A Comprehensive Guide to PDF Annotations with JavaScript
By Heather Dinsdale | 2022 Jun 29

14 min
Tags
annotation
javascript
This guide explores PDF annotations using JavaScript and highlights the annotation capabilities in the Apryse and WebViewer SDKs. It defines PDF annotations, emphasizes their importance and versatility, and covers various annotation types and their applications.
If you're a developer aiming to enhance your PDF annotation skills or integrate annotations into your projects, this concise guide offers practical insights and examples for effective JavaScript-based PDF annotation.
The guide addresses use cases like threaded conversations, measurements, stamps, and electronic signatures. It explains annotation permissions, adding/editing annotations, creating drawing annotations, and importing/exporting annotations.
And since Apryse has much expertise in this field, we’ll also touch on the annotation capabilities in the Apryse and WebViewer SDK.
Learn more about Apryse's PDF and DOCX editor functionality.
There's a lot of content to discuss, so you may want to jump ahead to a particular section.
- What Are PDF Annotations?
- Why Add Annotations?
- PDF Annotation Types
- Use Cases
- Adding Annotations: UI vs. Programmatically
- Installing WebViewer for Annotations?
- Examples
What Are PDF Annotations?
Let’s start at the beginning – what is a PDF annotation? It is an object such as text, graphics, highlights, text boxes, or redaction marks that users add to a document. You can incorporate an SDK or library into your solution, which allows users to add annotations to documents.
Annotations are added to an existing document, without changing the underlying PDF content. You can add comments or drawings to the PDF for review and collaboration, or even export the annotations separately into a database for more fine-grained control when storing the annotations and applying version control.
Additionally, PDF JavaScript annotations support interactive objects, such as forms and e-signatures. You can embed rich media annotations, including audio, video, even 3D annotations into a PDF file, or add hyperlinks, watermarks, and a lot more.
A popular way to annotate documents is using a web app. You can annotate PDF documents in your project using JavaScript, in addition to annotations via native languages using the Apryse SDK.
Why Add PDF Annotations?
So why embed PDF annotation features into your solution? The answer is easy: because PDF annotations are versatile. (Apryse supports 35+ types.) The PDF format has annotation types to support many use cases and workflows.
And, as a developer, you can customize documents with annotations programmatically – placing watermarks, hyperlinks, images and other annotations via code.
Annotating Images or Office Files
This article focuses on PDFs, but annotations aren’t limited to just PDFs. You can also add notations or discussion threads to Word documents, contracts or reports, or complex designs and construction drawings.
With the right toolkit, annotations are virtually file-format agnostic. Add them to images, Office files, even videos. For example, dynamic client-side Office conversion supports annotation on top of your Office files in a web app without pre-processing them.
Your toolkit may also support video and web site annotations. Each format uses the same WebViewer component and rich array of PDF annotation to simplify integration, support, maintenance, and extension.
Check out our "How to annotate web pages using JavaScript" video for more information.
Client-Side JS Conversion and Annotation
There are numerous reasons for adding JavaScript annotations in a client-side app.
- They work well when privacy is important. You can minimize transfers across a network or to/from servers when you have sensitive data.
- They provide cost-effective feature scalability, since client-side reduces server and network resource usage.
- User experience is consistent and reliable, because viewing and annotation are not impacted by network latency or servers under heavy load.
Read this blog to learn how to incorporate annotations into a PDF using JavaScript.
Markup vs. Annotation
There are two different ways to use an annotation in a PDF.
- Markup annotations: Used to mark up content in a PDF file or other documents. Markup annotations are common in document reviews, when multiple people collaborate, create text comments, or add notes.
- Non-markup annotations: These are used to add interactive widget objects like a signature or fillable form fields to an existing PDF.
PDF Annotations Types
The PDF specification supports 26 standard annotations, and the Apryse JavaScript annotation library adds nine more types. You can even create custom annotations, changing the appearance and behavior.
Let’s look at some of the different PDF annotation types, and where they fit into applications.
1. Drawing and Shape
Add these annotation types to quickly draw attention to suggestions or edits, over images or blocks of text, or to highlight information in the document. The shapes and drawings provide a very visible way to see reviewers' suggestions.
- Freehand/Ink
- Rectangle
- Ellipse
- Polygon
- Cloud polygon
- Polyline
- Line
- Arrow
- Free Text
- Callout

PDF with a cloud polygon annotation
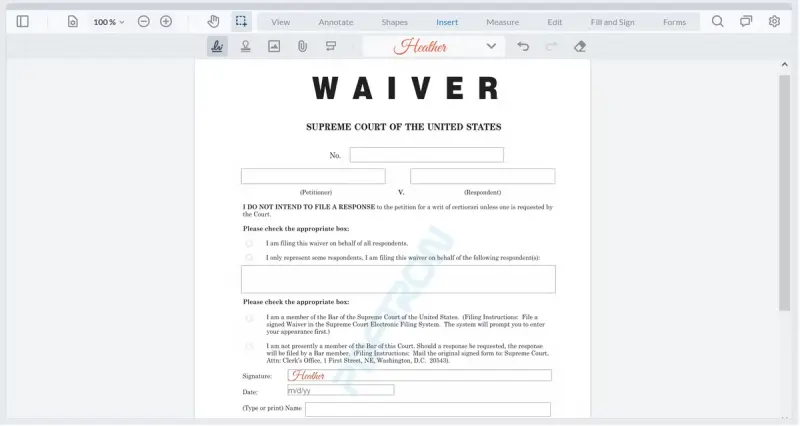
2. Interactive Form and Signature Widgets
Form widgets enable interactivity within a PDF document. Add them along with signature widgets to sign, form fill, and capture filled-in information.
The form fields are a collection of interactive elements. These include text boxes, checkboxes, radio buttons, drop-down lists, or push buttons, which gather user information interactively.
Form fields exist as widget annotations and display independently of the field itself. For example, on a loan document, you can add a signature widget that appears on every page for the primary applicant’s signature. Other pages may require multiple signatures for both the applicant and any co-signers.
Check out our online form builder demo.
- Text
- Signature
Note: This annotation widget adds e-signatures and fields, which are different from digital signatures. - Check box
- Radio button
- List box
- Combo box
- Push button

An electronic signature annotation added to a PDF
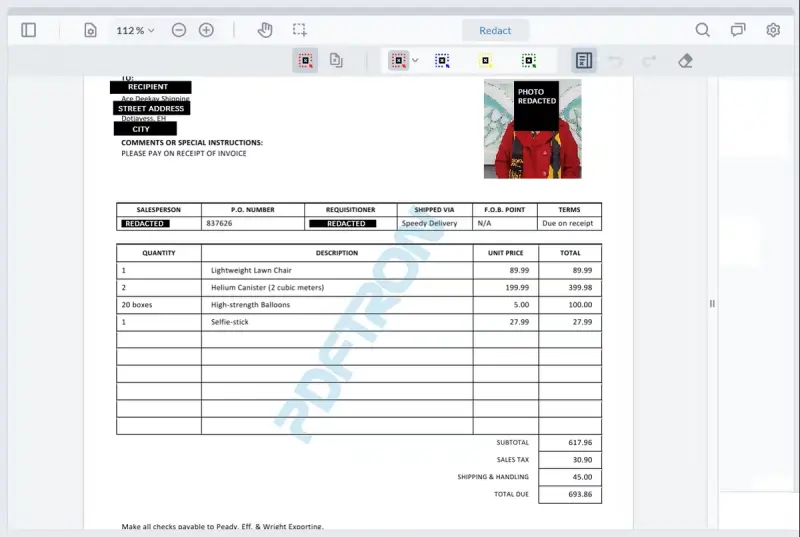
3. Redaction
Use redaction annotations to remove sensitive data within your PDFs. Apryse’s JS redaction does not just obscure or mask sensitive data with a dark highlight or image like many browser-based tools. It actually modifies the underlying PDF file to prevent malicious retrieval of any redacted information, including text, images, parts of images, and certain metadata in a client-side application.
There are two stages of a redaction annotation:
- Draft redaction marks/highlights that allow other users to verify content for redaction.
- Redaction labels placed on top of content after it’s redacted. Labels can be simple basic black rectangles. With the Apryse SDK, you can customize how redaction labels look and provide general context as to what was redacted.

Use redaction annotation on photos and fields, and add text labels
4. Text
Text annotations add text comments, but text markup annotates the actual text instead. This is done by highlighting and underlining the text, or adding squiggly lines or text strikeouts to note text to remove or change.
- Text: Text comment boxes and sticky notes
- Text markup annotations: Highlight, underline, strikeout, squiggly, and caret

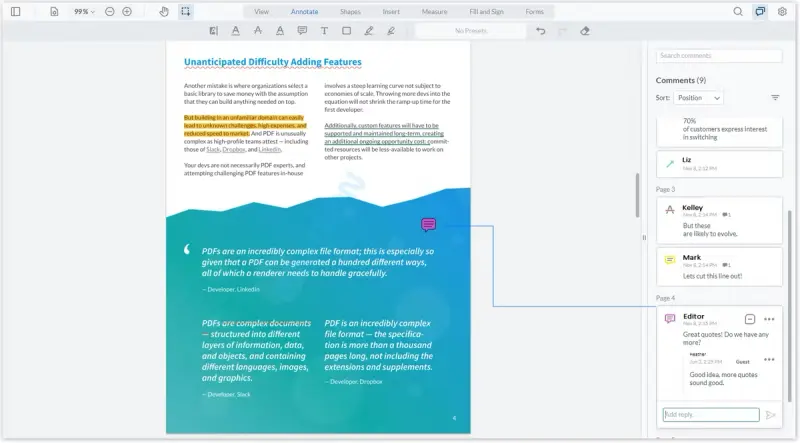
PDF using text annotations like highlighting, underlining, and text comment
5. Rubber Stamp
Use these annotations to add a stamp to your PDF the same as you might stamp a hardcopy document. This conveys a message quickly to the reader, for example, that the PDF is private, confidential, copyrighted, or a draft version. It can also convey the document status during a review, if it’s stamped as Approved, Rejected, etc.

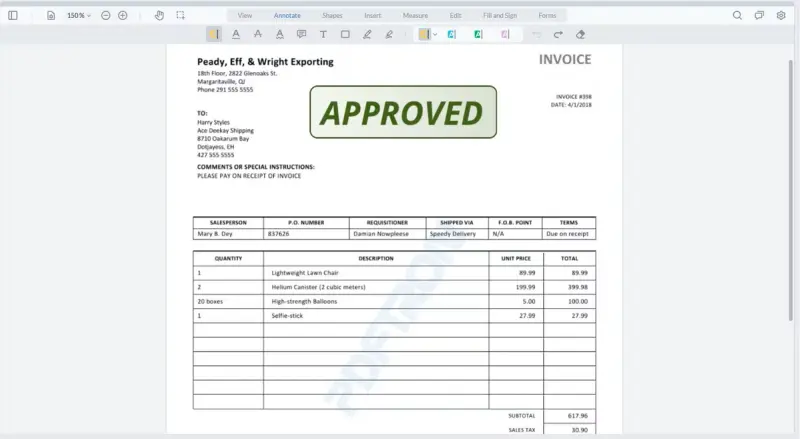
PDF with Approved rubber stamp annotation
6. Rich Media/Multimedia
Rich Media annotations can be used to embed videos and sound files in PDF documents. When a document is opened in a compliant reader, users can then play them back directly as part of the page content, usually by just clicking on the video.
7. Hyperlink
Adds a hyperlink or intra-document link annotation to a PDF file page.
8. Images and File Attachments
Adds images or file attachment annotations to your PDF.
9. Custom Annotations
Depending on your toolkit, you can create your own annotations and customize them.
For example, change the appearance or behavior of annotations, selection boxes, and control handles. You can also build customized annotations to appear in other PDF viewers.
Check out our custom annotations demo for basic examples.

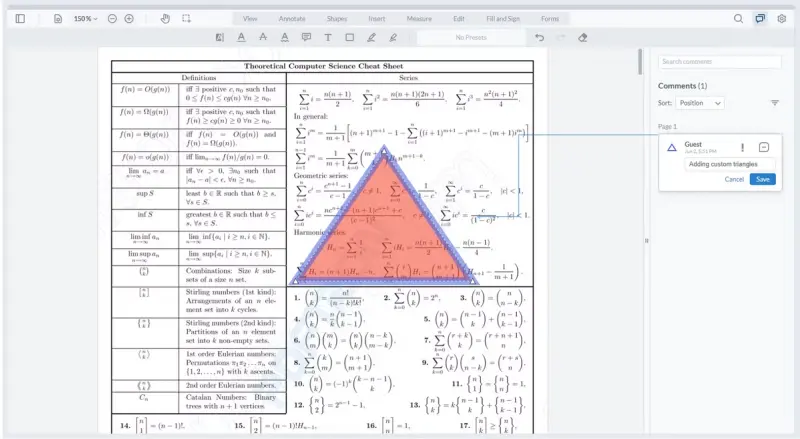
A custom triangle shape tool created with WebViewer's custom annotations
10. Measurement
Measure the area, distance and perimeter in PDFs using JavaScript. The Apryse SDK tools add annotations and provide a UI to modify common properties. There is also an API for fine-grained control.
Measurement annotations are common in the construction industry, where they are used to dimension rooms or spaces in drawings, and estimate the necessary materials and labor. Check out our measurement tool demo.
- Distance measurement
- Arc measurement
- Perimeter measurement
- Area measurement
- Ellipse area measurement
- Rectangular area measurement
- Cloud rectangular area measurement
- Count measurement

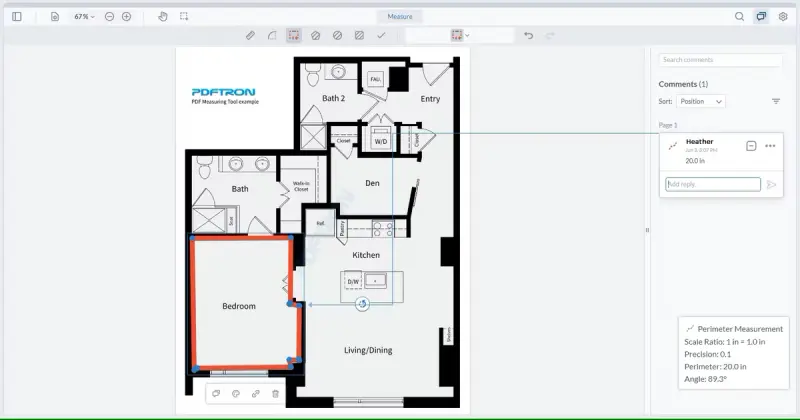
Measure a room's diameter with the measurement tool annotation
Use Cases
So now you know what annotations are, how do you implement them? There are various methods, but only some offer all 26 standard types. The Apryse SDK supports all standard annotations, plus nine additional types, and custom annotations.
With WebViewer, your users can add annotations directly in the UI, using the annotations toolbar. You can also add annotations to PDFs programmatically, using code to add watermarks directly in the client application.
There are other use cases as well, such as:
Threaded Conversations
Annotations can provide real-time collaboration and discussion on top of content. In WebViewer, you can attach threaded conversations via comments, or reply to comments on any annotation.
Many PDF viewers add single notes or comments, which is a messy format for reviews and conversations. For example, if a copy editor leaves a comment on a particular paragraph, there’s no easy way for the author to quickly see or respond to it in place. With multiple comments scattered across the page, it becomes nearly impossible to piece together the conversation flow—which is not conducive to discussion or quality output.
Instead, with threaded conversations, the editor can add a comment, and other people can reply directly to it, creating a chain discussion. It keeps the comments and replies tidy, visible, and easy to find and respond to.
For more information about document reviews and sample code:
- JavaScript document collaboration library
- Document collaboration using mentions in JavaScript PDF Viewer
- Annotation statuses
Measurement
Measurements are commonly used in construction and engineering workflows on PDF drawings exported from CAD and BIM programs. Use annotations with measurement tools to calculate area dimensions, measure between lines, or trace perimeters in engineering drawings in a browser or app with JavaScript. You can also add measurement tools to your application and measure the area, distance, or perimeter for construction plans.
For more information and sample code:
Adding Stamps
Much like rubber stamping a real-world document, PDF stamp annotations denote a document's status (i.e., Approved, Rejected, Voided, etc.). With WebViewer, dynamically create stamps with custom text, like who created the stamp, or the date and time it was created.
Electronic Signatures
You can also approve documents you’ve reviewed using an electronic signature annotation. This adds a simple visual signature to your document. It is a visually identifiable autograph, and can be exported and stored in a database.
For more information about e-signatures:
Note: Electronic signatures are created as images, hand drawn, photographs, or typed text. They are not digital signatures, which are more complex, and require a digital ID or certificate from a certification authority (self-signed or a third party).
For more information about digital signatures:
Adding Annotations: UI vs. Programmatically
After implementing them, you can add PDF JavaScript annotations in two ways: from the UI, or programmatically.
1. UI-based: For this approach, users access annotations with tools in the viewer interface.
Apryse adds all annotations, including redactions and watermarks, in the browser client, so no data is sent out to third-party servers, and the information never leaves the browser environment. Since you're relying less on server and network resources, the solution is more reliable and scalable for your users.
2. Programmatically: You can also apply annotations automatically, via code. This includes adding watermarks to sensitive documents.
- Custom annotations: Some PDF programs apply personal logos and convert text into clickable links.
Apryse’s WebViewer provides many APIs to interact with and customize annotations programmatically. For more information, see creating custom annotations for your viewer.
- Automation workflow: Government agencies and financial institutions use automation software to programmatically stamp or insert timestamps on digital documents.
Adding Annotations via JavaScript
There are two ways to incorporate PDF annotations with JavaScript – build your own solution, or use an existing library.
1. Create a JavaScript Solution
Creating your own solution gives you more control. However, it requires much work, and understanding minute details. You must carefully conform to the PDF specification, handle edge cases, ensure your annotations work with other widely-used PDF readers, and interoperate with the PDF specification standard XFDF format to store annotations.
2. Use an Existing Solution
Building support for custom annotations, form filling, or signature features requires understanding the entire process – which is handled automatically within a commercial SDK UI.
For example, the Apryse SDK supports annotations, even in its trial version, so users can process annotations directly in WebViewer.
WebViewer exposes several APIs to easily add annotations with a professional PDF and Office viewer component. You can then customize your preferred annotations and tool groupings in the toolbar ribbon, or add your own annotations programmatically and headlessly within your existing experience and UI. WebViewer also works with all major JS frameworks so it fits easily into your project. Visit our download center to try it with your preference.
WebViewer also adds support beyond what’s provided in the PDF specification, including support for custom annotation types.
Install WebViewer for Annotations
There are different ways to install WebViewer, but we’ll use NPM for this example.
To use WebViewer for annotations, download and install versions 8.0+ via NPM. (The following examples are all for version 8.0+.)
Since WebViewer requires static resources to be served (which cannot be bundled), an extra step involves manually copying static files into your dist directory.
Prerequisites
WebViewer does not require Node, NPM, or node_modules. It is only recommended to run the samples.
1. Install via NPM
Run the following command in your project:
npm i @pdftron/webviewerThis installs the main JS entrypoint, and downloads static assets required for WebViewer to run.
2. Copy static assets
Next, copy the static assets required for WebViewer to run into a public location that is served via HTTP/HTTPS (usually a dist or build folder). The static files are located in
node_modules/@pdftron/webviewer/publicYou can add a script to your package.json that moves the static files for you after your build completes.
This copies all required files into the dist/public folder after your build is complete.
3. Usage
When using WebViewer in your code, you must tell it where you copied these static files using the path parameter.
For example, if you copied the static files into dist/public/webviewer, your code would look something like this:
For information on the next steps, visit Integrating WebViewer via NPM.
Integrate Apryse Annotations
The Apryse SDK provides annotations right out of the box, using a toolbar in the UI or programmatically by writing code for the annotation types.
When writing code, add the annotation after the document loads. For example, to add it immediately after the document loads, use the documentLoaded event:
Annotation type properties and functions are available in the annotation API documentation.
For more information and links to samples, visit the Create Annotations Programmatically page.
Examples
Use the following annotation examples to set annotation permissions, add or edit annotations, or create a drawing annotation. For more information, visit annotation code samples in JavaScript.
Set Annotation Permissions
Annotation permissions are flexible and customizable. WebViewer supports client-side user permissions to control who modifies which annotations. By default, users can only modify annotations they create, but you can customize this. The permissions include:
- Admin: Fully allowed to create/reply to/edit/delete any annotations
- User: Allowed to create/reply to any annotations, but only allowed to edit/delete their own annotations
- Read only: Not allowed to create/reply to/edit/delete any annotations
Define your own logic by using the setPermissionCheckCallback function on AnnotationManager.
This function takes a callback function you defined and returns it true if you give the current user permission to modify the annotation, or returns false otherwise.
Take control of your PDF annotations with Apryse WebViewer. Learn how to manage user permissions and customize access based on roles.
Add or Edit PDF Annotations
The following sample code adds or edits annotations using the Apryse SDK JavaScript PDF annotation library. The sample annotation types include: hyperlink, intra-document link, stamp, rubber stamp, file attachment, sound, text, free-text, line, circle, square, polygon, polyline, highlight, squiggly, caret, and ink.
Learn more about our JavaScript PDF Library and PDF Annotation Library.
Create a Drawing Annotation
Use this example to create a rectangle JavaScript PDF annotation. Creating other types of annotations is similar.
Import/Export Annotations
One option is to use XFDF files to save and load annotations. You can use AJAX requests to save and load the XFDF string from the server, and set up the server to write and read XFDF files.
Ready to unlock the potential of XFDF annotations? Dive into our blog and discover how to enhance your document workflows with this powerful tool.
For more information, see Import/export annotations.
Related Resources
Learn more about PDF annotations from the following resources:
- JavaScript PDF annotation library
- Import/export annotations
- Annotate document statuses
- Flattening annotations
Conclusion
In this article, we described what PDF annotations are and the rich functionality they bring to projects with the right annotation library. We also covered:
- Potential use cases for annotations in an application
- How to annotate a PDF in JavaScript using Apryse's annotations, which require minimal code to get up and running
- Examples of creating and adding annotations
To learn more about Apryse's customizable annotations, visit our documentation or download a free trial of the Apryse SDK. Our product specialists and the engineers who built the product are delighted to answer any questions, so don't hesitate to drop us a line.
Tags
annotation
javascript

Heather Dinsdale
Related Products
Share this post


