How to Build a Flutter PDF Viewer
By Apryse | 2023 Jan 12

6 min
Tags
flutter
iOS
android
view
This guide provides considerations on the best way to build a Flutter PDF viewer. You’ll get an introduction to Flutter and learn why you may want to use Flutter to view PDF files. We’ll also consider open-source libraries you may want to use to build your Flutter PDF viewer – and why open source might not be the best option. We’ll close out this guide by showing you how our commercial PDF SDK can be a powerful and flexible option for building a PDF viewer for Flutter.
Whether you’re just curious about Flutter or need a strategic and scalable way to view PDF documents using Flutter, this tutorial can help you. Don’t need the Flutter or open-source library primer? Just skip to the second half of this post for iOS and Android instructions with our PDF SDK.
What is Flutter?
Flutter is an open-source mobile app development platform created by Google. You can use it to create native mobile applications, built with a single codebase in the Dart programming language, that can run on Android and iOS devices. Flutter consists of two main components:
- Software Development Kit (SDK): A collection of software development tools that you can use to create your app.
- Framework: A library of reusable UI widgets (such as buttons) that you can customize according to your needs.
For more information about Flutter, check out Flutter FAQs.
Benefits of a Flutter PDF Viewer
Building a PDF viewer in Flutter is a great way to extend the functionality of your app. Without an integrated PDF reader, users may resort to downloading a PDF onto their devices, making it easy to distribute the PDF without oversight. Depending on their device or PDF reader, they may see different fonts or incorrect layers, and even be unable to view the PDF. This affects the viewing experience.
A Flutter PDF viewer ensures that users can view PDF documents seamlessly and efficiently. With little to no other dependencies, you can control the viewing experience while minimizing security risks.
What to Consider When Reviewing Open-Source Flutter Packages
You can start building a Flutter PDF viewer by using an open-source library, such as GitHub or pub.dev, to locate a Flutter package (also known as a plugin). A quick search of “PDF” on pub.dev gets you many such packages. Functionality can range widely: some libraries may focus on rendering, while others may be built specifically for encryption, extraction, or other specialties. However, if you have a simple use case, you may find it convenient to rely on one of these pre-built Flutter plugins.
Some Limitations of Open-Source Packages
Open-source Flutter packages can give you a good starting point with basic functionality, allowing you to build a working prototype quickly. If your use cases are advanced, you might find that these packages are limited. They might not:
- Offer the speed or performance required for more complex PDF documents.
- Scale as application use grows, leading to poor performance.
- Support additional file formats, such as MS Office, Excel, PowerPoint, and Word.
- Provide professional workflow capabilities, like annotations, comparison, template generation, editing, signing, and redaction.
- Support full customization of the UX, preventing you from tailoring it for your app or providing essential functions, such as the ability to download PDFs.
Using Apryse to Build a Flutter PDF Viewer
If you have advanced PDF use cases, you may want to consider Apryse’s Flutter SDK, which offers Flutter codebases for both Android and iOS. If you’re looking for a high-performance, feature-rich solution, our Flutter PDF SDK can be integrated in just a few steps.
Learn how to build a simple app using Flutter with a convenience wrapper for the Apryse Mobile SDK. Read the blog.
Apryse Flutter Library Features
Built on top of the Apryse SDK, our Flutter library is independent from external third-party open-source software:
- Our Flutter library supports direct MS Office document viewing and conversion, as well as over a dozen other file formats (including images, web pages, and presentations).
- With Flutter's built-in hot reloading functionality, you can increase the rate of iteration for your iOS and Android PDF-dependent solutions.
- A fully customizable open-source UI makes it easy to improve app engagement.
- Document reflow enhances readability and accessibility on mobile.
- File streaming provides near-instantaneous viewing of remote and complex documents.
- High-performance, accurate rendering.
- Client-side processing means the solution can scale up or down easily with your application.

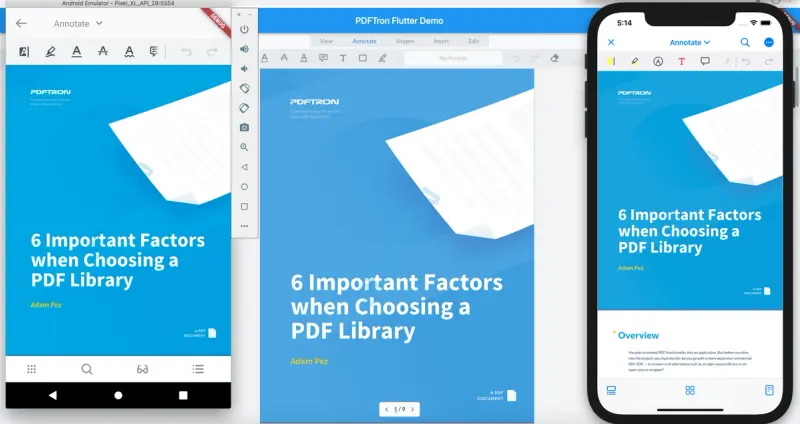
An example of how Apryse allows users to annotate PDF pages
How to Install and Integrate Apryse Flutter Library for iOS
Prerequisites:
- Flutter >= 1.0.0
In this procedure, you’ll install and integrate the Apryse SDK with your iOS Flutter project. For more information, see Get Started Integrating Apryse Flutter SDK. Once you’ve followed all these steps, you’ll be able to open PDFs and much more in your Flutter app! We cover get-started steps for Android in the next section.
Note: The trial of Apryse SDK works without a license key. A commercial license key is required for use in a production environment.
For simplicity, the following steps are based on a boilerplate Flutter app and use Git Diff syntax to represent lines that have been added to or removed from the app. If you are a first-time Flutter developer, check out the Flutter Get Started guides to install, set up an editor, and create a Flutter project.
1. Initialize the project by running the command:
flutter create myapp2. Add the following dependency to your Flutter project in myapp/pubspec.yaml:
- If you want to use our null safe package from pub.dev:
dependencies:
flutter:
sdk: flutter
+ pdftron_flutter: - If you want to use our null safe package from GitHub:
dependencies:
flutter:
sdk: flutter
+ pdftron_flutter:
+ git:
+ url: git://github.com/PDFTron/pdftron-flutter.git3. Navigate to your myapp folder:
cd myappand run the following command to get the required packages:
flutter packages get4. Open myapp/ios/Podfile and make these changes:
5. Run this command to ensure the integration process is successful:
flutter build ios --no-codesignYour next step is to view a document in Flutter. Once you’ve followed these instructions, you will be able to open PDFs, Office documents, and images right in your Flutter app, annotate them, edit them, and much more.
How to Install and Integrate Apryse Flutter Library for Android
Prerequisites:
- Latest stable version of Flutter
- Latest stable version of Android Studio
- Have Android NDK (Native Development Kit) installed
- Have npm or yarn setup
In this procedure, you’ll integrate the Apryse SDK with your Android Flutter project. For more information, see Get Started Integrating Apryse Flutter SDK. Just like on iOS, once you’ve followed these steps, you will be able to open PDFs, Office documents, and images right in your Android Flutter app, annotate them, edit them, and much more.
For simplicity, the following steps are based on a boilerplate Flutter app and use Git Diff syntax to represent lines that have been added to or removed from the app.
Note: The trial of Apryse SDK works without a license key. A commercial license key is required for use in a production environment.
1. Initialize the project by running the command:
flutter create myapp2. Add the following dependency to your Flutter project in myapp/pubspec.yaml:
- If you want to use our null safe package from pub.dev:
dependencies:
flutter:
sdk: flutter
+ pdftron_flutter:- If you want to use our null safe package from GitHub:
dependencies:
flutter:
sdk: flutter
+ pdftron_flutter:
+ git:
+ url: git://github.com/PDFTron/pdftron-flutter.git3. Navigate to your myapp folder:
cd myappand run the following command to get the required packages:
flutter packages get4. Add the following items in your myapp/android/app/build.gradle file:
5. In your myapp/android/app/src/main/AndroidManifest.xml file, add the following lines:
6. In your android/gradle.properties file, add the following line:
# Add the PDFTRON_LICENSE_KEY variable here.
# For trial purposes leave it blank.
# For production add a valid commercial license key.
PDFTRON_LICENSE_KEY= 7. If you are using the DocumentView widget, change the parent class of your MainActivity file (either Kotlin or Java) to FlutterFragmentActivity.
Your next step is to view a document in Flutter, after which you will see the same rich PDF viewing, manipulation, annotating, and signing capabilities as on iOS.
The Apryse Android Flutter API includes all of the most used functions and methods for viewing, annotating, and saving PDF documents. If your app need access to APIs that are not directly available to Flutter, you can add functionality using an API.
Conclusion
Since its release in 2017, Flutter has received a lot of buzz from developers and its popularity has skyrocketed in the mobile app development world in the last few years. It's the second-most popular mobile frameworks to build multi-platform applications, has millions of users, and is definitely here to stay.
This guide was intended to help you navigate some of the Flutter options that are available to you, either using one of the many pre-built open-source plugins available for download or using the Apryse Flutter PDF SDK.While open-source Flutter plugins provide a quick and easy way to get started, they are likely suitable only for basic PDF use cases. In contrast, Apryse’s Flutter SDK offers high performance viewing and a rich feature set for complex use cases, built atop our time-tested Apryse SDK.
For Apryse Flutter SDK resources, see the following:
- Apryse Flutter library
- Check out the GitHub project to get started
- Add an API for Flutter
- API for Flutter PDF Viewer
You can also check out our blog on Building a Cross-Platform PDF and MS Office File Viewer with Flutter, or for a more general overview of what Apryse SDKs bring to the table: All You Need To Know About WebViewer.
If you want to share your experiences with building a Flutter PDF viewer or have any questions about our Flutter PDF SDK, please do not hesitate to reach out to sales or chat with us on Discord.



