Colin Dalby
Solution Engineer
Updated August 30, 2024
5 min
How to Add Annotations to a PDF using JavaScript
Colin Dalby
Solution Engineer

Annotations are a powerful tool that enhance the value of your PDFs. They enable users to add comments, mark up, and make personalized additions to PDFs without altering the original document content. This not only enriches the document but also promotes collaboration and productivity.
Explore this in-depth guide to PDF annotation.
So, how can you leverage this functionality and start annotating your own PDFs using JavaScript?
Introducing Apryse’s WebViewer – a robust JavaScript PDF Library designed to simplify and streamline the process of adding annotations to your documents, among countless other functionalities. With WebViewer, adding diverse annotation capabilities to your PDFs is a breeze.
In this tutorial, we’ll explore how you can add annotations to a PDF both using the WebViewer UI and programmatically.
Setting Up WebViewer
First, you need to set up WebViewer.
If you are installing through NPM (Node Package Manager), you can simply run:
npm i @pdftron/webviewer If you are installing manually, you can follow our guide here.
WebViewer comes with a free 7-day trial. If you wish to extend the trial period, you can generate a free trial key by signing up at https://dev.apryse.com.
The WebViewer trial provides full functionality without any limitations, but it places a watermark on all output documents.
Take control of the annotations with role based annotation control
Creating Annotations Through the UI
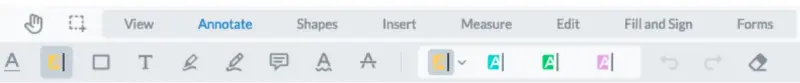
With WebViewer set up, let’s explore how to create annotations using the built-in UI tools. The annotation tools can be found on the UI toolbar header.
Click on a tool to activate it. On the right side, you’ll find a container with various tools that can be switched between. Clicking the down arrow beside a tool reveals the options associated with that tool.

Adding Annotation Through UI
Another way to switch between tools is by right-clicking on the document, which brings up a context menu where you can select an annotation tool.

Annotation Tool
After selecting an annotation tool, you can create an annotation by either clicking or click-dragging on the document, depending on the annotation type.
Creating Annotations Programmatically
While users can create annotations using the built-in UI tools, there are scenarios where programmatically creating annotations might be necessary. You can find the properties and functions available for each type of annotation in the annotation API documentation.
It’s important to ensure that you add the annotation after the document has finished loading. For example, to add it immediately after the document loads, use the ‘documentLoaded’ event:
This code creates a new highlight annotation on the first page of the document.
What’s Next?
You now have the knowledge to add annotations to your PDF documents using WebViewer. WebViewer’s annotation capabilities go far beyond what we’ve covered here. You might want to explore more advanced annotation operations such as redaction or adding eSignatures to your PDFs.
Check out the following guides for more information:
We also encourage you to explore additional features of Apryse’sWebViewer. Its robust capabilities extend far beyond PDF annotation operations, providing a comprehensive solution for all your document management needs.
If you encounter any issues or have any questions, our Discord community is ready to assist you. For pricing inquiries or other services, feel free to contact our sales team.


