Guide on Video Annotation
By Andrey Safonov | 2021 Jul 28

4 min
Tags
annotation
video/audio
Supercharge Your Web Apps with Powerful Annotation. Video annotations are comments, shapes, or drawings placed on top of a video frame or a video frame range. Unfortunately, there is currently no specification for how a video should be annotated or even for what types of video annotations to allow.
As a result, video annotation types vary from one tool to the next, and the annotations created in one annotator typically do not display in other software.
Apryse is the first to implement the same annotations as outlined by the PDF specification for video. This means you can implement the same rich annotations for PDFs, images, MS Office documents, CAD, 3D, and videos — all in a single, web-based UI.
Apryse’s Software Development Kit (SDK) also supports PDF video annotations, today called RichMedia annotations. Not to be confused with actual video annotation, RichMedia instead lets you embed sound and video clips in a PDF file.
What Is a Video Annotation Used For?
You will find video annotators embedded in collaboration or review software to enable professional illustration, discussion, and iteration on video content.
A few places where you find video annotators today:
- Video production & design software: Marketing, media or content creation teams annotate videos to quickly and remotely collaborate. But what is a video annotation used for? The annotations are used internally to highlight odd transitions, lightning issues, etc. and externally to capture feedback from clients.
- Machine Learning/AI: Data scientists annotate to tag and label footage as part of training machine learning systems to recognize specific parts of images in videos (e.g., faces, cats, etc.).
- Redaction workflows: Legal and law enforcement teams also annotate video for redaction — such as when blurring faces or removing other sensitive information from evidence files like CCTV footage.
- Medicine and education: Technicians annotate medical exams like ultrasound videos to draw attention to specific parts. Likewise, in a learning management system (LMS), students and teachers annotate to make and share notes on specific parts of video, and to identify segments for use in course materials.
- Compliance: Video annotators also feature in regulatory compliance, for example, to ensure ads going on TV or the internet follow mandated guidelines, or that text in a video is clearly seen and accessible to everyone (i.e., adhering to ADA / Section 508).
How Do You Annotate a Video?
Many online tools let you annotate a video. Apryse provides a video annotation example in our free WebViewer Video showcase, where you can upload a video and intuitively mark it up, then save your annotations in the video file or into a separate file.
An easy way to enable video annotation in a web app — or on a platform like Salesforce or Teams — is to embed WebViewer Video.
WebViewer Video is a JavaScript SDK with video playback and annotation capabilities all out of the box. It includes other applicable features too, like watermarking video, viewing audio waveform, and so on.
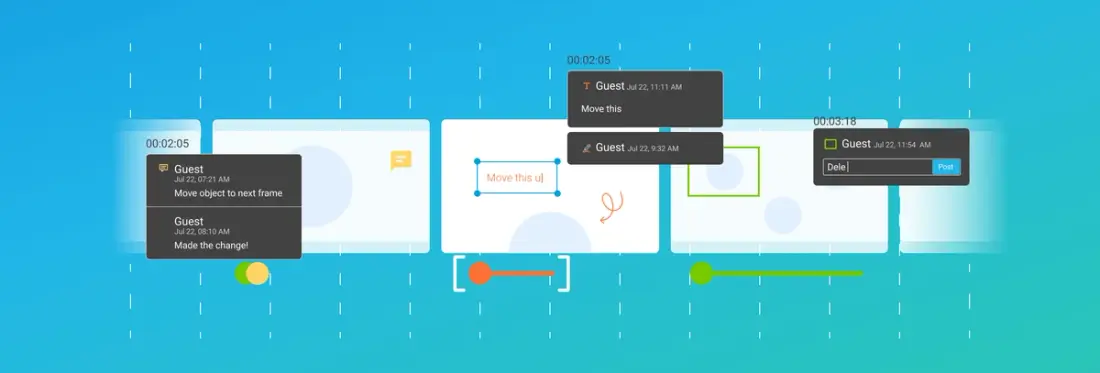
Creating annotations using WebViewer Video is easy, using just three steps:
- Select where to add a video annotation. You can do this by using the progress bar below the video or by adjusting the video’s playback settings.
- Make your annotation. Select one of the annotation tools above the video and draw, write, or add your annotation.
- Adjust the duration of your annotation. Using the annotation bar directly below the progress bar, drag the slider to specify how long the annotation appears on screen.
That’s it!
How Can You Save Annotations on a Video?
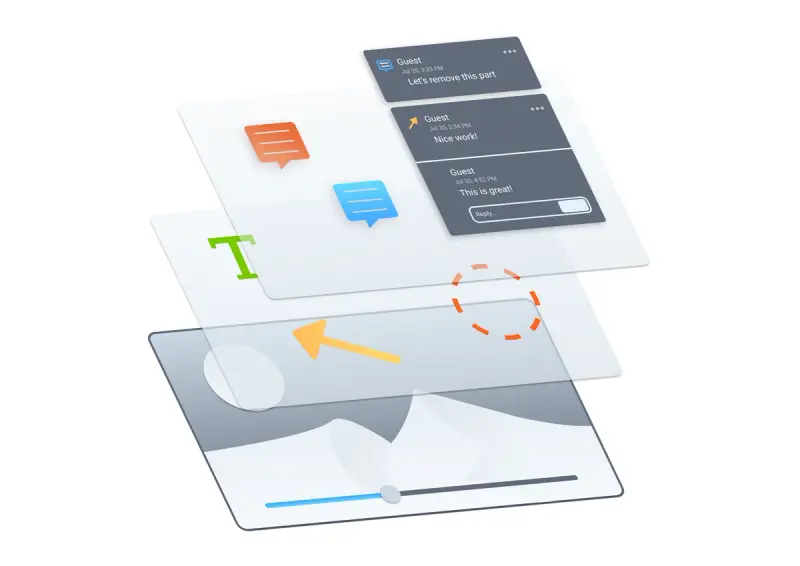
The best way to add your video annotation is to draw on top of the video element on a separate canvas. That way, you can later save annotations separately into a database.

A video frame overlaid with annotations stored separately
Saving annotations separately, as enabled with WebViewer Video, greatly reduces the storage cost; entire videos are not duplicated to capture feedback for each user. You can thus also more easily share your annotations — or synchronize conversations on video if you’re a developer adding collaboration features.
We put together a sample that showcases how WebViewer Video is used together with pre-built collaboration modules to speed up development.
Another option for saving annotations is to simply flatten or draw them into each frame (i.e., merge annotations into the video file). Merging annotations potentially leads to loss of context or comment history. On the other hand, merging annotations will be useful if you intend to send comments to someone else without access to your web application.
With WebViewer Video, the merging functionality is available out of the box.
Next Steps
Start coding with the get-started guide to see how to add WebViewer Video to a web application, and then use video annotation guide to work on a single video in your browser. Or take us for a trial run - try out Apryse features using your own media on the interactive demo.
Tags
annotation
video/audio
Related Products
Share this post



