How to View, Edit, Annotate, and Redact Salesforce Record Attachment Files in a Lightning Web Component
By Thomas Winter | 2021 Jan 12

6 min
Tags
tutorial
salesforce
view
edit
redaction
At Apryse, many clients approached us looking for an end-to-end document solution for their Salesforce applications—one that could handle their most commonly used document file types and integrate seamlessly within their existing workflows.
Well, we've listened. Now you can view, edit, and annotate all your attached record files, including MS Office documents, right in a Salesforce application, using our expanded WebViewer integration. This article shows you how to easily integrate, customize, and extend such a solution.
Learn more about Apryse's PDF and DOCX editor functionality.

Getting Started
To get started with WebViewer and Salesforce, first clone our sample Lightning Web Component project from GitHub.
Setting up Salesforce DX
We recommend using Salesforce DX when deploying this application to your sandbox or scratch org. If you are unfamiliar with the tool, we recommend the Quick Start: Salesforce DX Trailhead Project or the App Development with Salesforce DX Trailhead module. Important steps include:
- Enable Dev Hub in your project
- Install the SFDX CLI
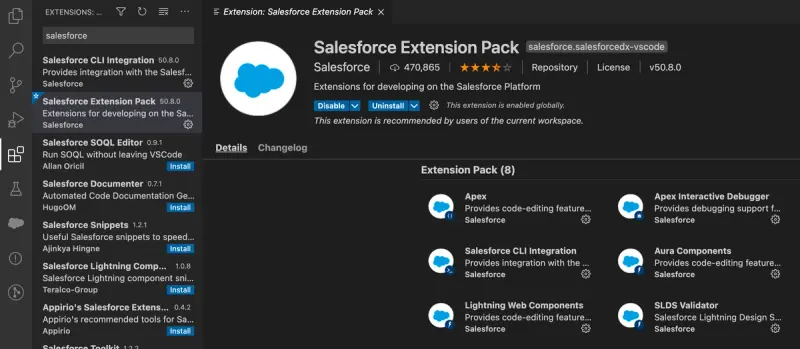
- Install Visual Studio Code + Salesforce Extension

In this guide we are using the SFDX CLI, so here are some common parameters we will be using:
Installing the Sample LWC App Using Salesforce DX
Next, you need to clone our sample webviewer-salesforce-attachments project, configure it accordingly, and get it up and running. Follow these steps:
1. Clone the salesforce-webviewer-attachments GitHub repo:
# Via HTTPS
git clone https://github.com/PDFTron/salesforce-webviewer-attachments.git
# Via SSH
git clone git@github.com:PDFTron/salesforce-webviewer-attachments.git
cd webviewer-salesforce-attachments2. You can add your WebViewer license key in staticresources/myfiles/config.js file or add it in WebViewer constructor by passing l: "LICENSE_KEY" option.
WebViewer({
l: ‘LICENSE_KEY’
})3. If you haven’t done so, authenticate your org and provide it with an alias assigning DevHub as an alias reference and a url to direct to the org login page. Execute the following command as is from your terminal (Unix/macOS) or cmd (Windows).
sfdx force:auth:web:login -a DevHub -r https://login.salesforce.com
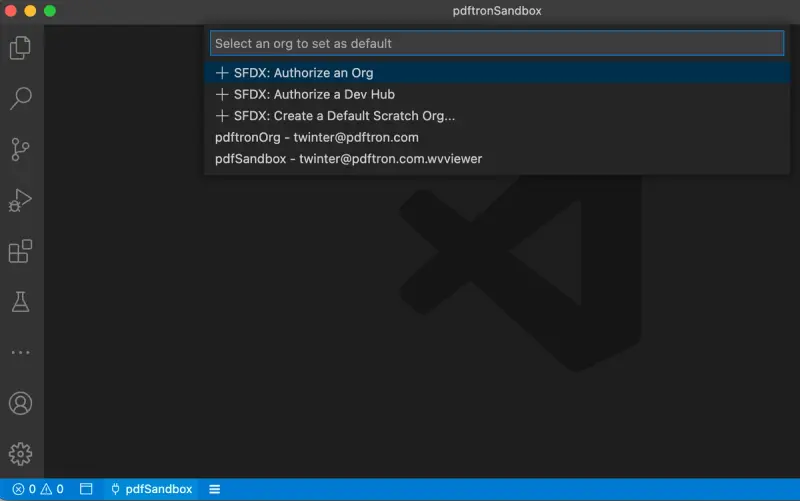
Alternatively, you can authenticate from VS Code:

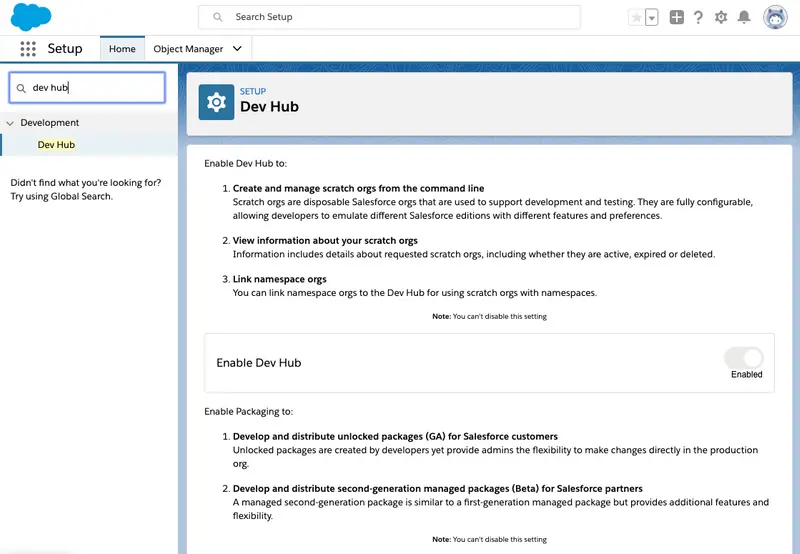
4. Enter your org credentials in the browser that opens (for sandboxes, you can advance to step 7). If you would like to use a scratch org, open Settings and type dev hub in the quick find search. Make sure the toggle is set to enabled as shown in the picture below.

5. Create a scratch org using the config/project-scratch-def.json file, sets the scratch org as default org, and assign it an alias [alias name]. Alternatively, you can also deploy to your sandbox and skip this step.
sfdx force:org:create -s -f config/project-scratch-def.json -a [alias-name]6. Push the app to your org:
sfdx force:source:push7. Enter some dummy data:
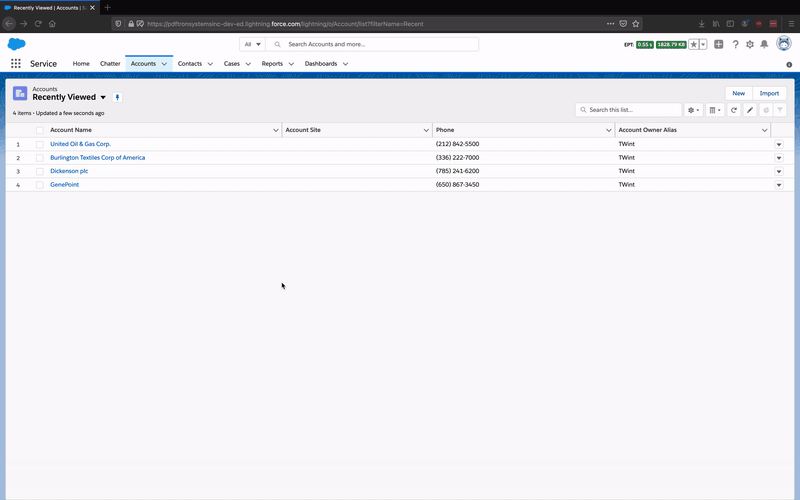
sfdx force:data:record:create -s Account -v "Name='Marriott Marquis' BillingStreet='780 Mission St' BillingCity='San Francisco' BillingState='CA' BillingPostalCode='94103' Phone='(415) 896-1600' Website='www.marriott.com'"8. Open the org:
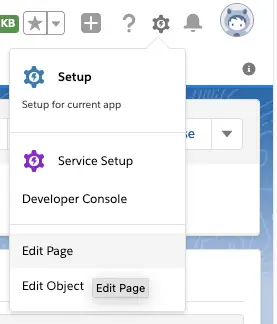
sfdx force:org:open -u [alias name]9. Navigate to the dummy data that you would like to use for editing your record files. Click on the gear wheel and select ‘Edit Page’, which opens the Lightning App Builder.

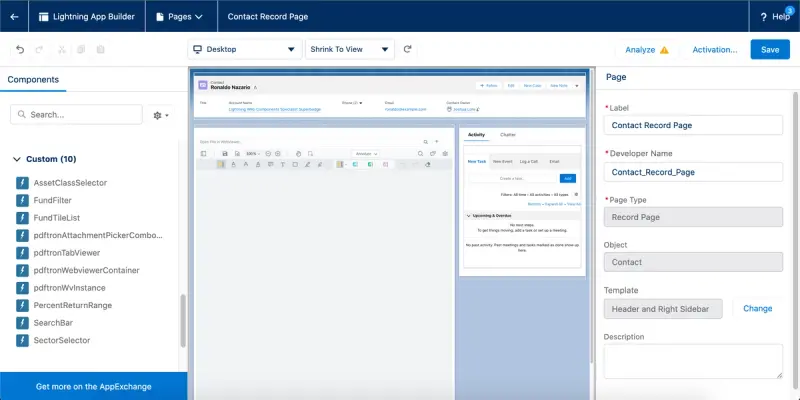
10. Now select where you would like to launch the Lightning Web Component from and drag and drop the pdftronWebviewerContainer component there.

Other Apryse LWC make up pdftronWebviewerContainer
Implementation Details for Developers
Getting the attachments from the current record
To send the current record Id to your Lightning Web Component, include the following: <target>lightning__RecordPage</target> in your js-meta.xml file like so:
Now you can use the record Id in your JS like so:
You can also pass the record Id to any child components:
We'll be retrieving the attachment imperatively:
Next, in your Apex Controller, you can use the following query to get the records' ContentDocumentLink record, which in turn, can be used to gather the ContentVersion records like so:
You can include a wrapper class to pass relevant data to your LWC like so:
Check out the following guides to learn more about how to enable communication between your Lightning Web Component and WebViewer.
- Opening Documents Stored in Salesforce
- Saving Annotations in Salesforce
- Import, Export PDF Annotations in Salesforce
File Size Limitations
Salesforce’s multi-tenant architecture provisions each org with governor limits to ensure resources are shared appropriately. To maximize the effectiveness of your workflow, you should factor in these limits when designing your solution.
You may run into these limits depending on your workflow when using the client version of WebViewer. The most common limiting factors include the maximum heap size limit of 6MB(sync)/12MB(async) which are often exceeded when loading files larger than 30-50MB.
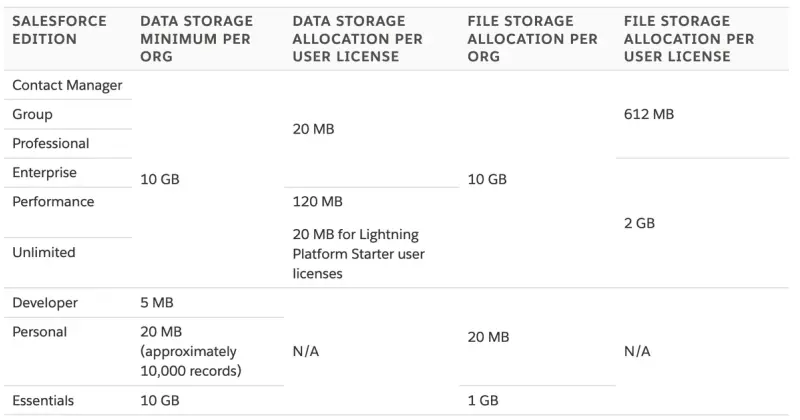
Also, make sure your organization meets your storage needs according to the data storage allocations:

How to Minimize Heap Usage
To allow for larger file processing, you need to ensure your allocated heap memory capacity will not get exceeded. Check this link to look at a few ways of doing this recommended by Salesforce.
The sample repository uses these guidelines to ensure heap memory is used effectively. An example includes iterating through your SOQL queries like so:
// Find links between record & document
for (ContentDocumentLink cdl :
[ SELECT id, ContentDocumentId, ContentDocument.LatestPublishedVersionId
FROM ContentDocumentLink
WHERE LinkedEntityId = :recordId
]) {
cdIdList.add(cdl.ContentDocumentId);
}Setting Worker Paths in Config.js
Optimizing the original WebViewer source code for the Salesforce platform means that we will also have to set a few paths in config.js in order for WebViewer to function properly.
Communicating with CoreControls from Lightning Web Component
- How to communicate with CoreControls in Salesforce
- Equivalent of the Instance Callback Parameter In Salesforce
Additional Features
You can now start adding different features to your viewer:
Wrap up
To learn more about this integration, visit our Salesforce documentation section or watch our previously recorded webinar on integrating WebViewer into Salesforce.
If you have any questions about implementing WebViewer in Salesforce, please feel free to get in touch and we will be happy to help!
Tags
tutorial
salesforce
view
edit
redaction

Thomas Winter
Related Products
Share this post


