Andrey Safonov
Director of Product
Updated June 28, 2024
4 min
New Customization APIs for WebViewer UI - Part 1 with WebViewer 8.6
Andrey Safonov
Director of Product

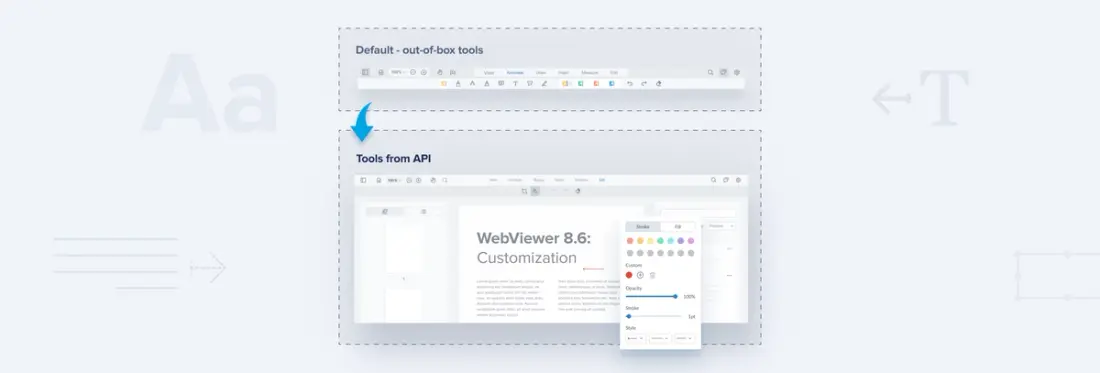
We're excited to announce the latest version of Apryse WebViewer 8.6 with expanded customization options, enhancing WebViewer to look and feel even more like part of your workflow or application. WebViewer 8.6 is the first in a series of upcoming releases focused on making your WebViewer experience all the more customizable.
The latest changes add more flexibility to the developer experience, as WebViewer already supports extensive customization through numerous out-of-the-box APIs or by forking our open-source repository on GitHub. You can also build your own UI using our Core SDK APIs.
On top of enhanced customization APIs, we added a new arc shape drawing tool and the ability to customize the line ending styles of various shape and line tools.
Let's dive into what’s new!
Pick Your Favorite Annotation Tools
We tried to group WebViewer’s 50+ annotations & tools into a ribbon for users to switch between, but there are many different use cases and workflows that WebViewer powers, and one size does not fit all!

The previous, out-of-box tool grouping.
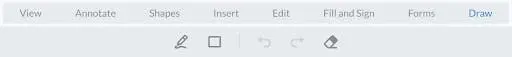
To ensure a WebViewer UX tailored to your needs, you can now easily group tools specifically to the job your users are completing. For example, let’s say you want to create a new group for drawing on top of the document, and you want to place a freehand tool and rectangle tool in that group – just call the `createToolbarGroup` API as shown in the code sample below.

Group draw tools for your users (above) via a straightforward API call (as follows).
Next, you’ll want to hide certain tool groups to streamline the user view. You can do so initially when WebViewer loads up or dynamically during the user session. Just follow the steps in this guide on hiding WebViewer UI elements.
Customizing the Default Quick Page Manipulation Actions
In the release of WebViewer 8.1, we introduced a new page manipulation context menu. This menu allows you to include your own custom page manipulation actions into the drop-down context menu:

The v8.1 context menu includes the ability to add custom actions.
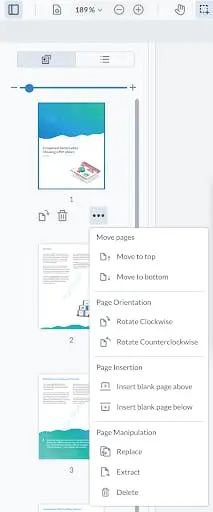
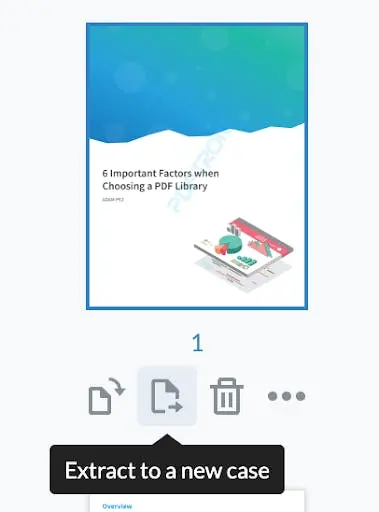
With v8.6, we made it so you can also swap the three standard quick access icons in the page manipulation sidebar. Place your own to make it simple for your users to perform their favorite page manipulation actions in a couple of clicks.

Customize your default 3 quick access actions in the thumbnail sidebar.
Adding your custom icons is easy. For example, say we want to create a new thumbnail action so users can extract select pages into a brand new case file at a click (above). Just include user-selected pages into a callback function, such as in this sample:
Modals, Modals, Modals!
Next, we refreshed the behavior of several modals to give you and your users more control over granular functions.
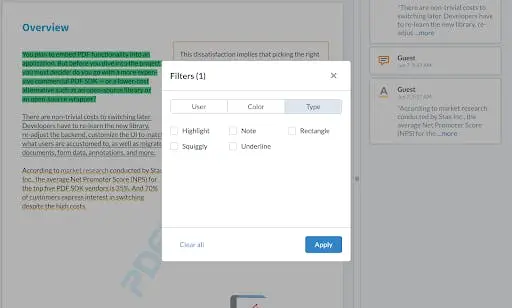
Annotation Filter Modal

Updated Annotation or Comment Filter Modal where users see just the notes they need.
First, we updated the annotation filter modal for your users to filter their view, so they can save time from reviewing thousands of comments. Users can filter by annotation author, color and annotation type and choose whether to see replies.
We’ve also added APIs for you to control behavior; you can automatically expand or collapse long comments or replies inside the note panel. For example, if you want to auto-expand all comments and replies – call the following:
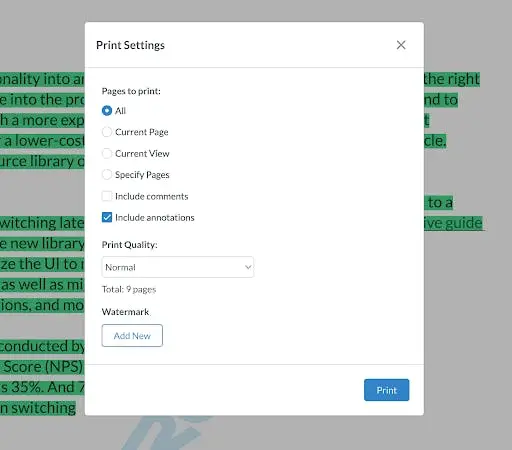
Print Modal

The updated Print Modal gives users precise controls for what they print.
Next, we refreshed the print modal; inside, users can select what pages to print, the quality, and more. They can also add a custom watermark on the output file and choose whether to print their annotations.
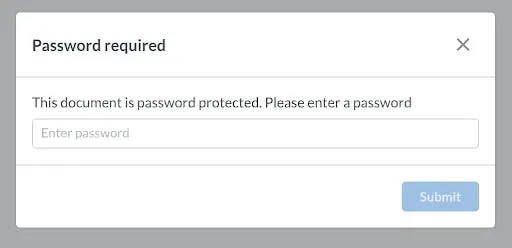
Password Modal

Updated Password Modal where users can enter a password to read the document.
Lastly, the updated Password Modal. WebViewer supports the viewing of password-protected documents. You can also bypass the password programmatically without users having to enter it, and have WebViewer encrypt and decrypt documents entirely in the browser.
More 8.6 Updates
New and Improved Line Endings

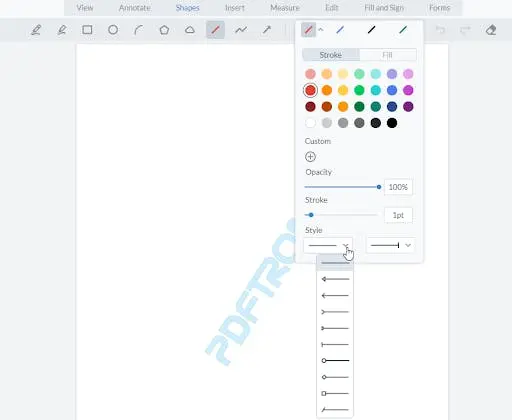
v8.6 extends your control over line annotation styles to include their starts and endings.
Is it a line? Is it an arrow? Webviewer 8.6 now lets you decide! We’ve added the ability to change line endings for all line-based shapes, including for the line, arrow, and polyline shapes, as well as the distance and perimeter tools.
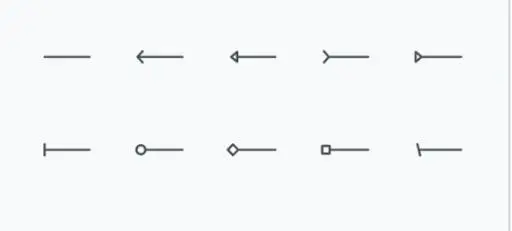
You can choose between ten different line endings, as seen below, and mix and match the start and end styles.

New Arc Shape Measurement
In the previous Webviewer 8.5 release, we included a new arc measurement tool which allows the user to measure an arc’s radius, central angle, and arc length. Sometimes, however, you just want to draw curved lines without worrying about how long they are - and with our new arc shape update in 8.6, now you can.

Similar to the arc measurement tool, draw an arc shape in 3 quick clicks.
Explore even more WebViewer functionality. Learn about PDF layers.
Unlock the Full Potential of Your PDF Viewer - Learn How to Add Custom Functionality with TypeScript
Wrap Up
That’s a wrap on this release. We hope you enjoy these changes!
As always, all feedback is welcome as we continue to fine-tune and expand our capabilities by bringing the changes that matter to you.
On our website, you will find the full changelog. If you have any specific APIs or customization options that you would like to see added or improved in future releases, don’t hesitate to reach out to me directly.
Be sure to stay tuned for the next release!


