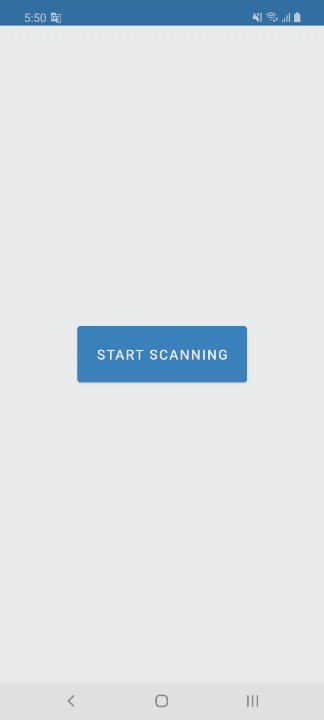
You can launch the scanner and handle the returned image by calling the following in your MainActivity. (Note: The processOCR method will be implemented later in the guide.)
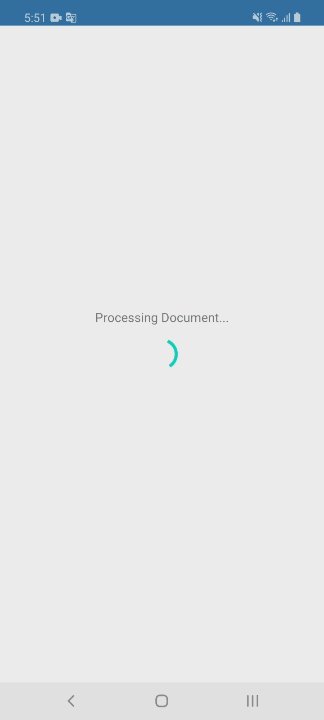
6. Now let's add code that will help us with the OCR portion, which creates searchable and selectable text from static images. There are two steps: process the image using ML Kit, and then create a PDF using the scanned image and processed text.
In your MainActivity, add the following methods:
Now you can capture a physical document, upload it to ML Kit for text recognition, and open the text-searchable and -selectable PDF document in the Apryse viewer.

More Features, Next Steps
By following the steps above, you’ve created a professional Android scanner app for your invoices, bills, letters, and other paper statements. And by using the Apryse document viewer, you can then mark up those scanned documents by adding annotations, signatures, stamps, and much more! You can also drop in loads of other Apryse SDK capabilities if you wish, such as redaction, page manipulation, etc. to edit your scanned documents.
Download our free trial and explore our guides & documentation for our Android PDF library to see the possibilities for yourself.
And if you have any questions, please feel free to get in touch!
You can find the source code for this blog post at Github.
Tags
android
ocr
tutorial

Branden Fung
Share this post


