How To Build a PDF Viewer With UWP and Cordova
By Mohammad Yasser Khan | 2019 Oct 03

In this blog you will learn how to quickly bring PDF & MS Office viewing, annotating, and editing capabilities to your Cordova project by integrating with the PDFTron UWP SDK. You can learn more about the capabilities and supported file types of our UWP PDF SDK in our documentation.
Note that PDFTron SDK can also be integrated into a Cordova project through native iOS or Android plugin, as well as through our pure JavaScript library WebViewer. You can learn about the relative strengths of these approaches here.
The way this UWP integration works is by creating an app that can host Cordova generated files from the www directory (containing the web-based source code, including index.html) within a WebView control, while simultaneously opening PDF files in the PDFViewCtrl.
The source can be found in our GitHub sample.
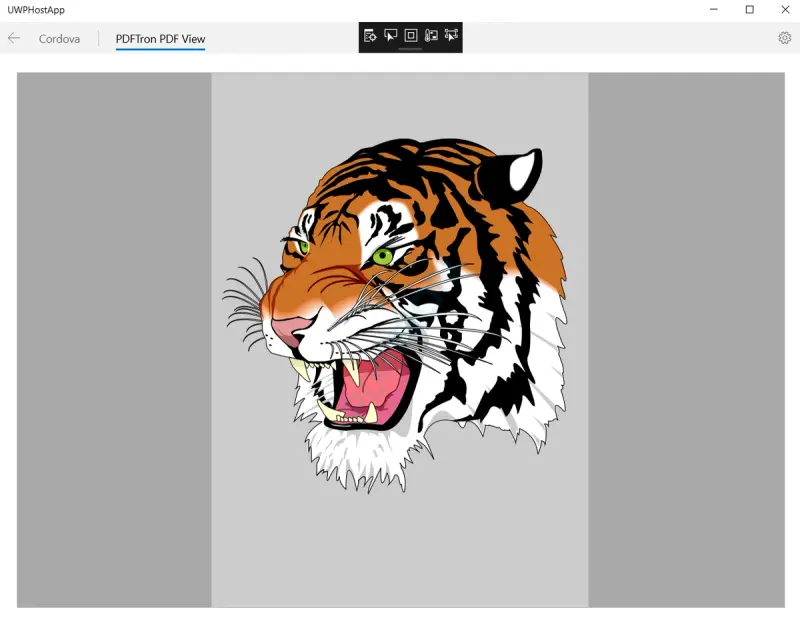
Here's what it looks like:

Install
Step 1: The first step is to generate Cordova files. If you are new to Cordova and want to start with a Cordova Windows sample app then please try the following:
1) Download and install Node.js. 2) Bring up the Command Prompt and go to the folder where you want to generate the Cordova project. Let us assume that folder is CordovaTest on C drive. 3) Enter and run the following commands.
Step 2: Copy the www folder from pdftron\platforms\windows
Now that you have generated the Cordova files we can go to the second step i.e. to create an integrated host UWP app for Cordova and PDFTron SDK.
1) In Visual Studio create a Blank App (Universal Windows) and call it UWPHostApp. 2) Set the Minimum version to Windows 10 (10.0; Build 17763). If you want to keep the minimum version to an older version, you will need to add the following to MainPage.xaml.
3) Copy the www folder from C:\CordovaTest\pdftron\platforms\windows folder to the folder where your project file is located. 4) Right click on the project in Solution Explorer and click on Add->New Item. From the Window that shows up add a Blank Page. Let us call this CordovaPage. 5) Right click on the project in Solution Explorer and click on Add->New Item. Add another Blank Page and call it PDFTronPage. 6) Right click on the project in Solution Explorer and click on Add->Existing Item. Add a PDF file to the project and set its "Build Action" property to "Content" and "Copy to Output Directory" property to "Copy if newer". 7) In Solution Explorer from the options/icons at the top select Show All Files. 8) Now right click on www that shows up in your project tree and select Include In Project. 9) Now de-select Show All Files from the options/icons at the top of Solution Explorer. 10) Right click on References in the Solution Explorer and from the context menu select Manage NuGet Packages.... Click on the Browse tab and in the search bar enter PDFTron.UWP. Search will show PDFTron.UWP by PDFTron Systems Inc. Install this NuGet package. 11) Now in the App() constructor in App.xaml.cs add pdftron.PDFNet.Initialize("Insert commercial license key here after purchase");
public App()
{
this.InitializeComponent();
this.Suspending += OnSuspending;
pdftron.PDFNet.Initialize("Insert commercial license key here after purchase");
}
12) In CordovaPage.xaml replace the xaml code with the following.
13) In CordovaPage.xaml.cs replace the CordovaPage() constructor with the following.
public CordovaPage()
{
this.InitializeComponent();
MyWebView.Navigate(new Uri("ms-appx-web:///www/index.html"));
}
14) In PDFTronPage.xaml replace the xaml code with the following.
15) In PDFTronPage.xaml.cs replace the PDFTronPage() constructor with the following.
16) Now in MainPage.xaml we will add a NavigationView control. Please replace the xaml code with the following.
17) In MainPage.xaml.cs add the following event handlers to enable navigation to CordovaPage and PDFTronPage.
Run
- Select either x86 or x64 configuration.
- Right click on the project and from the context menu select
Build. - After the
Buildis successful run the project by pressingF5or clicking theRunicon. - You should now see the app Window with a NavigationView. The default tab shows Cordova files in a WebView and the other tab shows the PDF file loaded in the PDFViewCtrl.
Please don't hesitate and contact us if you have any questions or suggestions. We also have many exciting new features planned for the coming weeks and months. Stay tuned...

Mohammad Yasser Khan
Share this post


