Josh Gozner
Solutions Engineer
Updated July 08, 2025
3 min
How to Redact Sensitive Information Using React
Josh Gozner
Solutions Engineer

Welcome to the wonderful world of redaction! If you're looking to protect sensitive information within your documents or require compliance with privacy regulations, redaction is an absolute must.
In this blog, we'll delve into the Apryse WebViewer SDK and focus on using its redaction tool using React. We’ll also guide you on creating your own regex search pattern for redaction and the various benefits provided by redaction. Let's get started!

What Are the Benefits of Redaction?
Redaction, in its simplest form, is the process of obscuring or removing sensitive information from a PDF or other pieces of content.
This process is essential for a variety of reasons:
Protection of Sensitive Information: In this era of digital transformation, businesses handle a myriad of sensitive information daily, ranging from employee records, customer data, and financial details to intellectual property. Redaction allows organizations to secure this information, ensuring only authorized individuals can access it. This not only helps to maintain privacy but also supports the secure sharing and distribution of documents.
Regulatory Compliance: Several industries like healthcare, finance, and law are regulated by stringent laws that mandate the protection of specific data types. For instance, HIPAA in the US requires the protection of patient health information, while GDPR in the EU regulates personal data usage. Redaction ensures that your business stays compliant with these laws, avoiding hefty fines and penalties.
Minimizing Data Breach Impact: In the unfortunate event of a data breach, having redacted sensitive data can limit potential damage. The exposed data will be of little use to malicious parties if all sensitive details have been thoroughly redacted.
Building Trust with Customers: Customers are increasingly conscious about their data privacy. Businesses that use redaction to protect their clients' data send a powerful message about their commitment to privacy, which in turn, strengthens the trust and relationship with their customers.
Redaction is a fundamental and indispensable tool in document management processes, especially in the face of increasing data privacy concerns and stringent regulations globally.
Using WebViewer’s Redaction Tool
The WebViewer SDK is a WebAssembly/Asm.js port of the Apryse PDF SDK, meaning it can deliver almost all of the native SDK functionality, such as document redaction, in a Web App. Users can securely view and redact documents without requiring any server connections or other external dependencies, meaning all data remains client-side. This is especially important when dealing with sensitive or private information.
The redaction tool in WebViewer is a powerful feature that allows you to protect sensitive information in your documents effectively.
Using the built-in redaction tool:
1. Set up WebViewer: You can follow our guide to quickly get set up.
2. Open the document: Once your document is loaded in WebViewer, navigate to the section that contains the information you need to redact.
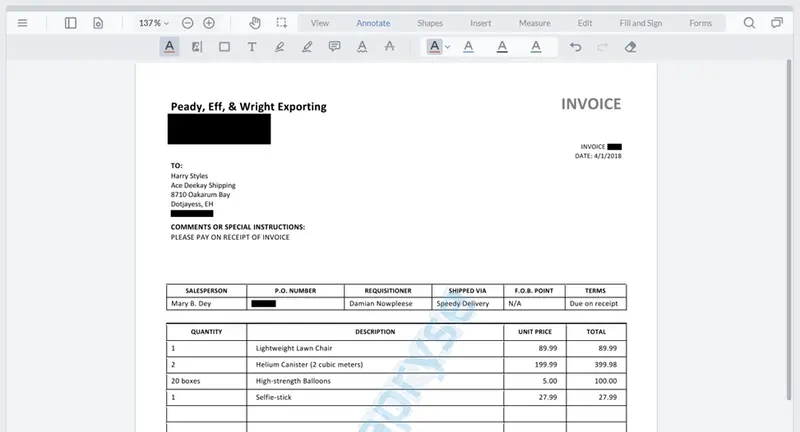
3. Select the Redaction Tool: On the toolbar, select the Redaction tool. This will activate the redaction mode.
4. Redact: Click and drag to create a redaction rectangle over the text or image you want to redact. Once you release the mouse, the redaction annotation will be added.
5. Apply Redactions: After all redactions have been placed, you can apply them permanently by selecting "Redact All" from the options menu. This will irreversibly apply the redactions, ensuring the redacted content can't be recovered.
The built-in redaction tool covers the simplest redaction workflows, but you can extend it and support even more complex scenarios. Let’s create our own custom regex search pattern and include it in the default UI of WebViewer.
Adding a Custom Search Pattern
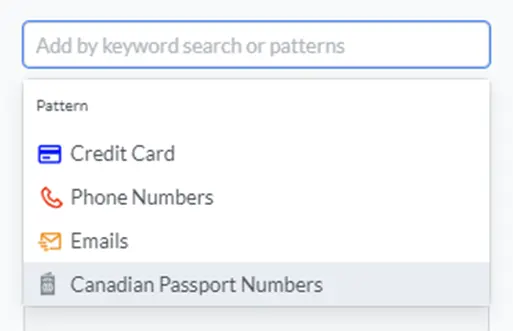
By making use of the pure client-side redaction functionality built into WebViewer, developers can efficiently automate the entire redaction process. For this example, we will automate the redaction of all Canadian Passport numbers. The regex needed to match the passport numbers is \b[\w]{2}[\d]{6}\b. Now, you just need to register the search pattern using the following code:

The new search pattern is now available under the redaction dropdown list! This will greatly simplify the redaction process for your users.
Pre-Searching Text for Redaction Using React
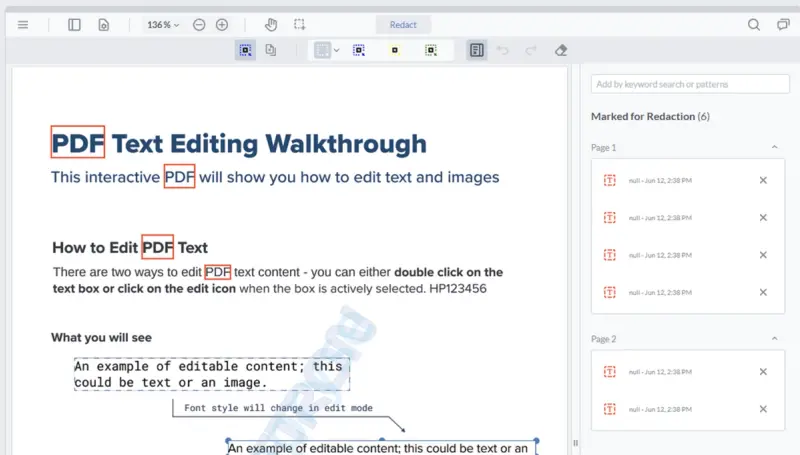
Pre-searching text for redaction can save time and ensure that you don't miss any critical information that needs to be redacted. In this scenario, you’ll need to use the ‘documentLoaded’ event and then import the following code:
And there you have it! This script will find all occurrences of PDF in your document and place a redaction annotation over them.

Demo and Documentation
You can try out redaction using the Apryse WebViewer SDKwith our interactive demo or get started easily through our documentation. You can also chat with us on Discord if you run into any issues.
Check out our Ultimate Redaction Guide for more information.


