Redacting Sensitive Information Using JavaScript
By Josh Gozner | 2023 Jun 22

4 min
Tags
redaction
pdf redaction
webviewer
webviewer
Step into the captivating realm of PDF redaction! If you have concerns about protecting sensitive information in your documents or need to comply with privacy regulations, redaction is an indispensable requirement.
In this blog, we will delve into the robust Apryse WebViewer SDK, specifically emphasizing its redaction tool using JavaScript without the need for server connections or any external dependencies. Additionally, we'll provide guidance on crafting a custom regex search pattern for redaction and shed light on the powerful advantages that redaction brings. So, let's plunge right in!

Working in Angular? Check out our other redaction guide here.
What are the Advantages of Redaction?
At its core, redaction involves obscuring or removing sensitive information from PDF documents or other media. This process is essential for several reasons:
Protection of Sensitive Information: In the modern era of technology, companies deal with a considerable volume of confidential data daily, such as employee records, customer details, financial information, and intellectual property. Redaction empowers organizations to safeguard this data, guaranteeing that only authorized individuals can access it. This not only upholds privacy but also enables secure sharing and distribution of documents.
Regulatory Compliance: Industries like healthcare, finance, and law operate under strict regulations that demand the protection of specific data. For instance, in the US, HIPAA mandates safeguarding patient health information, while the GDPR in the EU governs the use of personal data. By implementing redaction, your business ensures compliance with these regulations, effectively avoiding substantial fines and penalties.
Mitigating the Impact of Data Breaches: In the unfortunate event of a data breach, having sensitive data already redacted can minimize potential damage. If all sensitive details have been thoroughly redacted, the exposed data will be useless to malicious entities.
Building Customer Trust: Customers are increasingly concerned about their data privacy. Businesses that utilize redaction to protect their clients' information send a strong message about their commitment to privacy. This, in turn, strengthens trust and enhances the relationship with customers.
Given the escalating concerns surrounding data privacy and increasingly stricter global regulations, redaction emerges as a vital and irreplaceable instrument in document management workflows.
Using WebViewer's Redaction Tool
The WebViewer SDK, built on WebAssembly/Asm.js technology, is a ported version of the Apryse PDF SDK. It brings nearly all the capabilities of the original SDK, including document redaction, to web applications. Users can securely access and redact documents without needing server connections or external dependencies, ensuring that data remains solely on the client side. This level of security is critical when handling sensitive or confidential information.
The redaction tool in WebViewer is a powerful feature that effectively protects sensitive information in your documents. Here's how to use it.
1. Set up WebViewer: Follow our guide for a quick setup process.
2. Open the Document: Once your document is loaded in WebViewer, navigate to the section that contains the information you want to redact.
3. Select the Redaction Tool: On the toolbar, choose the Redaction tool to activate the redaction mode.
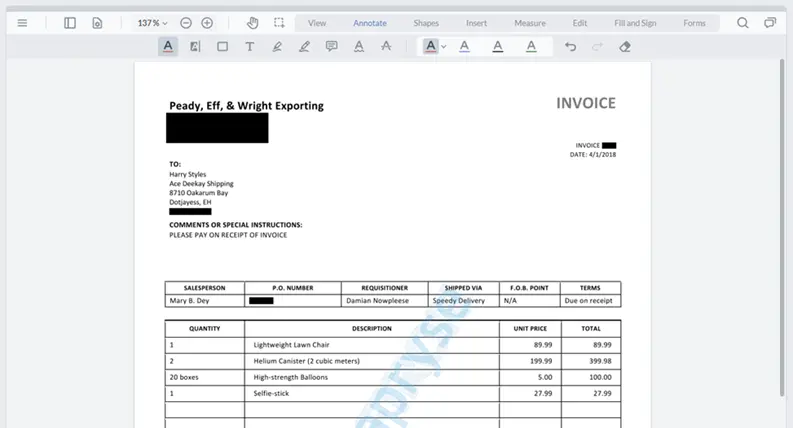
4. Redact: Click and drag to create a redaction rectangle over the text or image you wish to redact. Once you release the mouse, the redaction annotation will be added.
5. Apply Redactions: After placing all the redactions, permanently apply them by selecting "Redact All" from the options menu. This ensures that the redacted content cannot be recovered.
While the built-in redaction tool covers basic redaction workflows, you can extend its functionality to support more complex scenarios. Let's create a custom regex search pattern and integrate it into the default UI of WebViewer.
Adding a Custom Search Pattern
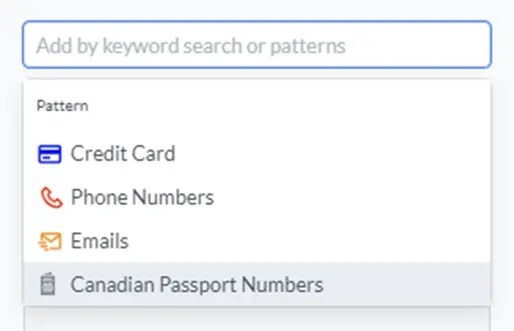
Utilizing the powerful client-side redaction functionality provided by WebViewer, developers can streamline the entire redaction process with remarkable efficiency. In the present case, we will automate the redaction of Canadian Passport numbers using the regex pattern \b[\w]{2}[\d]{6}\b. To implement this, simply register the search pattern using the following code.
Once implemented, the new search pattern will be available in the redaction dropdown list, greatly simplifying the redaction process for your users.

Pre-Searching Text for Redaction Using JavaScript
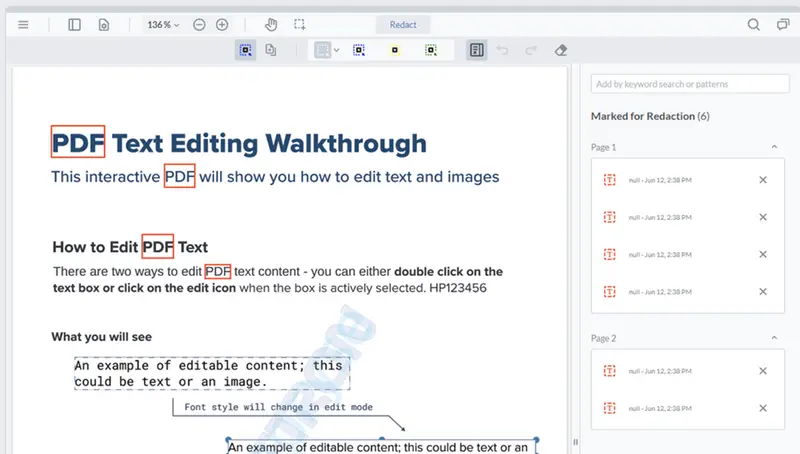
Performing preliminary text searches for redaction can save time and ensure that no vital information is overlooked during the process. In this scenario, you will utilize the 'documentLoaded' event and import the provided code. This script will identify all occurrences of "PDF" within your document and apply a redaction annotation to each instance.

Demo and Documentation
You can experience redaction firsthand in the Apryse WebViewer with our interactive demo. Additionally, our comprehensive documentation provides easy-to-follow instructions to get started. If you encounter any issues, feel free to reach out to us on Discord for assistance. Plus, be sure to explore even more Apryse SDK functionality.
Tags
redaction
pdf redaction
webviewer
webviewer
Related Products
WebViewer
Share this post



