Roger Dunham
Updated January 28, 2026
4 min
Getting Familiar with WebViewer in Salesforce
Roger Dunham

Summary: In this article, we’ll explore how to customize a sample WebViewer app running within Salesforce. We'll go through renaming the app, removing certain menu items in WebViewer, and changing its theme to dark mode. These steps offer a good starting point to get familiar with WebViewer's flexibility and customization options; with much more, you could explore beyond these changes.
Introduction
In the previous article in this series, we saw how we can create an app that contains WebViewer, and have it running within Salesforce in just a few minutes.
That gives you the ability to view, interact with, edit and digitally sign PDFs, and other documents, entirely within the Salesforce UI. Avoiding the need to download the document into another app to use it, saves time and makes your data more secure.
And if that wasn’t enough, WebViewer can even let you automate document generation using data that you already have in Salesforce.
Sounds good?
Read more about What is WebViewer.
In this article we will look at how we can take the sample app, change its name, then remove some menu items from within WebViewer and change the theme for WebViewer to dark. There is a lot more you could do, but that’s a great way to get familiar with the technology.
If you haven’t already deployed WebViewer to Salesforce then I strongly recommend that you do so – not only will it help you to understand how to work with WebViewer, you will also get access to a World-class PDF viewing and editing experience within Salesforce.
We left the previous article with WebViewer running within the Salesforce UI. We were also logged in and had created a scratch org and deployed our app there. I’m going to assume that you have either read that article, or else know how to get logged in and how to deploy an app to Salesforce.
The app already has a lot of built-in functionality, is extremely powerful at document processing, and uses sensible default values to make it easy to get started.

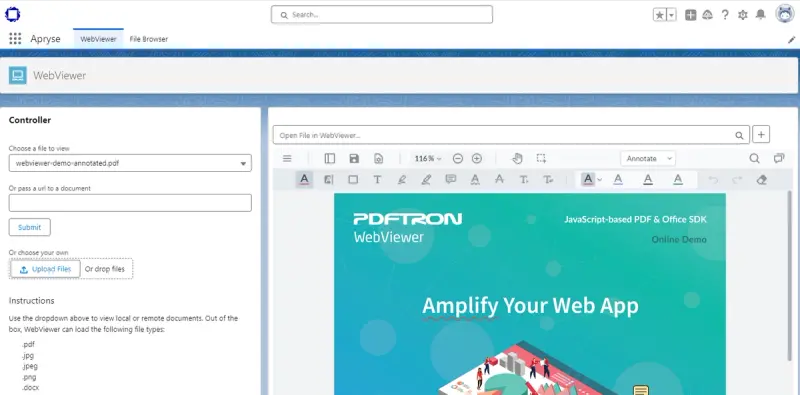
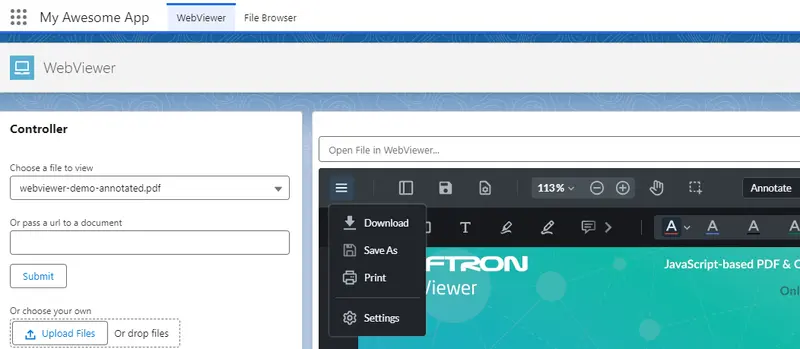
Figure 1 - The working app. You can open a PDF, DOCX or image file either from the controller or from the hamburger menu.
Now let’s make some changes to the app, and make it work exactly the way that we want.
Updating the name of the App
As an example of how to work with the project code, let’s update the name of the app within the sample. This isn’t modifying WebViewer directly yet, but we will get to that in a few moments.
I use VS Code, so the screenshots for this part of the article are taken from there, but you can use whatever editor you prefer. VS Code has the advantage that it supports a Salesforce Development extension making it the go-to editor for many Salesforce developers.
If you followed the previous article, then you will already have the source code in your editor. If not, then you can get it from https://github.com/ApryseSDK/webviewer-salesforce.git
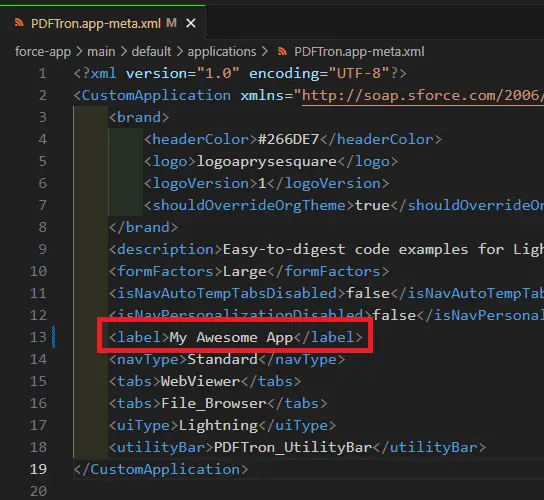
Navigate to the file “force-app\main\default\applications\PDFTron.app-meta.xml” and change the label from “Apryse” to “My Awesome App” (or any other name that you prefer).

Figure 2 - Updating the name of the App that will be shown in Salesforce.
Now save, then deploy, the changes as we did in the previous article.
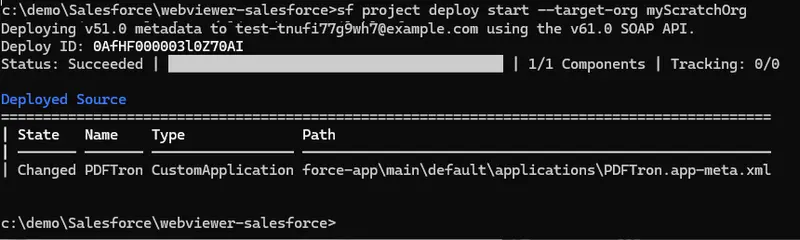
sf project deploy start --target-org myScratchOrg This should be much faster than the original deployment, since only those files that have been modified (in this case, just a single one) need to be uploaded.

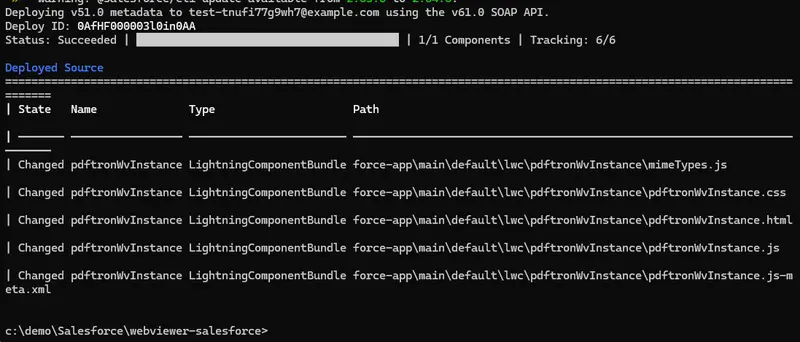
Figure 3 - The result of deployment to the server after changing the App name.
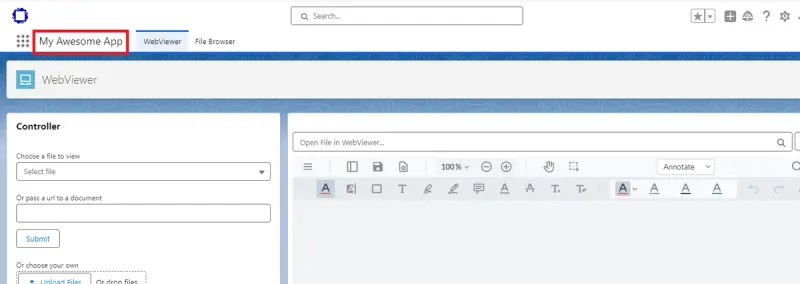
Now refresh the browser (you may need to do it twice). The name of the app will have changed.

Figure 4 - It is easy to change the name of the App that is shown in the browser.
Customizing the appearance of the WebViewer UI
Next, let’s look at changing the appearance of WebViewer itself – it has a fully customizable UI. In fact, the UI is open source, so you could rewrite it entirely.
For many users though, customization via configuration is sufficient – so let’s see an example of how to do that.
Open the file pdftronWvInstance.js This is the file, within the App, that provides access to the WebViewer UI. Part way down the file you will find the code where WebViewer is being instantiated.
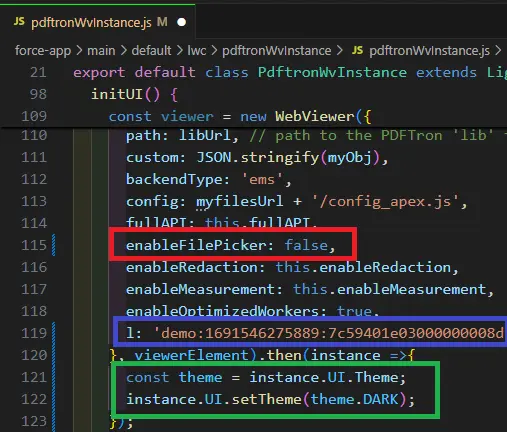
Let’s remove the FilePicker option from the Hamburger menu and change the Theme to DARK (which we do by using the instance object that is available when the WebViewer instantiation promise resolves).
If you haven’t already done so, then you should also add a license key. A trial license is free, which gives full functionality but applies a watermark to documents. When you purchase a commercial license, a watermark is no longer created.

Figure 5 - Setting the UI to hide the FilePicker (red), adding a license key (blue), and setting the theme (green)
Deploy the project again.
sf project deploy start --target-org myScratchOrg
Figure 6 - The result of deploying with the UI changes. In this case five files were changed and need to be uploaded.
Great! Now reload the page again, and we can see the differences. - straightaway you can see that the theme has changed.

Figure 7 - With our new changes the filepicker option is no longer in the 'hamburger’ menu, and the theme is now dark.
If you make changes in the code and it is not reflected in WebViewer within Salesforce, then something in Salesforce, or the browser, may be caching old values. The easiest way to solve that is to create a new scratch org and deploy to there. Finally, when you have everything the way that you want it you can deploy it to production.
You can build on these samples to add or remove options from WebViewer, giving you control over the look, feel and functionality that the App has.
Updating the version of WebViewer
At the time of writing the sample code uses WebViewer 10.9.0 but it is being actively developed, so from time to time you will need to update it so that you can get the latest functionality.
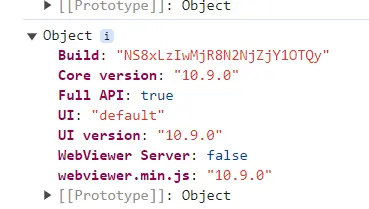
You can find the version number that is used by looking in the DevTools Console window.

Figure 8 - Typical WebViewer version information.
Updating the version of WebViewer is easy, but there are a few steps involved, so we’ve put together a separate article for this.
Where Next?
By now you should have WebViewer running within the Salesforce UI, with the ability to view, annotate and redact PDFs and DOCX files. You have also seen how to get started with modifying the UI.
The GitHub project contains a number of classes that we haven’t yet used, but which are aimed at helping you to integrate WebViewer with data from Salesforce – but that is beyond the scope of a Getting Started article, so check out the WebViewer in Salesforce documention for more information.
Where you go next depends on what you are trying to achieve. WebViewer supports a vast range of functionality – for example you could modify the content of the PDF before it is opened, or control which annotation types are visible depending on who the user is.
You could even create an app to support Digital Rights Management (DRM), so that your files can only be read in that app – then if your files were to ‘leak’ they won’t be openable by anyone without your app. In a world where maintaining confidentiality is of increasing importance, that, in itself, could justify your use of WebViewer in Salesforce.
Try things out, see how Webviewer can improve your Salesforce experience. If you run into any problems, then contact the team on Discord and they will be happy to help.


