Improved Page Manipulation UX with WebViewer 8.1
By Andrey Safonov | 2021 Sep 17

WebViewer 8.1 brings you even more page manipulation features for adding and rearranging pages in PDF, MS Office, and image files -- performed all client-side in the browser, no servers required.
We've listened closely to our customers. And inspired by their insightful feedback, sourced from our GitHub community, support tickets, and feature requests, we made several impactful UI and API improvements, especially for inserting, rearranging pages, and adding your very own custom page manipulation functionality to your web application.
Today, these page manipulation enhancements are available for you to try with our WebViewer 8.1 release. Significant additions to page manipulation include...
- A new contextual page manipulation menu, which can be easily customized to support your workflow and further integration into your system
- New page actions such as inserting blank pages or extracting them. (Also coming soon: replace page!)
- Rearranging pages by scrolling or dragging for a smoother UX and more productive users
While other significant 8.1 improvements include...
- Improved internationalization to allow the UI to easily match the language requirements of all your users around the world
- Specific timestamps on replies to know who said what, and precisely when, as users discuss and resolve issues in documents, videos, website content, and so on.
All new features are available for you to try today through npm or our download center. You can also check out our changelog for the expanded list or our web demo showcase to experience many of WebViewer’s hundreds of unique features live.
8.1 Improvements to Client-Side Page Manipulation
For WebViewer 8.1, we made several changes to our web-based page manipulation package, designed to work without any server-side dependencies.
Even though features added in this release seem simple and straightforward, they will save tons of time for insurance agents, legal workers, administrators and others that have to perform page manipulation operations on thousands of documents in a day.
WebViewer modifies these document pages client-side in their browser’s memory, to make web apps more scalable, secure, and cost-effective. The resulting file can then be downloaded or saved independently as a new version in file storage. Alternatively, you can update an existing file.
We also expose many events that can be listened to -- to track users' operations when manipulating content, whether for compliance, version control, adding key custom features, or all of the above.
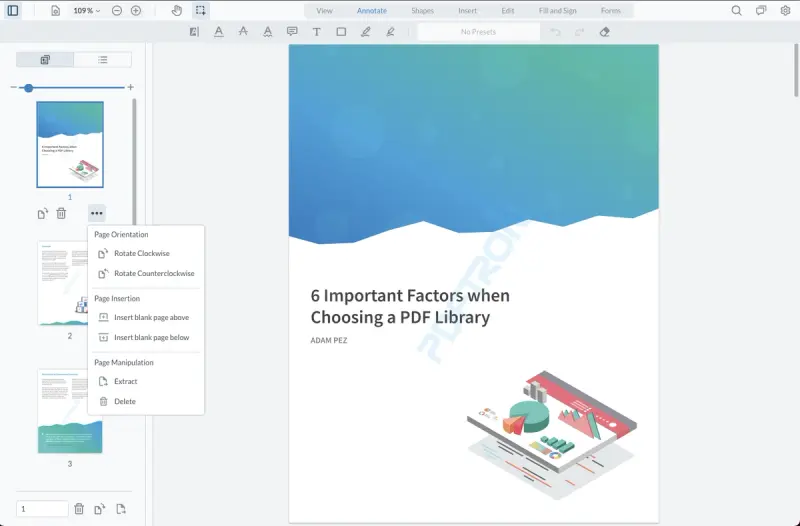
Contextual Menu for Page Manipulation

We added a fair amount of functionality to our page manipulation in this release -- including new actions such as inserting blank pages or extracting them. And we wanted to ensure your most important actions could all be quickly accessed by your end-users. The new context menu helps with just that; using this menu, users can now perform several actions in just a couple clicks from the sidebar.
Actions can be performed on a page or on a set of selected pages. You can also add your own custom functionality to the contextual menu by simply creating a new group, adding a button, and providing your own ‘onClick’ handler.
For example, the following code snippet adds a group of Custom options and a new button Alert me that triggers an alert with selected page numbers.
The ability to add a custom button enables you to extend the existing UI and connect directly with your file storage or infrastructure and perform various workflows -- for instance: watermarking the selected set of pages or adding the pages as a new document in a construction project or a legal case.
Rearranging Pages by Scrolling or Dragging
Next, while pages are selected, users can now scroll to get their selection to the right place quickly inside of the document. If you are dragging the page inside of the component to the top or the bottom, the scrolling will automatically adapt, scrolling faster -- or slower -- based on your position within the controller.

The page selection is improved as well; you can now select pages by holding down shift, or ctrl or cmd if you are on Mac OS.
Other Additions
Improved Internationalization
Today, WebViewer is used globally and available in 12 languages out of the box with the ability to use i18n and supply your own translations.
Nevertheless, we are always trying to expand WebViewer’s language functionality to make it universally accessible.
We have a diverse team of developers and customers around the world to provide native tongue translations. Languages like Russian and others, translating the same phrase, however, results in a much longer string. This sometimes shifts the contents or UI elements.
Therefore, with 8.1, we are switching over to icon-based buttons where it makes sense instead of words as well as providing hints that are understood by everyone, regardless of their spoken language. These changes ensure that users in more places can continue to enjoy the same professional WebViewer experience, regardless of their preferred language.
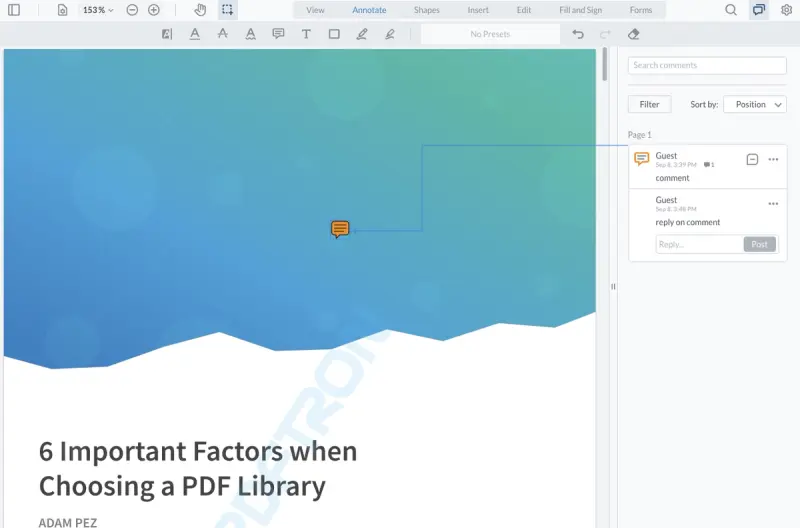
Reply Timestamps
Next, shifting our focus on the notes panel -- now the original comment or annotation retains the timestamp of when it was created. Previously, timestamps were determined by the latest activity or reply, where the rest of the replies would show the same timestamp for when they were created or replied to.

P.S. We also added a new filter to only see comments based on the reply author.
Wrap Up
That’s it for this release! You can find the full changelog on our website. And if you have any questions, feel free to email me directly.
Stay tuned for WebViewer 8.2, where we focus on the annotation experience and further Notes Panel improvements.



