How to Build a Typesafe PDF Viewer with React Native and TypeScript
By Adrienne Kwan | 2021 Dec 16

3 min
Tags
tutorial
react native
typescript
view
TypeScript is one of the most popular and fastest-growing flavors of JavaScript, and with good reason: as a superset of JavaScript, TypeScript is easy to learn and ease to use; more importantly, TypeScript’s support for static types helps to reduce critical errors with more clarity into code behavior, and puts developers on the same page—without requiring them to be in the same room!
In this tutorial, we show how you can create a simple, typesafe PDF viewer, using the Apryse SDK, for complete document editing and annotating ability, and React Native.
We’ll be using Apryse’s recently released TypeScript support for the Apryse React Native SDK. If you are new to React Native, it is an open-source framework for building native mobile apps in a single codebase. The Apryse SDK uses React Native to create cross-platform PDF viewers with the fluid look and feel of traditional native applications.
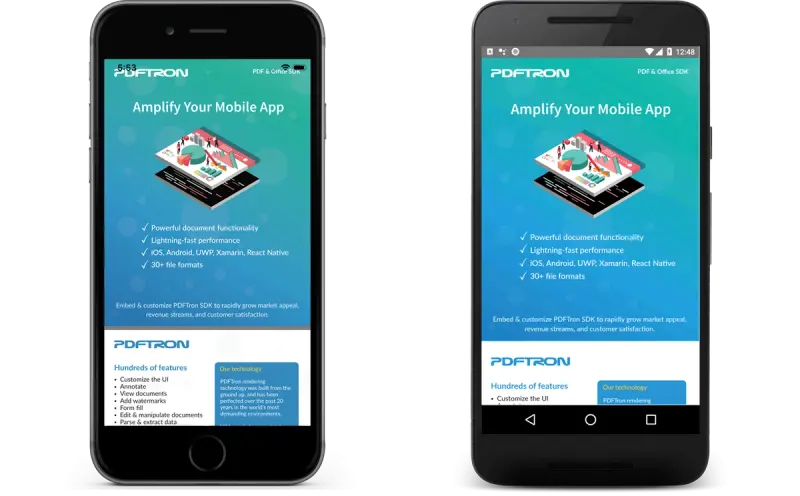
By the end of this tutorial, you will have built something like this:

If you are looking for information relating to development within browser-based applications, check out our comprehensive WebViewer Guide.
Step 1: Create an App with React Native and TypeScript
First, let's create a simple React Native app using the TypeScript template.
Note: If you previously installed react-native-cli globally, please remove it first to prevent unexpected behaviour. You can follow these steps for npm and for yarn.
Step 2: Install the PDF SDK Library
Install react-native-pdftron by calling:
Step 3: Support Android & iOS
The instructions on our GitHub will show you how to add Apryse's React Native module to the app. Follow steps 1-5 for Android, and steps 1-2 for iOS.
Helpful tip: Double-check your dependencies by running npm ls or looking in package-lock.json. Make sure your @react-native-community/cli dependencies match the versions required by react-native.
Step 4: View the Document
Replace App.tsx with the contents below:
That's it!
You can now run the app with the following commands:
- iOS:
npm run ios,yarn run ios, or openios/PDFDemo.xcworkspacein Xcode and click the triangular Run button. - Android:
npm run android,yarn run androidor openandroid/in Android Studio and click the triangular Run button.
You can also enjoy the benefits of TypeScript! Hover over code to see useful type information, or start adding props to the DocumentView component to see suggested APIs.
Find the full source code with our React Native sample.
Conclusion
As you can see, creating a typesafe PDF viewer is quick and easy with Apryse's React Native SDK and TypeScript support.
You can now consider customizing the PDF viewer UI to your desired look and feel, and leverage any number of other unique features of the Apryse SDK—such as:
- Direct conversion of MS Office to PDF
- Annotation creation & editing
- Form filling
- Digital signatures to uniquely identify signers
- Page manipulation, including page deletion and rearranging
- Layers to easily view or hide content
- Redaction to completely remove classified information
- System file sharing (such as email or to another app)
- and many more!
Get started with Apryse for React Native and let us know what you build!
We hope you found this article helpful! If you have any questions or comments, don’t hesitate to contact us.
Tags
tutorial
react native
typescript
view

Adrienne Kwan
Related Products
Share this post


