Andrey Safonov
Director of Product
Updated July 09, 2025
3 min
"Signature" Signatures - Custom Signing Made Easy
Andrey Safonov
Director of Product

Related Products

Organizations worldwide recognize the value of e-signing solutions over improvised methods such as print-to-scan workflows. E-signing features embedded in internal or commercial software help companies speed up transactions with fewer errors, more robust security, and less paper.
In this release, Apryse’s WebViewer introduces a complete digital signing solution to embed in any web application, making signing intuitive and adding e-signing capabilities easier.
We added new Signature Walkthroughs to prepare documents for faster signing. We also made improvements to signature styles and initials and to saving signatures for easy retrieval.
First: A little background on why we worked so hard to streamline the e-signing workflow. If you want to see new features, just skip to the second half of this post for an introduction to the new Signature Walkthroughs, plus other signature additions.
Try out the new signature features in the WebViewer demo or watch our YouTube video for more information.
Electronic Signatures Are Everywhere
The electronic signature, and its secure counterpart, the digital signature, are fixtures of the post-COVID, work-from-anywhere world.
Financial and banking companies plus HR and legal departments consider e-signing a must-have tool in the business kit. Electronic signatures are ubiquitous in real estate forms, mortgage or insurance applications, renewals, and so on.
Many companies would like to embed e-signing features in an internal enterprise application or a commercial product, so their users can instantly sign documents as part of a complete and secure digital workflow.
With WebViewer version 8.9, embedding a custom signing solution becomes more straightforward. Our developers aligned existing features with the modern signing process, as practiced by millions of businesses worldwide, to make the e-signing process familiar. They then made the solution as configurable as the rest of the Apryse SDK to suit your regional, industry, and unique workflow requirements.
The WebViewer SDK also supports both electronic signatures and digital signatures, which are different:
- An Electronic Signature is a drawn or typed representation of a signature or an image placed on top of a PDF as an annotation.
- A Digital Signature combines the annotation with a digital certificate that uniquely identifies the signer. Digital signature capabilities allow organizations to ensure the authenticity of the document, identity of the signee, and non-reputability of the signature.
New: Signature Walkthroughs
The signature “walkthrough” is a staple of financial, insurance, real estate, and banking transactions that dates to the days of paper, when you added sticky notes to a document to indicate where clients make their mark.

WebViewer 8.9 introduces features to let users or developers customize their electronic signing walkthroughs, and features for signees to breeze through their digital forms.
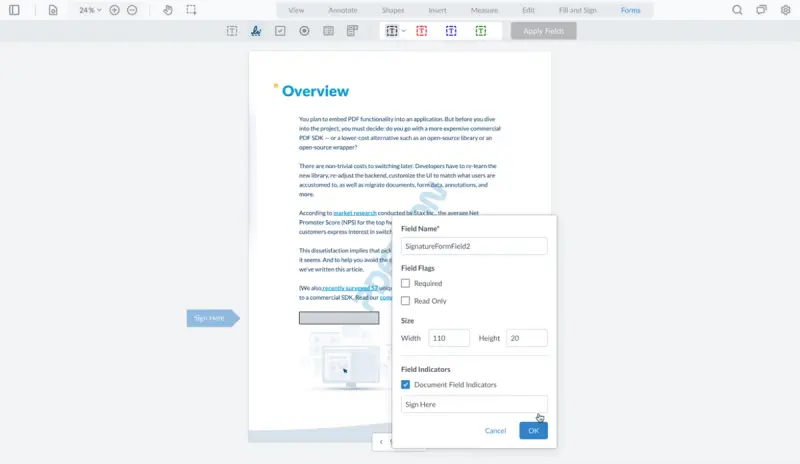
Flag to Capture Attention
Two new visual indicators make it easy to prepare documents for faster signing.
Brand-new flags help to capture a user’s attention — like the classic ‘Sign Here’ or ‘Initial Here.’ The new label lets them know exactly where they need to mark the page.
Flags and labels can be added to any field type – a signature field, radio button, checkbox, date, or text field – and they are customizable by developers and users. A new API also controls WebViewer’s automatic scroll to the next flag as soon as a user completes a field, for an even faster signing experience.
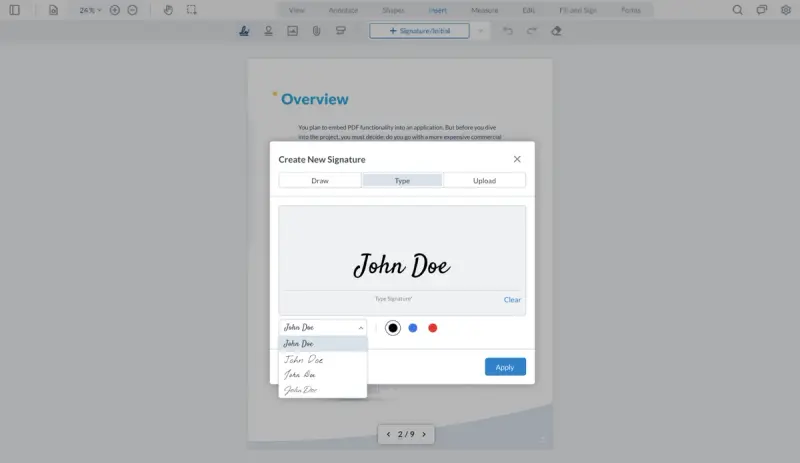
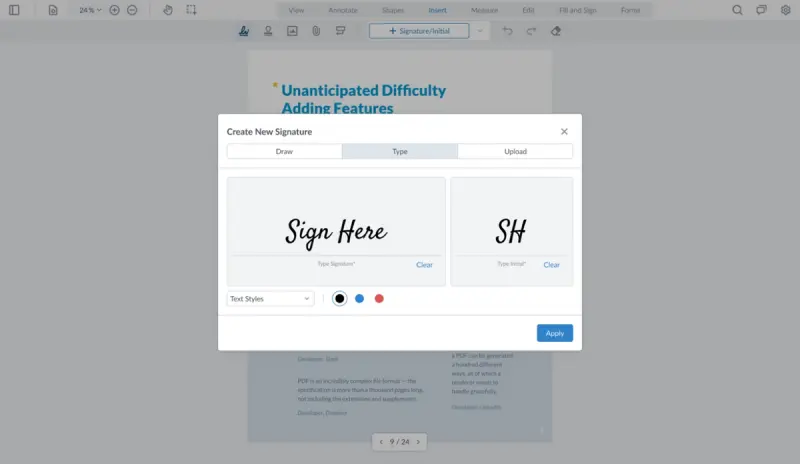
Signature Styles
I don’t know about you, but I can never get my e-signature to look like my real signature. So, to give the UX polish, WebViewer Signature Styles now supports several options in the dropdown list to better match your writing style.

Adding Initials
Initials are sometimes used instead of a signature representation. In WebViewer, users can create initials by drawing, typing, or uploading an image, in a single step.

WebViewer also detects whether a field requires a signature or initial by the field type, and then prompts the user to provide the correct representation.
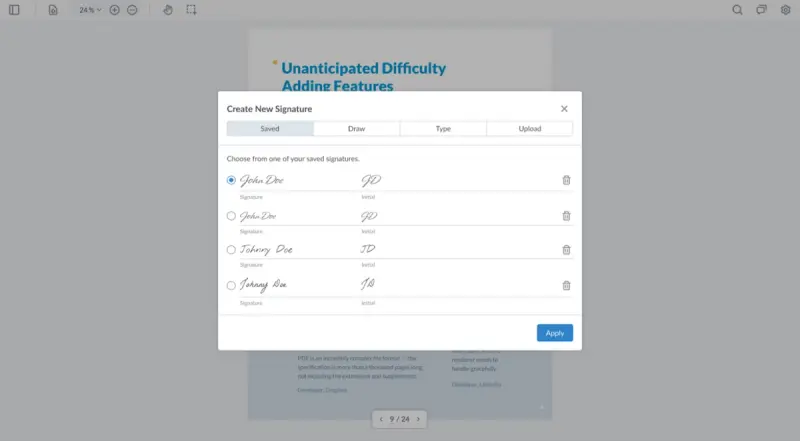
Saving Signatures
Once you’ve selected a signature or initial style, save it for easy retrieval, so you don’t have to redraw it every time!

A new tab in the signature modal helps users organize their signatures. You can also check out our guide on how to retrieve signatures programmatically.
Next Steps
You don’t need a demo key to try the new signature capabilities; get started right away by reading this WebViewer NPM get-sarted guide and then check out the WebViewer signature tool documentation to learn more about signature features.


