How to Review Videos with Audio Track Visualized with Apryse WebViewer Video 4.0
By Andrey Safonov | 2021 Jun 24

2 min
Tags
release
sdk
video/audio
web
annotation
Because video can’t go without audio, we bridge the two worlds with the release of Apryse WebViewer Video 4.0. With new built-in audio waveform support, users can now see the audio track in the same UI they’d use to review and collaborate on video! And since we’re an SDK, we also give you complete control over each person's view based on their role, personal preference, or workflow.
Let me walk you through what I mean, along with one other neat 4.0 addition: Light Mode. You can also check out our Apryse WebViewer Video showcase to explore all these features right in your browser.
Review Videos with Audio Track Visualized

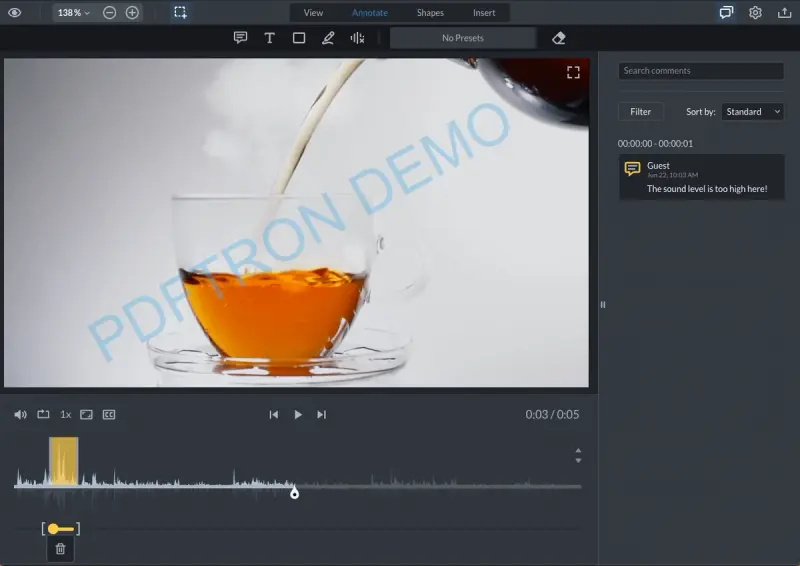
With WebViewer Video 4.0, you can now see the audio form visualized along the annotation timeline. Users can easily select a region of the audio track and comment on it. We also provide the ability to remove or redact areas of the track directly in the browser without any server-side processing.
These features make it easy to spot and edit out those unwanted audio thumps that spoil the experience—for example, me smacking my lips or clicking my tongue in the video I create for our YouTube channel! I don’t have to wait two hours for Final Cut to export with WebViewer Video 4.0. I can now remove any late-noticed pops instantly during my final review.
Control the View Mode
Next, having an all-in-one view of discussions could get overwhelming. That’s why we also added brand new filtering functionality—to focus on only the comments you need to address, so you can quickly isolate and resolve any issues that come your way.

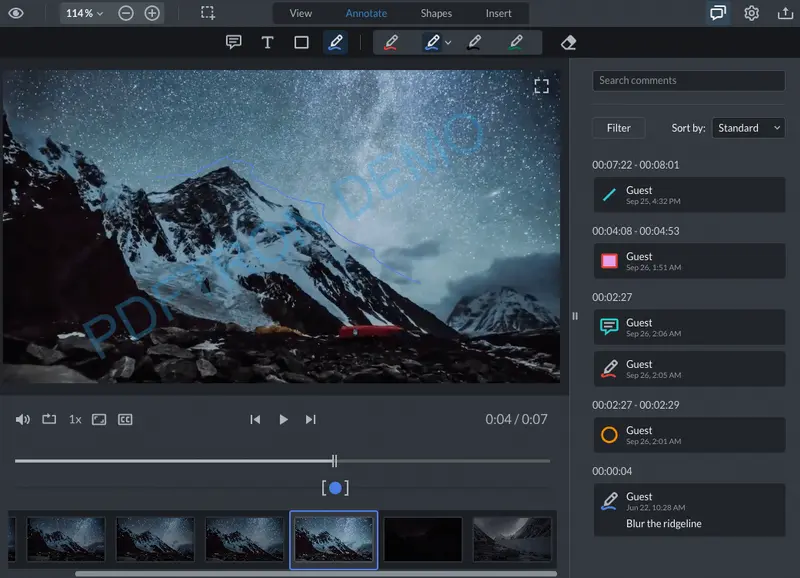
WebViewer Video with frame-by-frame view mode “on” and the audio track “off”
I can switch between “video only” or “video + audio” modes, and toggle on/off the frame-by-frame view. The latter lets you see what happened at a glance, so you can place your comments and markups on a single frame or multiple frames—all capabilities we shipped with earlier versions of WebViewer Video and that are here to stay!
Alternatively, as a developer, you can connect viewing modes to user permissions or roles to control the experience.

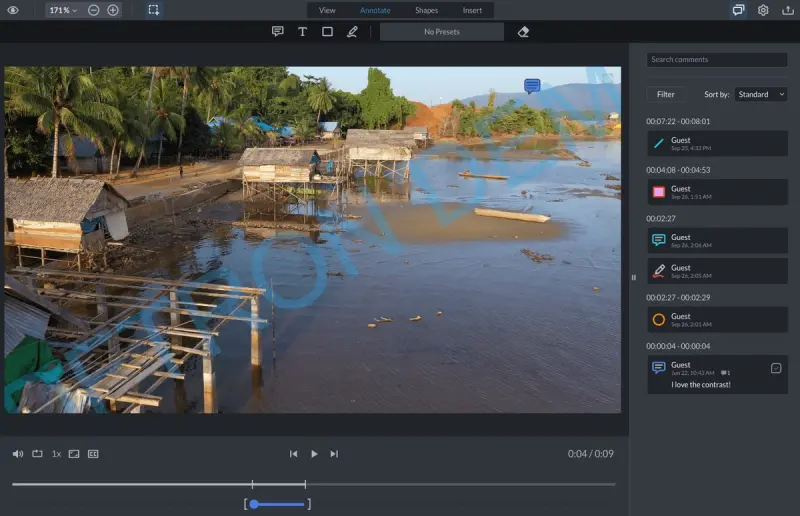
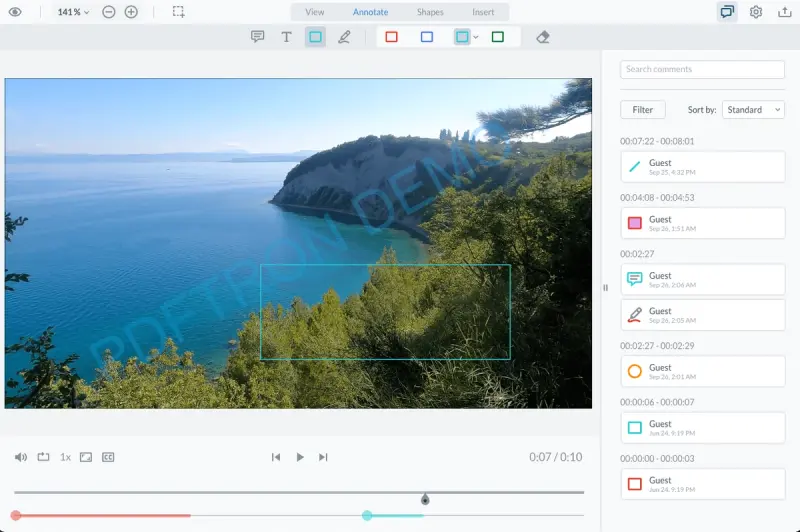
Interface without the audio track or frame-by-frame to focus on only the comments.
New Light Mode

Lastly, WebViewer Video is already fully customizable with themes and CSS, to make it look and feel like part of your application. But for those who have no time for customization and your app only supports light mode, WebViewer 4.0 introduces Light Mode for you to enable out of the box.
What’s Next for WebViewer Video
From its inception, WebViewer Video was driven by customer feedback, which continues to this day. Our next iteration will focus on giving users a truly responsive experience, with the same capabilities regardless of screen size, critical for those on mobile. But if you have any suggestions for what you want to see after, please drop me an email.
Tags
release
sdk
video/audio
web
annotation
Related Products
Share this post



