Shirley Gong
Updated April 25, 2023
2 min
How to Create Fillable PDF Forms on Android
Shirley Gong

Related Products

This is a guide on how to leverage the Apryse Android SDK to embed a fast and user-friendly form builder into your Android application.
Background
PDF provides a robust set of interactive form features, allowing users to fill information within a document electronically and sign digitally — online or offline. The completed PDF form can then be easily shared with others with all its content legible and secure.
However, filling PDF forms in the real world is often frustrating. Many vendors produce scanned or malformed PDFs that destroy the fillable fields and force users to print and sign the document by hand — a waste of time and trees.
At Apryse, we want to help your users by making PDF form building as painless and straightforward as possible. With Apryse SDK, you can convert an existing electronic document to a PDF form as well as turn a scanned image into a PDF form. Your users can then quickly and intuitively add their fields to the document and take full advantage of interactive form filling features.
Getting Started
You will first need to integrate the Apryse Android SDK.
Next, you will need to add the viewer to your application.
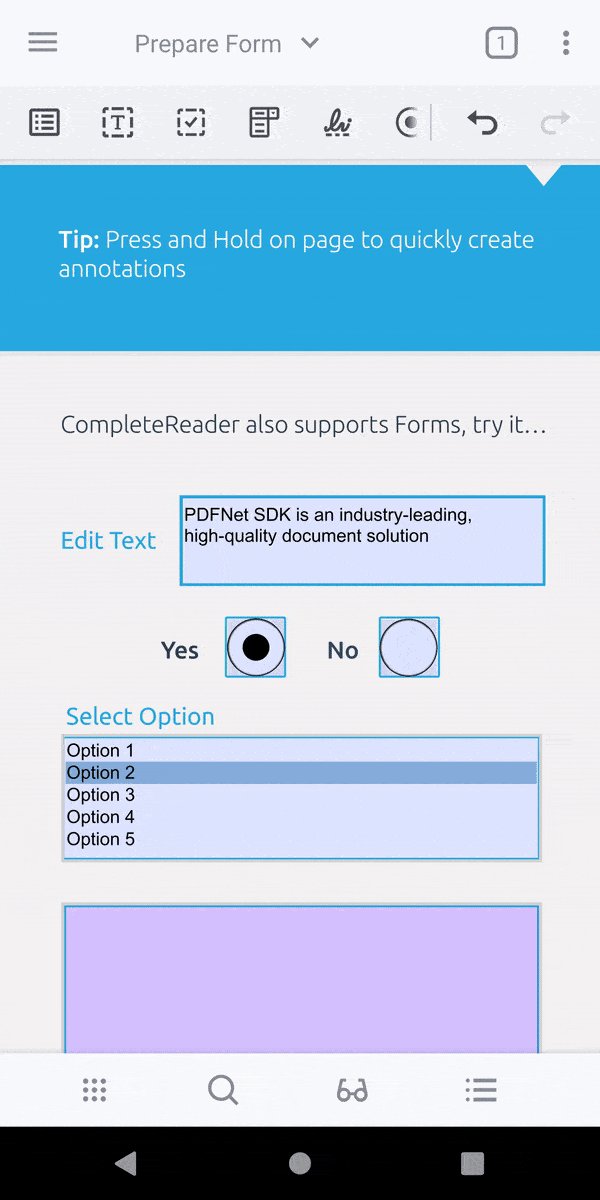
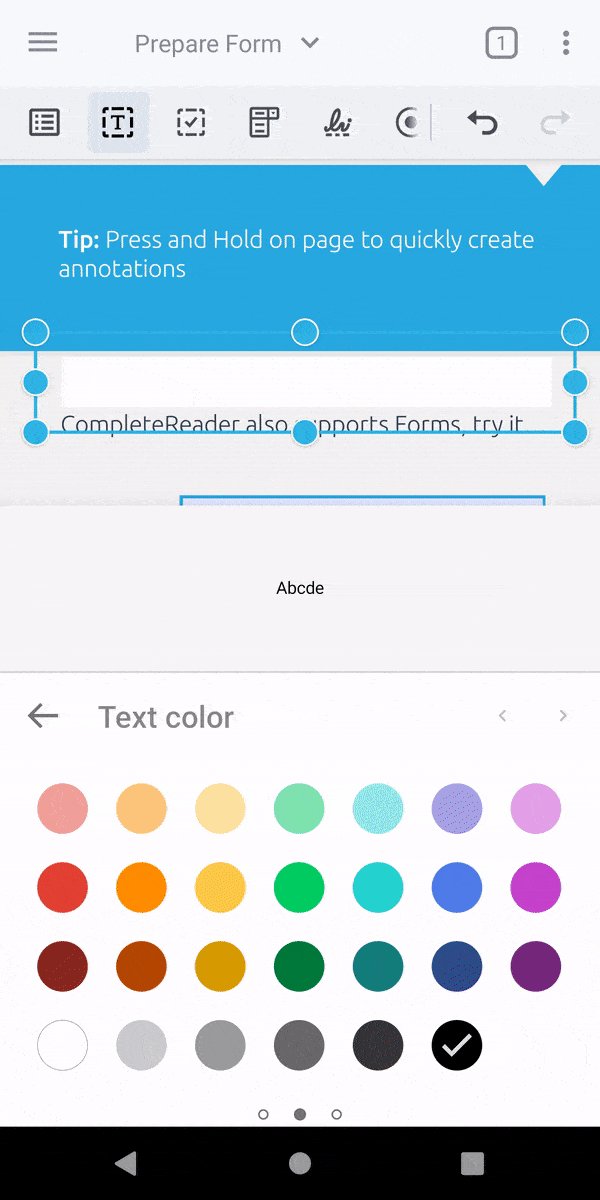
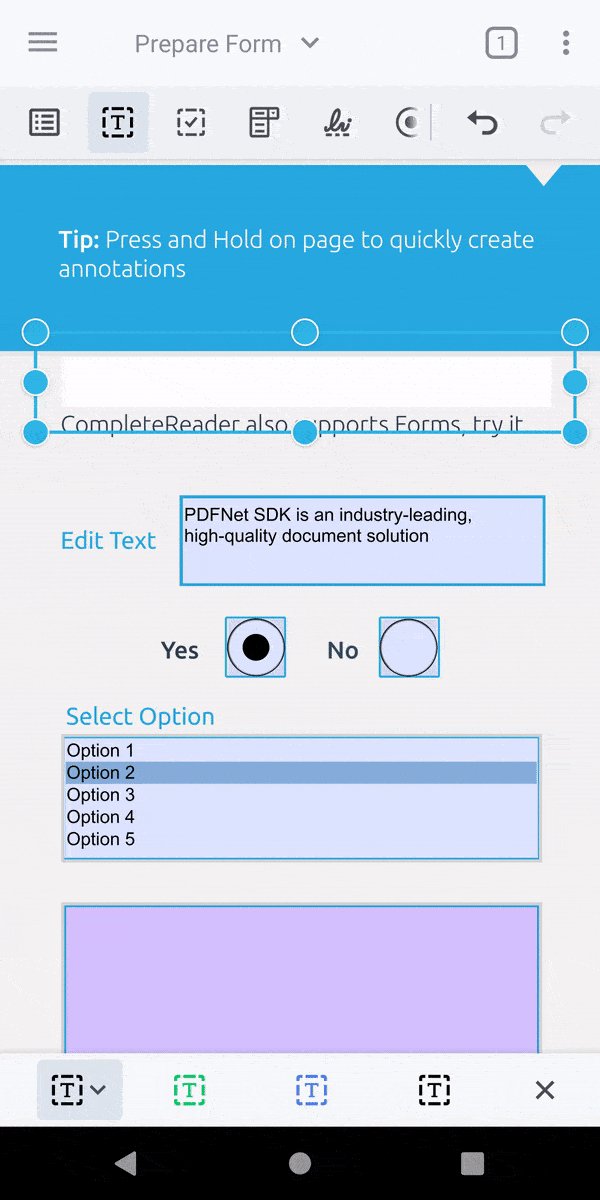
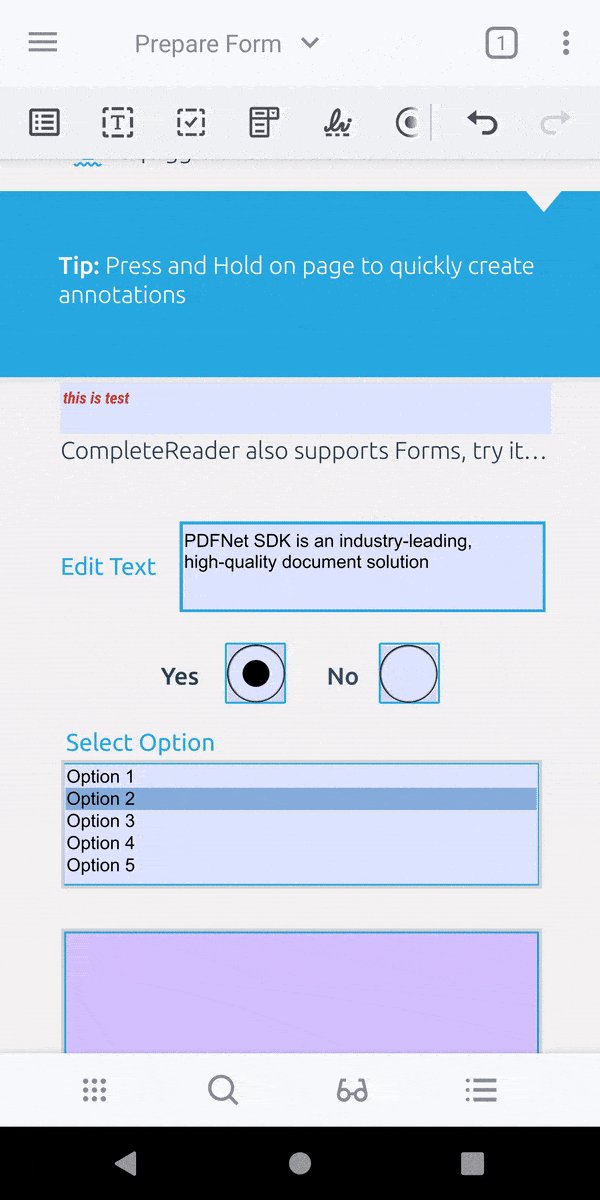
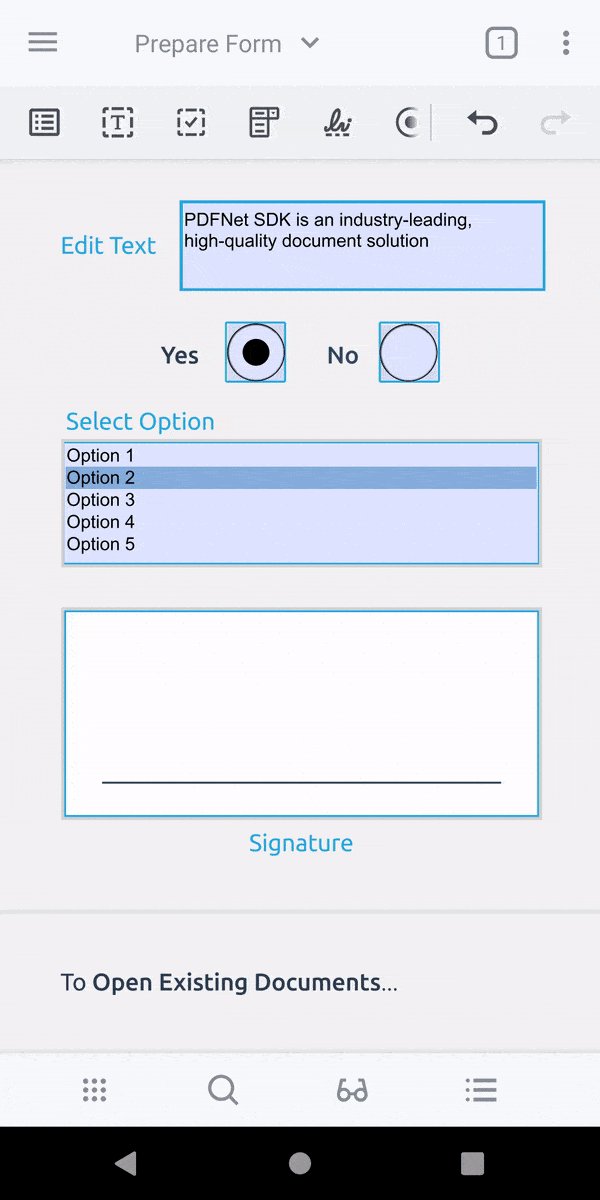
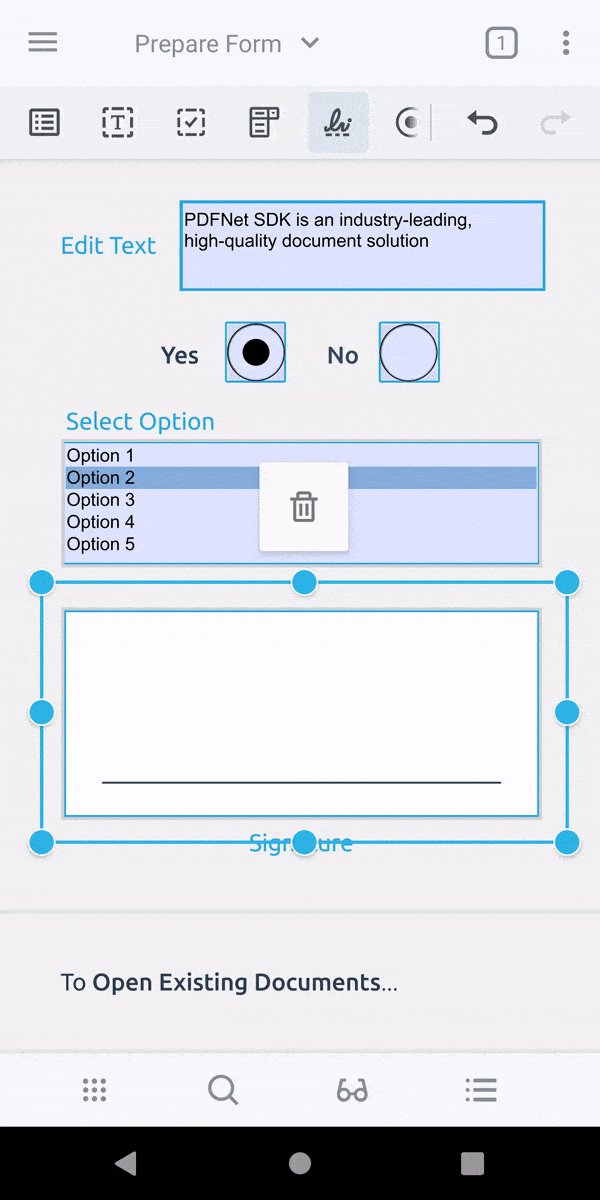
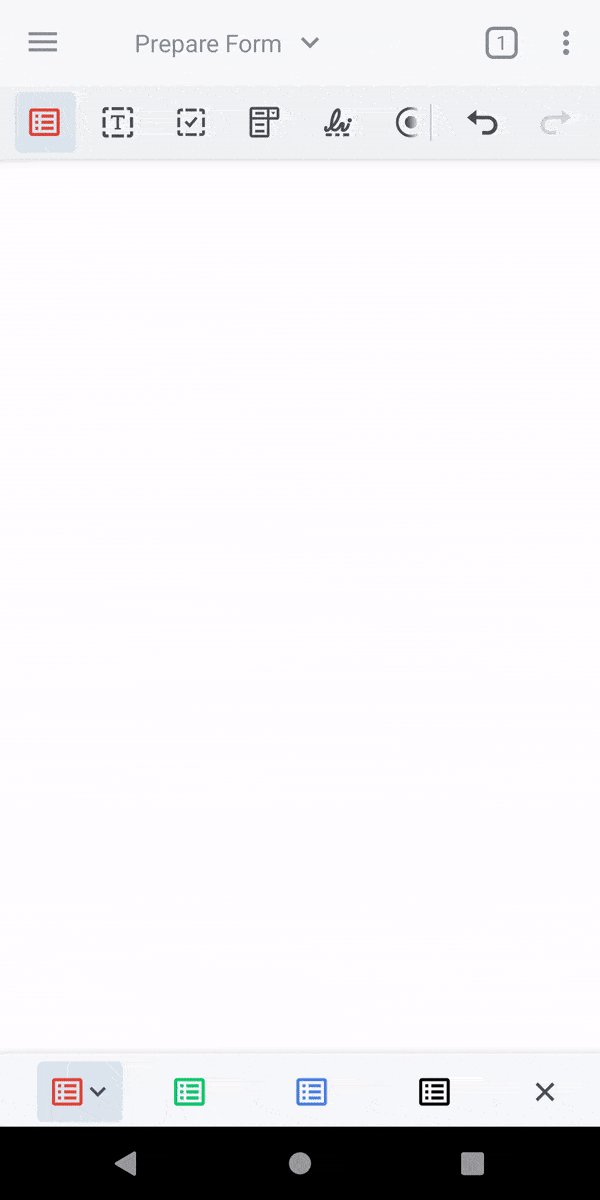
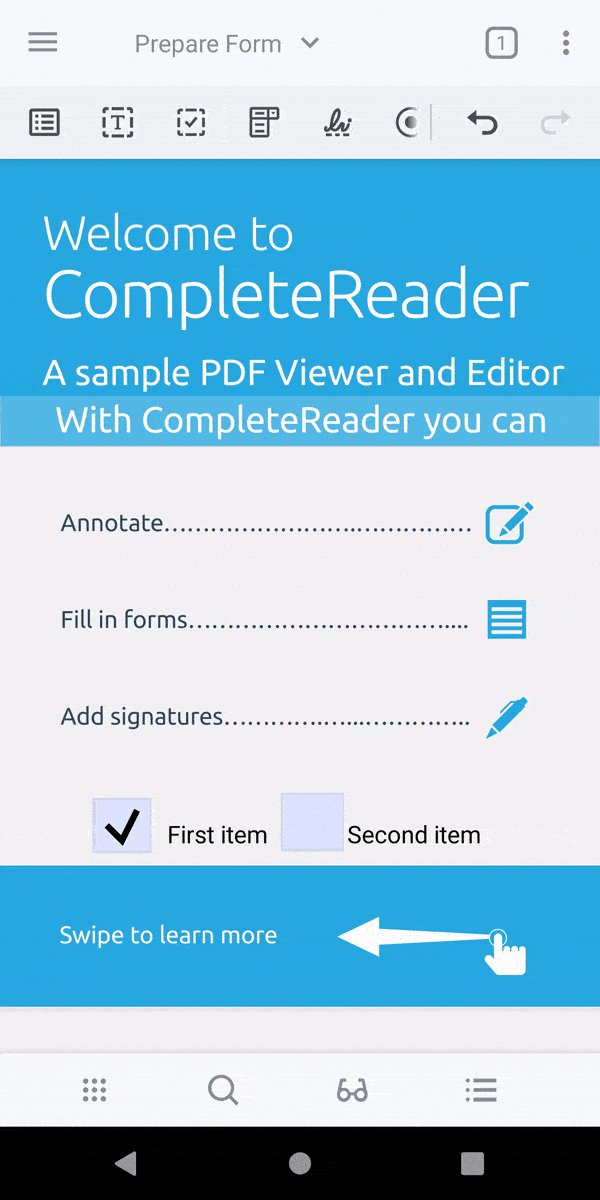
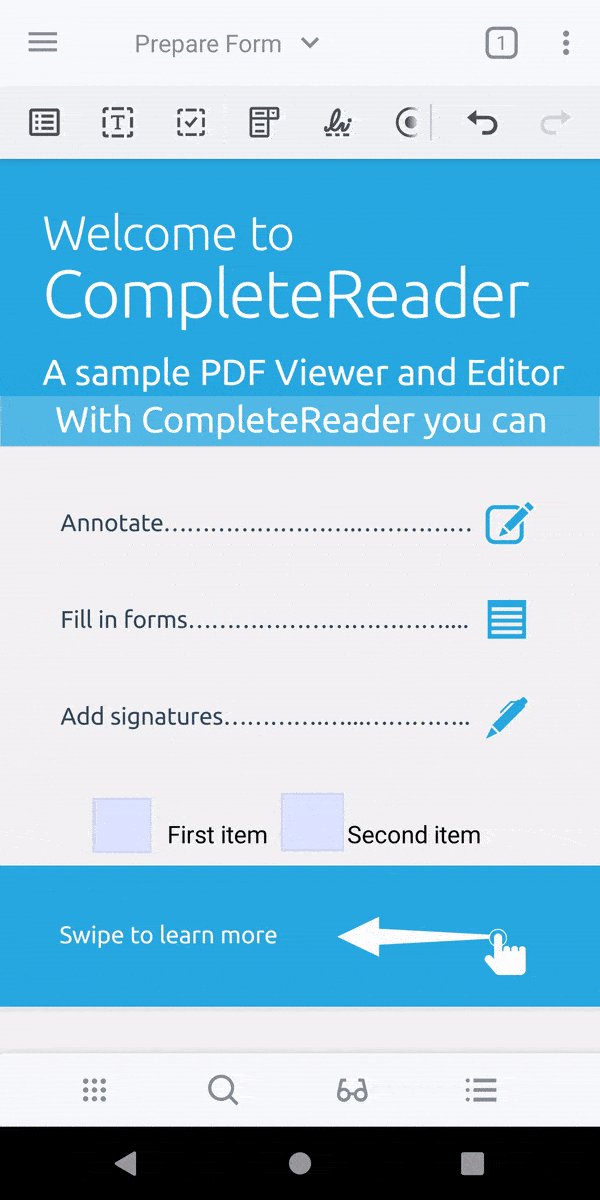
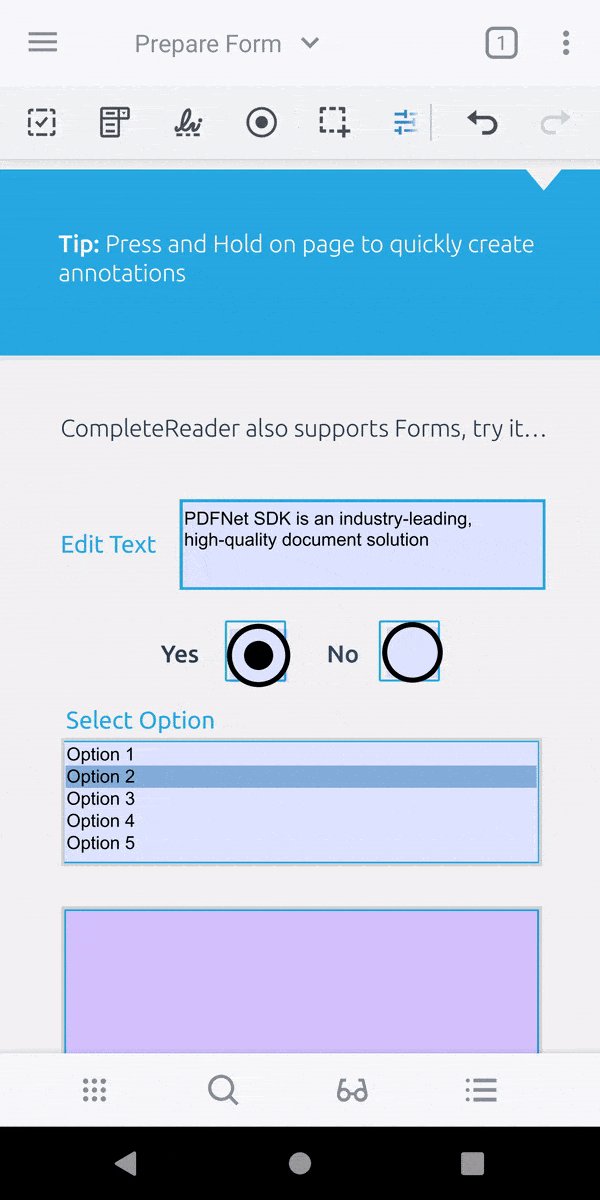
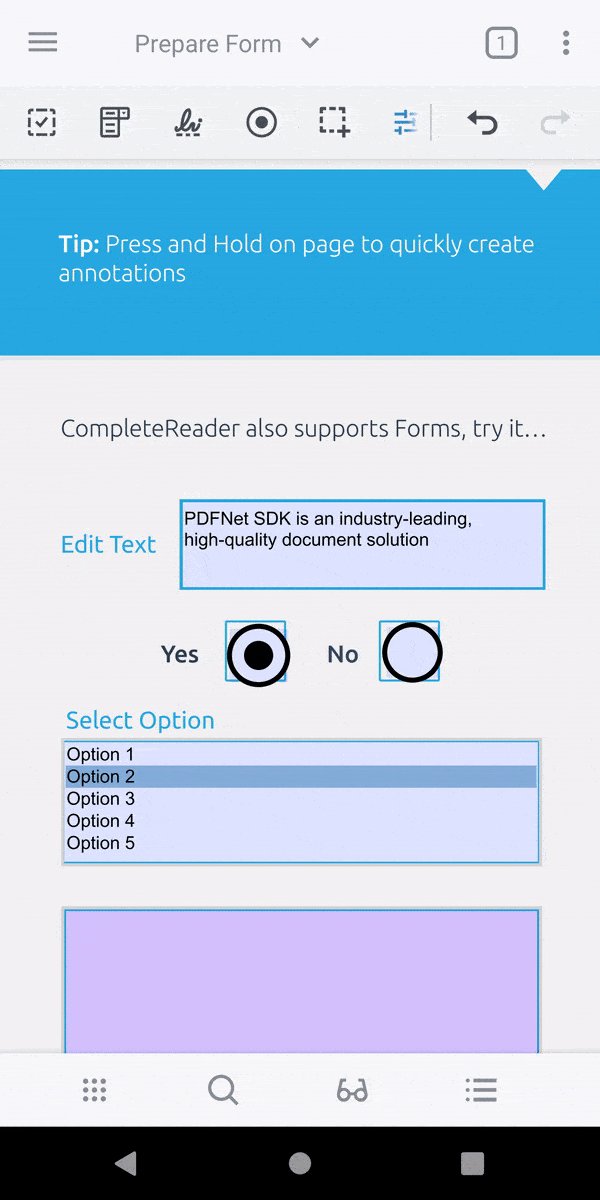
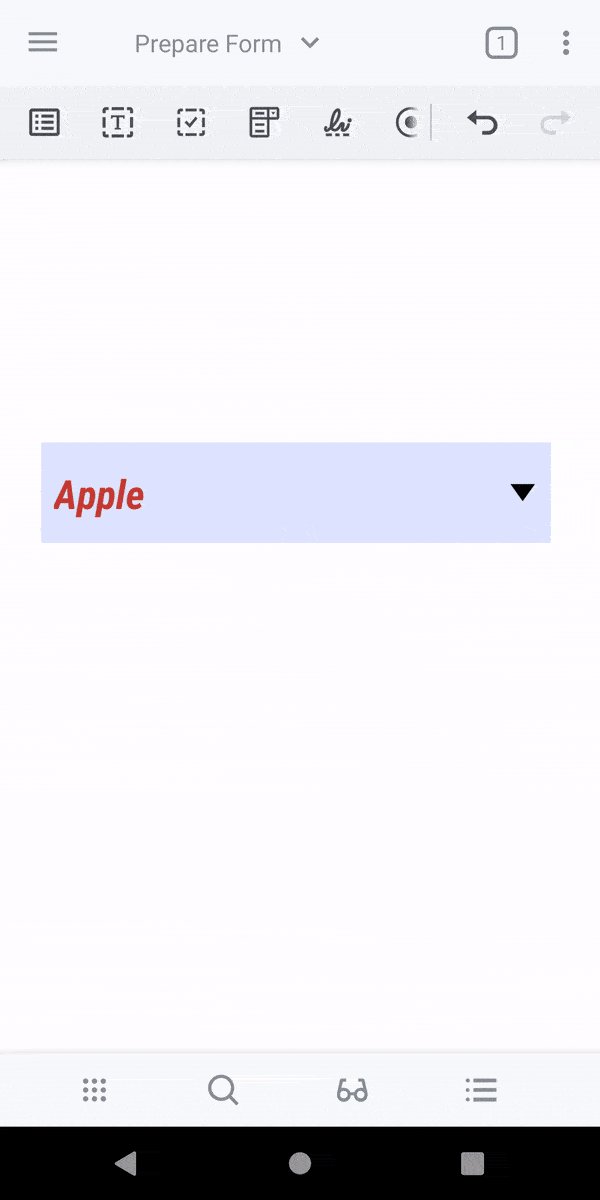
When that's done, run the application from Android Studio and the form toolbar will be enabled by default. The form toolbar can be found in the overflow menu of the option toolbar:

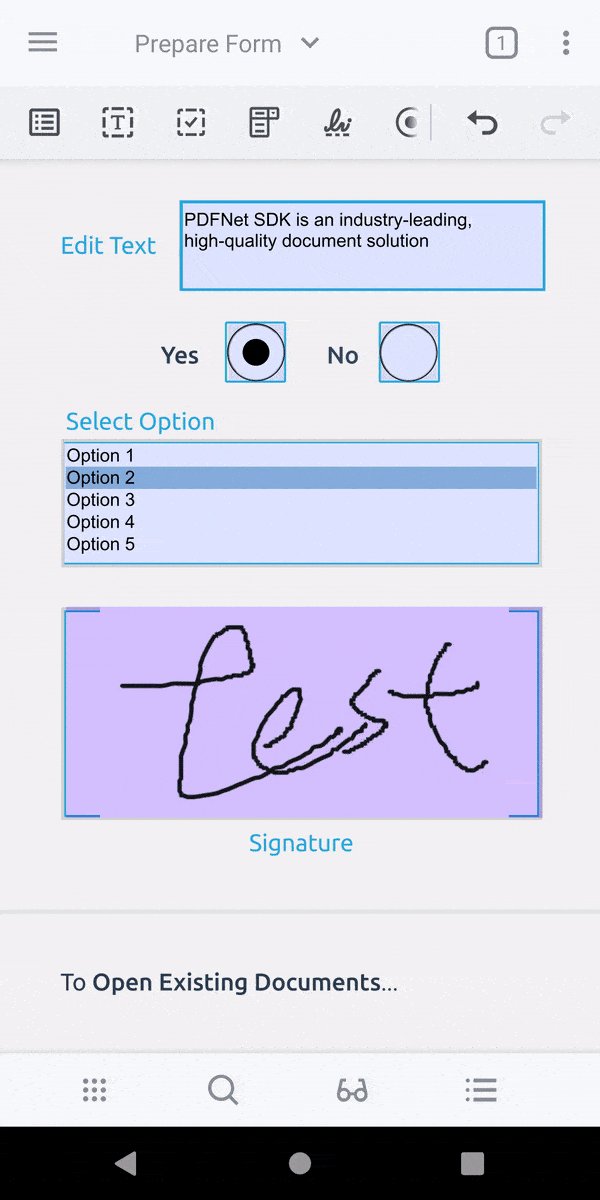
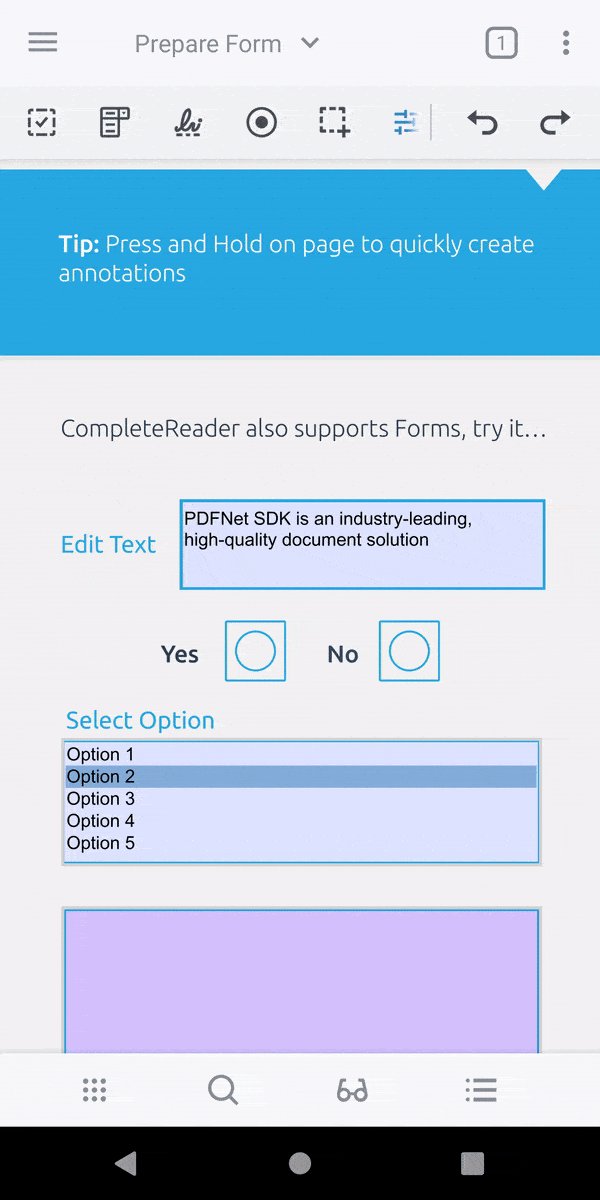
Text widget

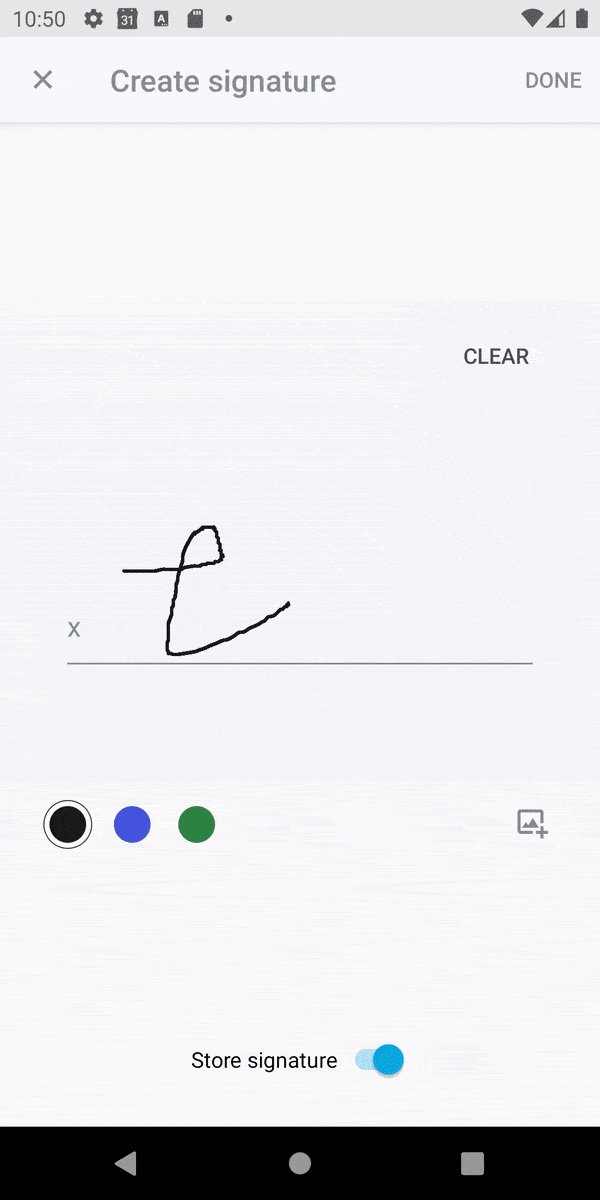
Signature widget

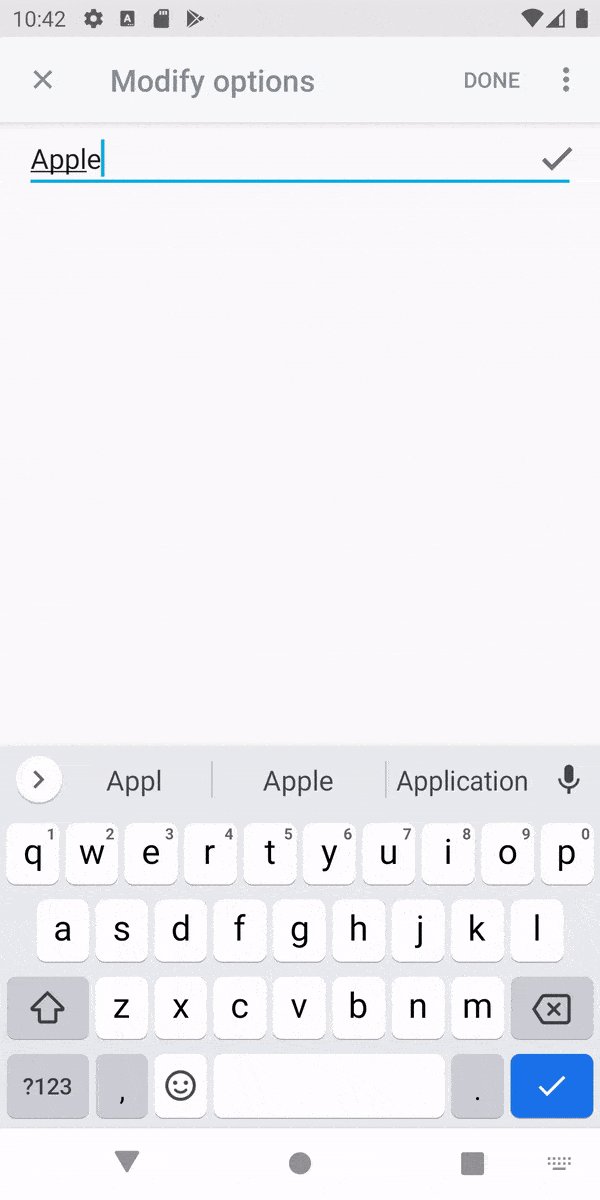
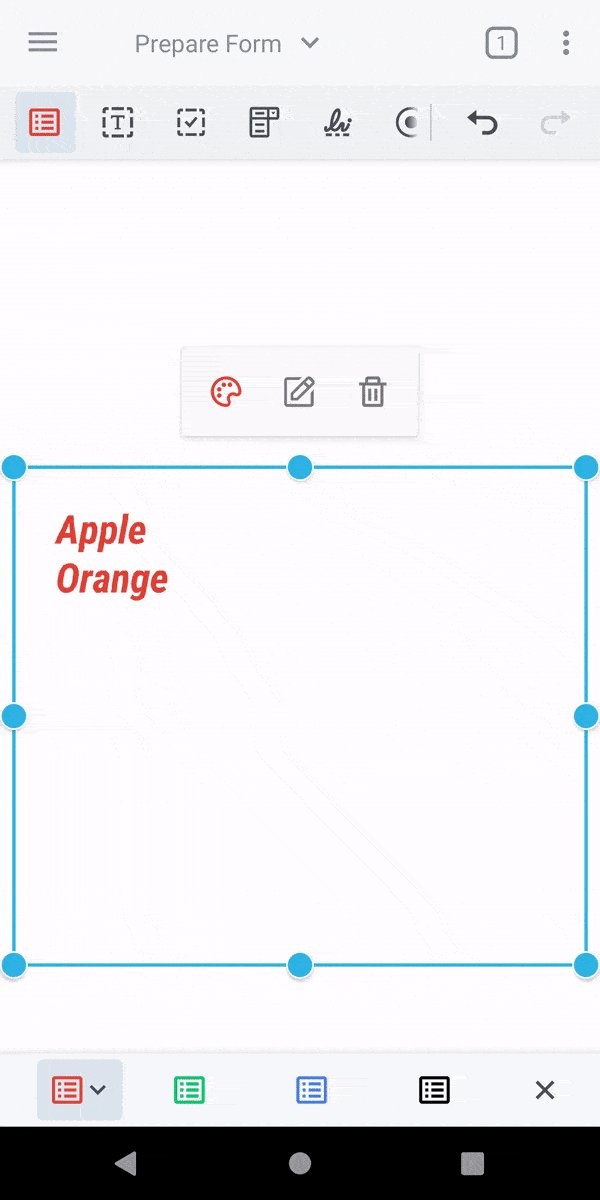
List widget

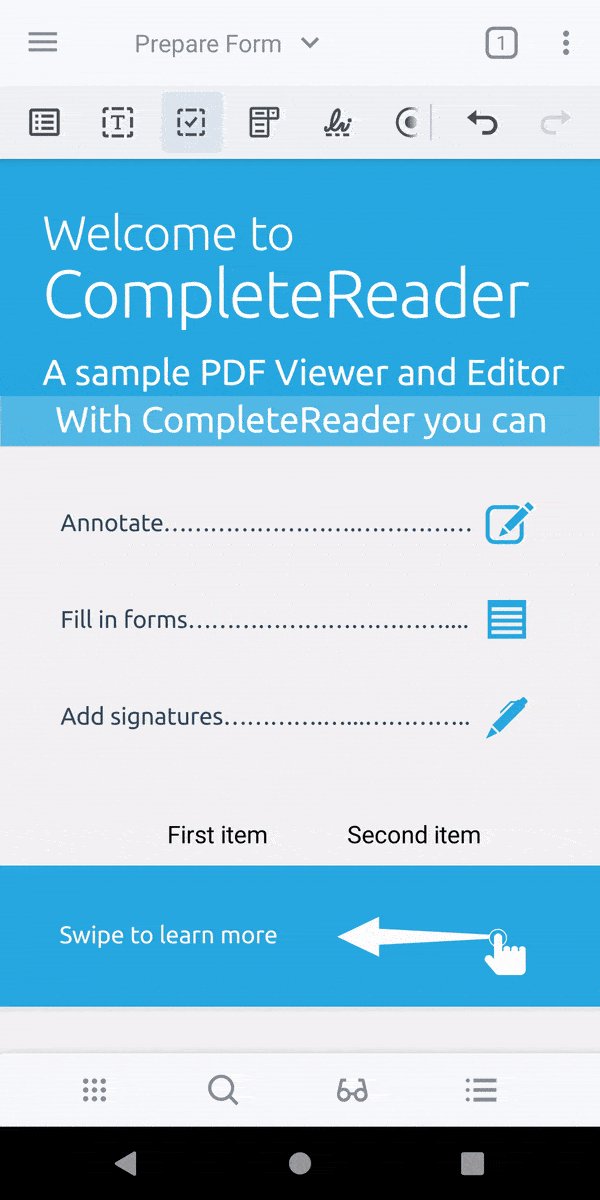
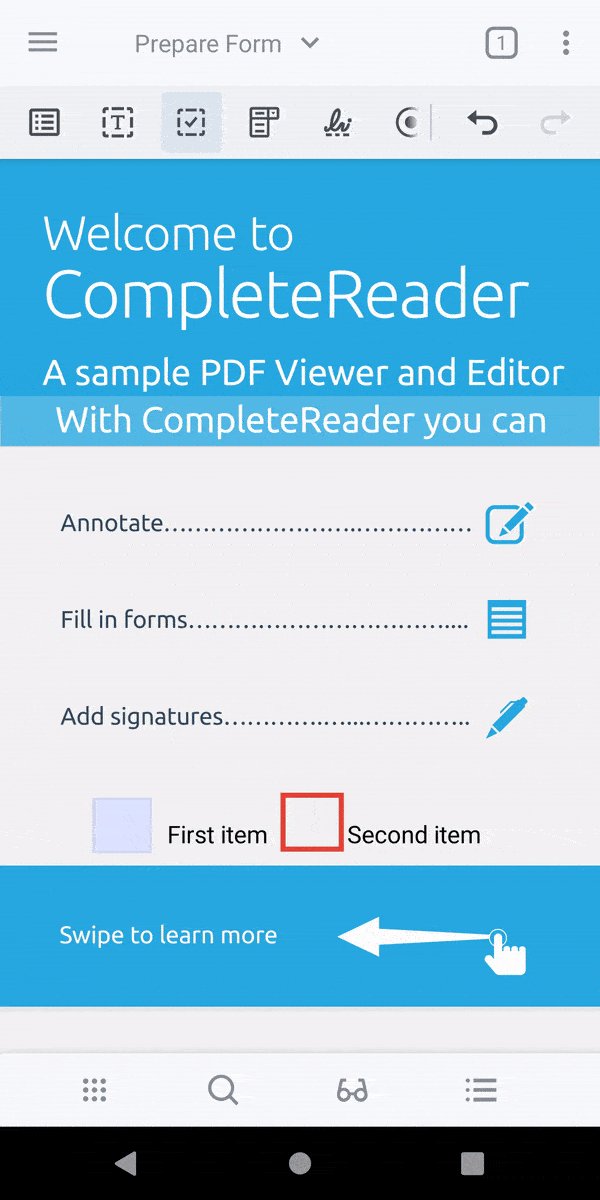
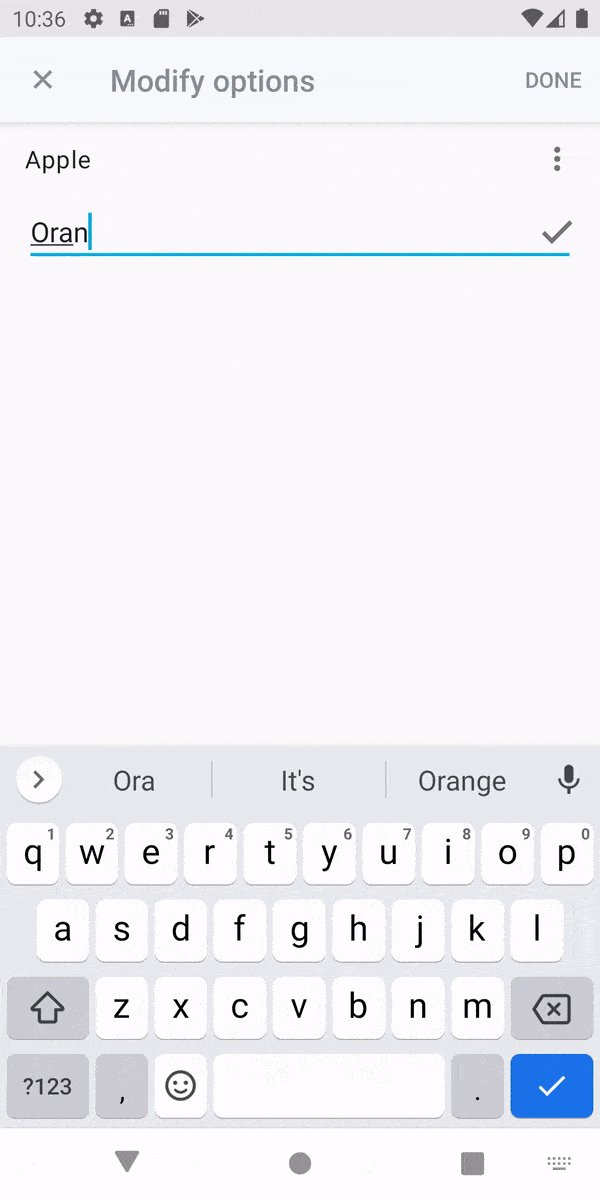
Checkbox widget

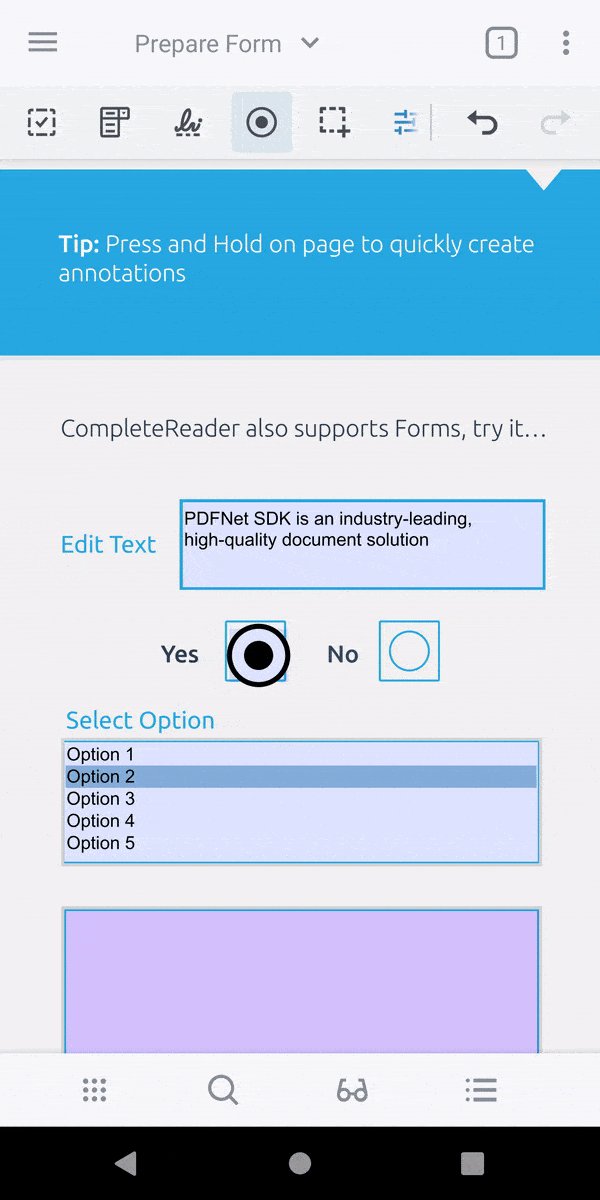
Radio widget

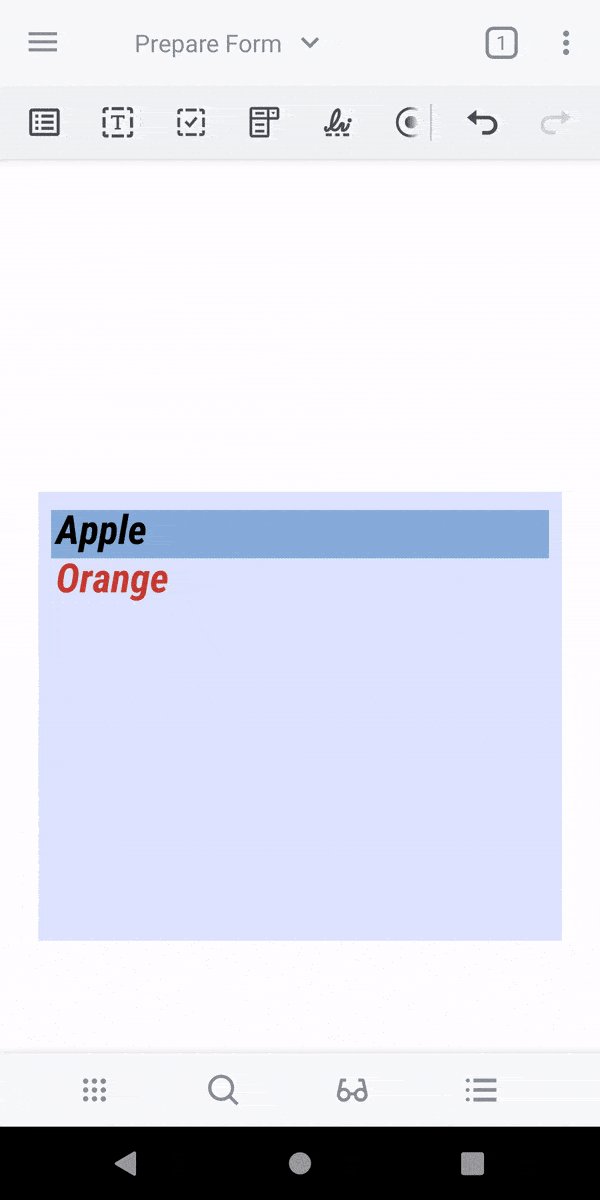
Combo widget
Customization
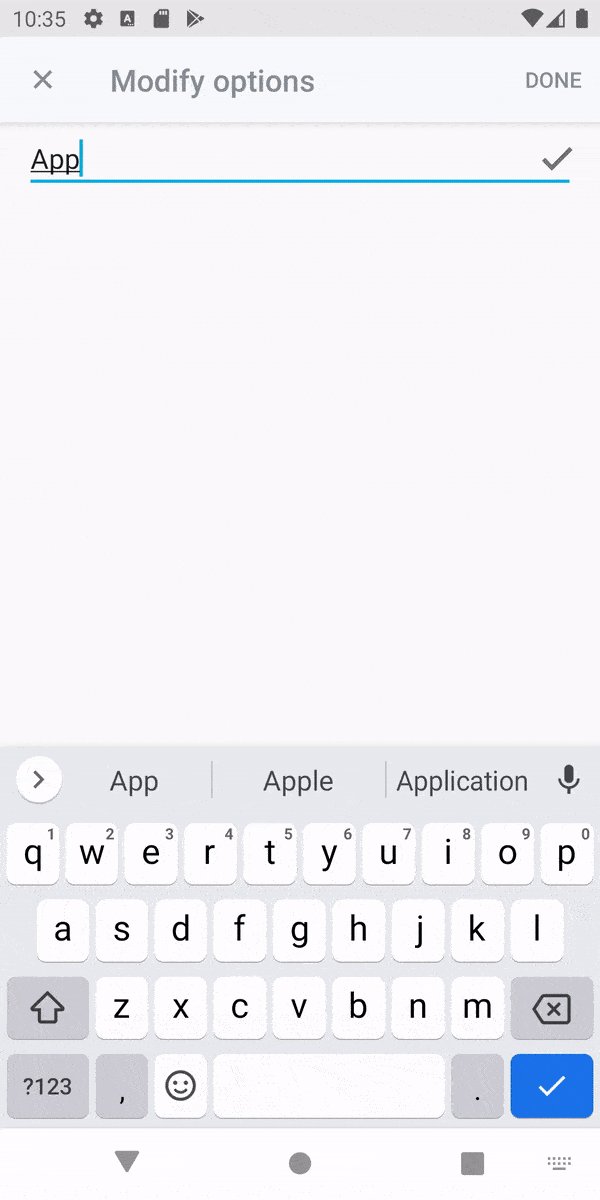
You can change which tools will be displayed in the toolbar as follows:
The toolbar style can be changed as follows:
See guide here: appearance styling.
If you are interested in creating form fields programmatically, see guide here: create new form fields via API.
Additional Resources
Next Steps
We're ultimately just scratching the surface of what can be done with Apryse SDK's hundreds of unique features to extend the above form toolbar. For example: integrating a feature that would snap widgets to a grid would make it a lot easier for users to align fields.
If you hit any stuck points, want to share how this solution worked out for you, or are just curious about the other capabilities of our SDKs — don't hesitate to get in touch.


