Home
All Blogs
Read-Optimized Spreadsheet Workflows in Compliance and Financial Reporting Applications
Isaac Maw
Technical Content Creator
Updated May 27, 2025
4 min
Read-Optimized Spreadsheet Workflows in Compliance and Financial Reporting Applications
Isaac Maw
Technical Content Creator

Spreadsheets are ubiquitous, but it’s not necessary to rely on Microsoft Excel for many workflows. Embedding a secure spreadsheet viewer into your application can boost efficiency and productivity in processes such as records management or project tracking.
Compliance and financial reporting software applications are an ideal use case for a Spreadsheet Editor SDK solution that provides read-only access. These products provide solutions for data governance, risk management, auditing, reporting and time tracking, and spreadsheets are an ideal tool for presenting and collaborating on these data.
Spreadsheet Workflows
We’ve heard from product managers, developers and users of compliance and financial reporting software, and heard about these workflow issues:
- Juggling PDF, DOCX and XLSX file types, and using seperate solutions for each
- Requiring users to navigate away from the application to handle and view Excel files
- Having to convert files from PDF to XLSX and back
One example comes from a technical services company, where an in-house software platform was used to view and manage records. Because the records were in spreadsheet format, users were required to download files from the platform, open them in Excel, view and reupload the files. By integrating the Spreadsheet Editor SDK into the platform, this step would be eliminated.
By providing a unified experience for entire workflows, your web platform simplifies fragmented workflows and adds even more value for users. In addition to helping consolidate tools and eliminating costly Saas subscriptions, a unified experience saves time and effort switching between apps and managing files.
Enable In-House XLSX Spreadsheet Capabilities: Apryse Spreadsheet Editor

Try the Demo in our Showcase
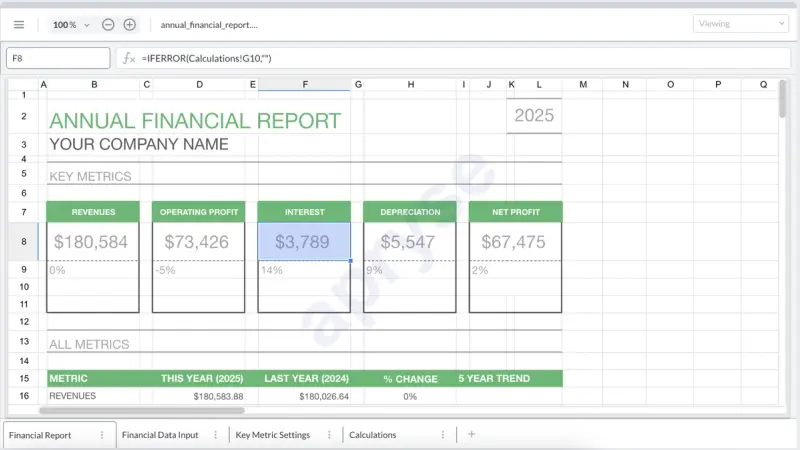
In Spring 2025, we introduced the Spreadsheet Editor for the Apryse Web SDK. With full editing capabilities coming soon, this add-on provides secure view-only access to spreadsheets, preserving the familiar Excel-like user interface. Without the Spreadsheet Editor, spreadsheet documents can be viewed, but lacking the ability to navigate cells, rows and view the formula bar can make reviewing spreadsheets a tedious and confusing experience.
With the Spreadsheet Editor add-on, users browse through multiple sheets, view formulas, and export in XLSX format without any risk of modifications. This capability protects sensitive financial, operational, and compliance records, ensuring that essential or template-based information remains accessible while preventing unauthorized or unintended content changes.
Providing a quality, read-only Spreadsheet Editor in your application can help simplify workflows, eliminating the need to download and upload files, loading into Excel and proliferating versions, or causing security compliance issues by loading sensitive files in online spreadsheet viewing tools.
In addition, the Spreadsheet Editor prevents unauthorized and unintended content changes and enables familiar spreadsheet navigation capabilities. Content is presented in a way that preserves formatting, formulas, and navigation tools, for seamless usability.
Features of the Spreadsheet Editor Add-on
- Load excel files and retain contents and formatting: formatting is essential for communication in excel files, such as clearly denoting headings, columns and information such as colored cells and chart borders. When formatting is lost or improperly presented, errors can occur.
- View / navigate between multiple sheets: an excel-like spreadsheet navigation experience preserves the familiar capability to navigate from cell to cell and sheet to sheet, enabling review and analysis of formulas and data.
- View formulas within a cell: some document viewing tools can display spreadsheet data, but don’t provide access to hidden data such as formulas. The formula bar in the Spreadsheet Editor mirrors the Excel experience.
- Integrate into existing JavaScript apps: As an add-on to the WebViewer SDK, the Spreadsheet Editor can be easily added to JavaScript apps. See below for details.
- Client-side, no server dependencies: WebViewer runs entirely client-side for security and scalability.
Using Spreadsheet Editor
Spreadsheet Editor integrates easily into any JavaScript framework like React, Angular, Vue, Nuxt.js, or Next.js using a simple DOM element to host the component.
To use Spreadsheet Editor, you’ll need WebViewer. Check out the quick start guide to set up WebViewer.
With WebViewer Constructor
To enable Spreadsheet Editor, you can pass the initialMode parameter in WebViewer’s constructor options. The following will load a new empty spreadsheet:
To load a existing document initially, you can pass the initialDoc :
Loading a spreadsheet with APIs
To load a spreadsheet programatically when already in Spreadsheet Editor, you can use UI.loadDocument :
WebViewer.getInstance().UI.loadDocument('...file path or blob');If you are switching to Spreadsheet Editor from PDF Editor, the initialMode parameter is needed in the options when calling UI.loadDocument:
WebViewer.getInstance().UI.loadDocument('...file path or blob', {
initialMode: WebViewer.Modes.SPREADSHEET_EDITOR
});Another option is to use Core.documentViewer.loadDocument. Make sure to pass enableOfficeEditing: true as the parameter in the options.The file URI requires the correct file extension .xlsx.
WebViewer.getInstance().Core.documentViewer.loadDocument('...file path', {
enableOfficeEditing: true
});If you are passing in a blob, make sure to pass the extension option as xlsx:
f you started the viewer in Spreadsheet Editor mode, and load a file an XLSX file using the UI's file picker, it will always load it in Spreadsheet Editor mode.
View Mode
By default, Spreadsheet Editor will be enabled in view mode, which allows user to navigate spreadsheets using a familiar grid interface, view calculated cells and formulas, and change workbook sheets without making unexpected changes. You can check the Spreadsheet Editor mode with:
Events
When in view mode, you can use the following two events to access the information needed:
(1) SelectionChangedEvent: Triggered when selecting cells in a sheet.
(2) ActiveSheetChangedEvent: Triggered when switching to another sheet
To learn more about the Spreadsheet Editor add-on, visit our capabilities page. With any questions, please reach out to our team.


